jqSimpleConnect
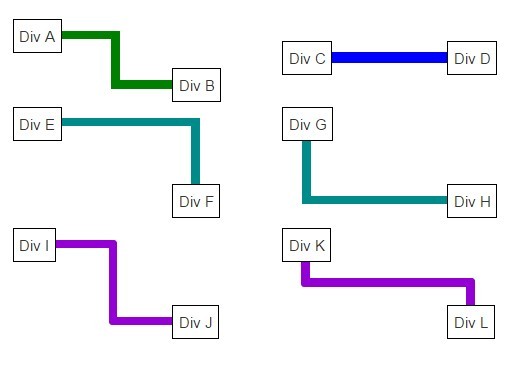
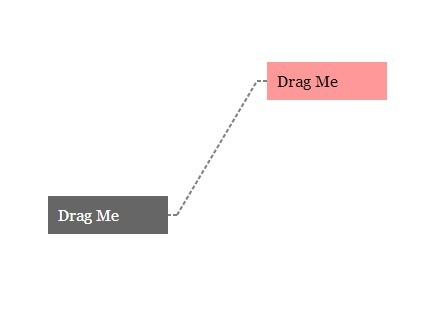
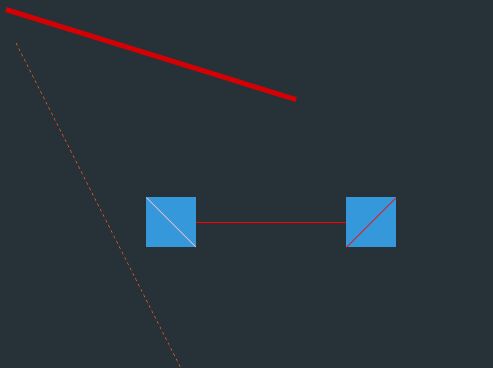
jqSimpleConnect is a lightweight JavaScript library which provides the functionality for visually connect elements in a web page.
It uses <div> elements to draw the connectors, in order to avoid dependencies with SVG and Canvas and in order to be more fast and simple.
His only requirement is jQuery, another JavaScript library, which must be included in the web page along with jqSimpleConnect.
Usage
In order to use jqSimpleConnect, the only thing that you have to do is to include the JavaScript files of jqSimpleConnect and jQuery into your page's <head> tag:
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jqSimpleConnect.min.js"></script>And then call the connect method:
<div style="position:relative; height: 80px;"> <div id="div_a" style="position:absolute; top:5px; left:5px;">Div A</div> <div id="div_b" style="position:absolute; top:50px; left:150px;">Div B</div> </div> <script type="text/javascript"> jqSimpleConnect.connect("#div_a", "#div_b", {radius: 8, color: 'green'}); </script>You can find examples in the following links:
API Documentation
jqSimpleConnect.connect
Draws a connection between the elements "A" and "B".
jqSimpleConnect.connect = function(elementA, elementB, options)Parameters
| Parameter | Description |
|---|---|
| elementA | A CSS selector or a jQuery's object for select the first element. |
| elementB | A CSS selector or a jQuery's object for select the second element. |
| options | (optional) An associative array with the properties (all of them optionals): color (which defines the color of the connection), radius (which defines the width of the connection's lines), roundedCorners (a boolean indicating if the corners must be round), anchorA (which defines the anchor type of the first element, 'horizontal' or 'vertical') and anchorB (which defines the anchor type of the second element, 'horizontal' or 'vertical'). |
Returns
An string which identifies uniquely the connection.
jqSimpleConnect.repaintConnection
Repaints an specific connection from the page.
jqSimpleConnect.repaintConnection = function(connectionId)Parameters
| Parameter | Description |
|---|---|
| connectionId | The connection's unique identifier. |
Returns
true if the connection was repainted or false if no connection with that identifier was found.
jqSimpleConnect.repaintAll
Repaints all the connections in the page.
jqSimpleConnect.repaintAll = function()jqSimpleConnect.removeConnection
Removes an specific connection from the page.
jqSimpleConnect.removeConnection = function(connectionId)Parameters
| Parameter | Description |
|---|---|
| connectionId | The connection's unique identifier. |
Returns
true if the connection was removed or false if no connection with that identifier was found.
jqSimpleConnect.removeAll
Removes all the connections in the page.
jqSimpleConnect.removeAll = function()License
This library is free software; you can redistribute it and/or modify it under the terms of the Mozilla Public License v2.0. You should have received a copy of the MPL 2.0 along with this library, otherwise you can obtain one at http://mozilla.org/MPL/2.0/.