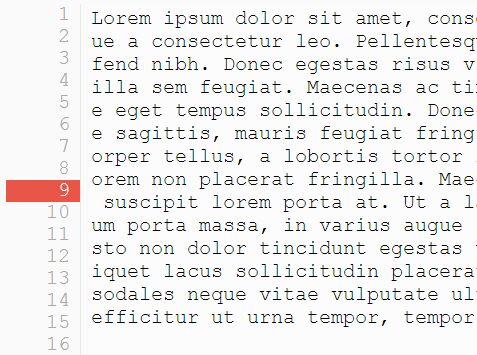
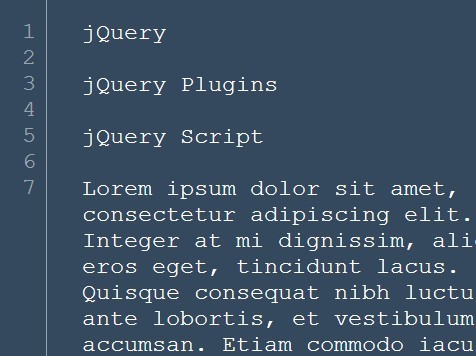
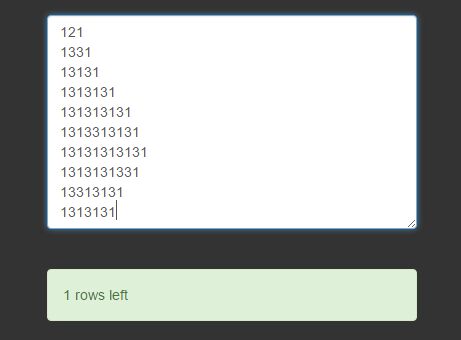
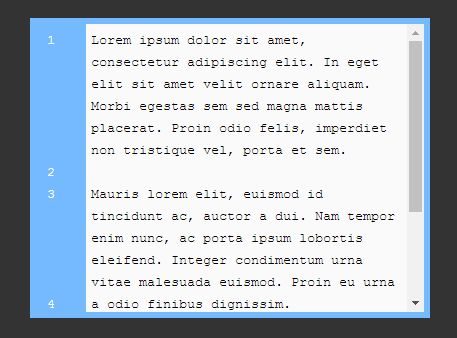
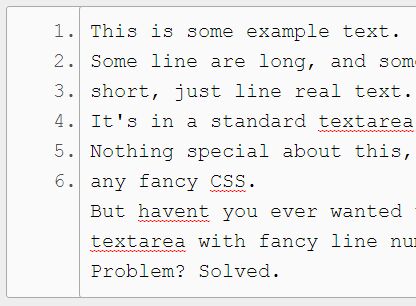
SetNumber jQuery Plugin
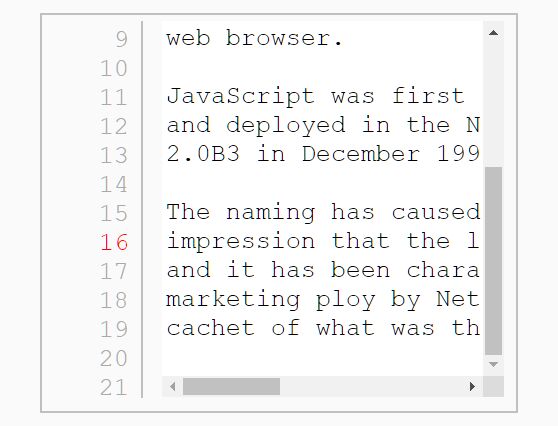
:set number for textarea
- Scroll Event support
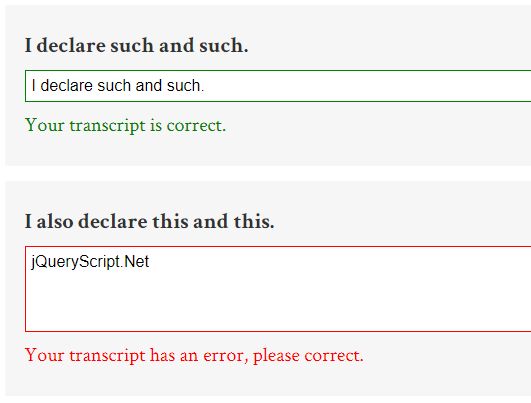
- Active line highlight
Requirements
- jQuery
- jQuery Autosize (optional)
- SetCursorLine (optional)
Usage
$("#id").setNumber({ activeLine: 1 , activeClass: "active" , wrapperClass: "set-number" }); // with jquery-autosize $("#id").autosize({ callback: function(textarea) { $(textarea).scroll(); } }); see also example/index.html
Development
% npm install grunt # uglify % grunt uglify #=> dist/set-number.min.js will be generated # stylus % grunt stylus #=> dist/set-number.css will be generated # test % grunt qunit # or see `test/set-number.html` via browser Histroy
- 20140131 Add stylus compile task (for
dist/set-number.css) and sample.html - 20140130 Initial Release (0.0.1)
Lincense
MIT License (see LICENSE)