bootstrap-modal
js: jQuery
css: Bootstrap v4
弹窗宽高、标题、内容、页脚可在初始化时定制,
同一个页面中支持多个弹窗实例,相同业务逻辑可使用同一个弹窗元素,
可自定义关闭、显示弹窗的触发元素,
默认使用 ajax 提交数据,提交失败时使用 Bootstrap alert 显示错误信息,
弹窗组件对外暴露 ajaxSubmitSuccess 事件,可用于自定义 callback。
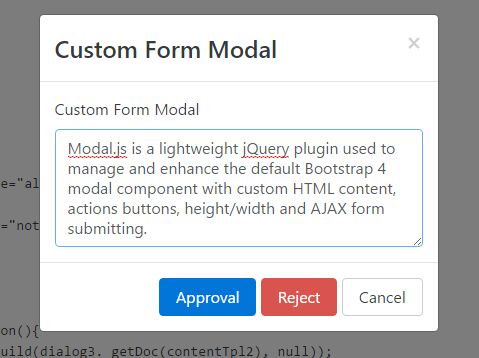
 Modal.js is a jQuery plugin used to manage and enhance the default Bootstrap 4 modal component with custom HTML content, actions buttons, height/width and AJAX form submitting.
Modal.js is a jQuery plugin used to manage and enhance the default Bootstrap 4 modal component with custom HTML content, actions buttons, height/width and AJAX form submitting.
js: jQuery
css: Bootstrap v4
弹窗宽高、标题、内容、页脚可在初始化时定制,
同一个页面中支持多个弹窗实例,相同业务逻辑可使用同一个弹窗元素,
可自定义关闭、显示弹窗的触发元素,
默认使用 ajax 提交数据,提交失败时使用 Bootstrap alert 显示错误信息,
弹窗组件对外暴露 ajaxSubmitSuccess 事件,可用于自定义 callback。