bcralnit.js
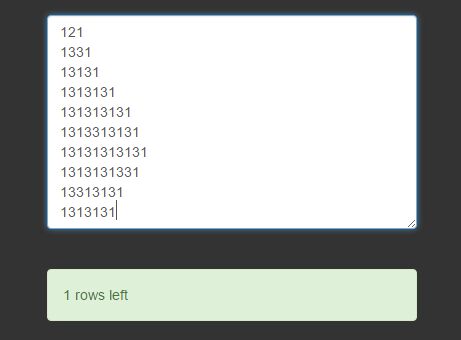
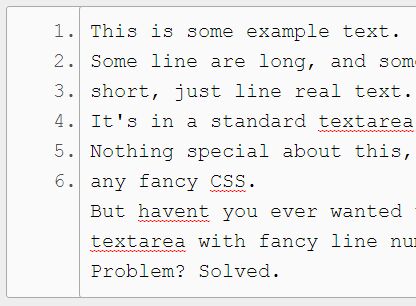
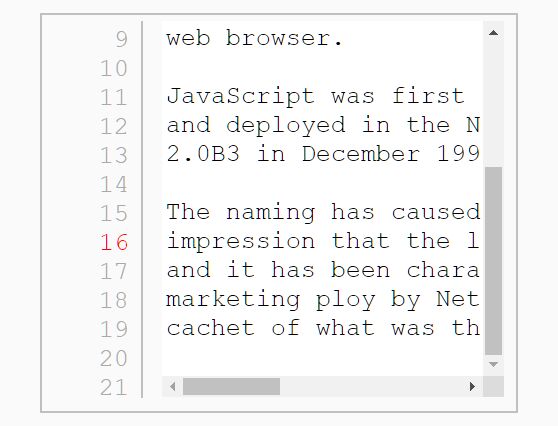
jQuery plugin to add line number in textarea, pre, div etc.
Sample:
// Default $(element).bcralnit();// with options $(element).bcralnit({ width: '50px', // default: '60px' background: 'salmon', // default: '#ddd' color: '#fff', // default: '#333' addClass: 'foo' // default: '' });