jQBezier
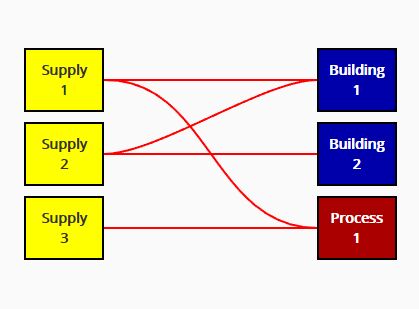
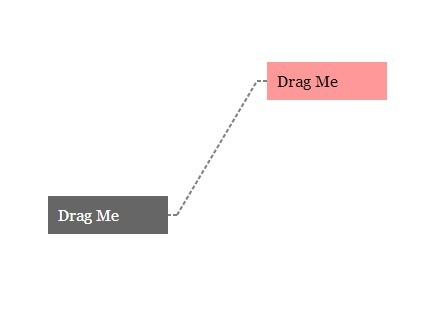
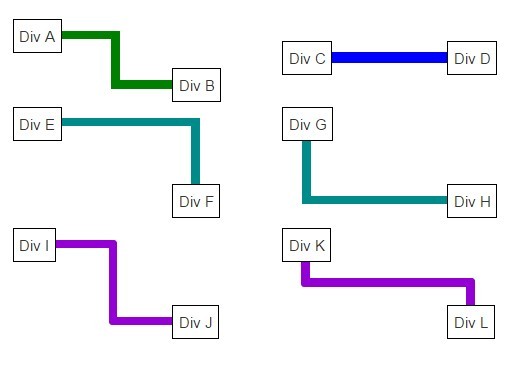
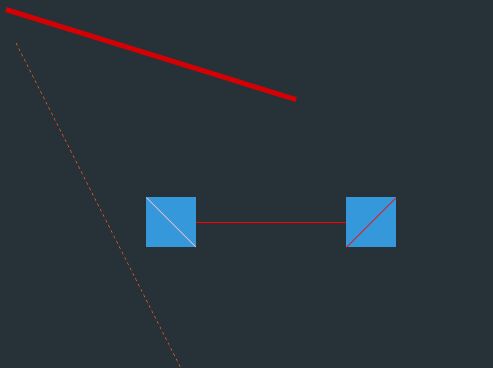
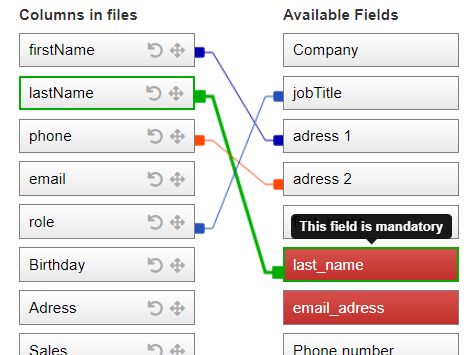
jQuery Plugin for drawing bezier curves between html elements. Especially good for showing parent/child relations or tree style diagrams.
Thanks to some random dude's javascript on jsFiddle, I've tidied it up and made it into a jQuery plugin.
Markup
Give parent elements an ID and a classname. Give child elements a class naming each ID of the parent. Ie, if your child has parents with ID's box15 and box7, then the child element should have:
<div class="box15 box7">blah</div>Usage
$('.parent-class').bezier({options});Default Options
strokeColor : '#999', // use 'rainbow' for different coloured lines strokeWidth : 2, opacity : 1, fill : 'none', animate : true, animationDirection : 'right', animationDuration : 0.75Demo
See HERE for a live preview.