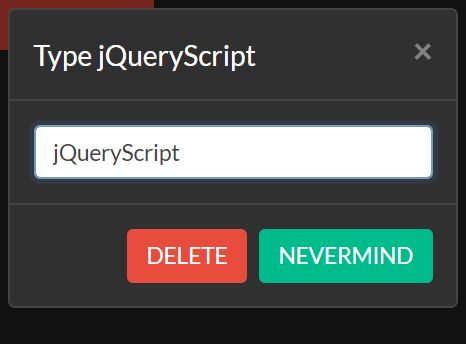
safe-delete
Bootstrap plugin for safe deletion with confirm prompt
Dependencies
Bootstrap 4+ jQuery 1.9+
How to use
After integrating the script in your page, you can call the plugin from any element like this
<button class="btn btn-danger btn-safe-delete" data-safe-delete-id="3536">DELETE ME</button>$('.btn-safe-delete').on('click', function(){ var id = $(this).attr('data-safe-delete-id'); $(this).safeDelete({ yesCallback : function(){ $.ajax({ url: '/my/delete/url/' + id, type: 'DELETE' }); } }); });Arguments
safe-delete allows you to customise some things
var options = { popupTitle : "Type KILL IT WITH FIRE then click the button", yesCallback : function(){}, noCallback : function(){}, safeText : "KILL IT WITH FIRE", closeOnSelection : true, deleteButton : "DELETE", cancelButton : "NEVERMIND" }; $(element).safeDelete(options);popupTitle will change the title of the popup
yesCallback is the function to be executed when the deletion is confirmed
noCallback is the function to be executed when the deletion is cancelled
safeText is the text that the user is required to write in order to enable the delete button (case sensitive!)
closeOnSelection, default at true, lets you choose if you want the popup to close after the selection or not
deleteButton makes you choose the text to put inside the delete button
cancelButton makes you choose the text to put inside the cancel button