Vue form wizard
A dynamic wizard to split your forms easier
Vue-form-wizard is a vue based component with no external depenendcies which simplifies tab wizard management.
Demos:
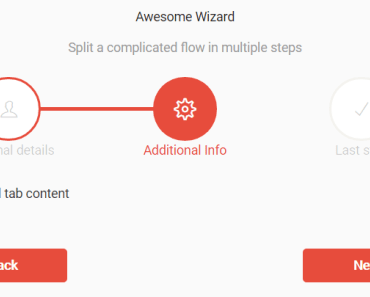
Basic demo
Other demos:
- Squared steps
- Tabbed steps
- Sizing
- Step index Start at any step. Note: start-index is zero-based and the count starts at 0
- Custom button and title text
- Custom title slot
- Customized buttons with slots Replace stuff you don't like
- Call a function before tab switch
- Complete form example integrated with vue-form-generator
- Element UI form integration
- Vuelidate integration
- Dynamic components for tabs
- Vue router integration You can place a
router-viewinside the wizard and have a separate page per tab. Arouteprop must be passed to the tabs you want to handle certain tabs - Async validation with error message
before-changebeforeChange(): boolean | Promise<boolean>can accept a promise that resolves with a boolean. Resolving with a truthy value, will trigger the navigation to next step. Rejecting with a message, will set an internal message that can be handled and displayed if needed. - Animations with animate.css
- Fancy step animations with lottie
In browser playground