bootstrap-select
Bootstrap-select is a jQuery plugin that utilizes Bootstrap's dropdown.js to style and bring additional functionality to standard select elements.
Demo and Documentation
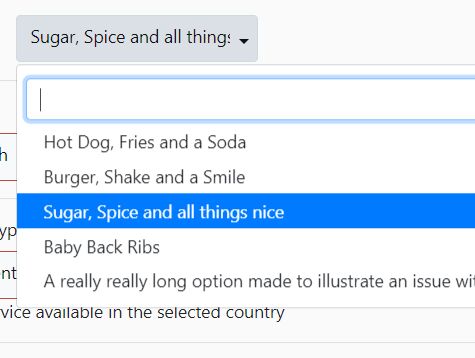
You can view a live demo and some examples of how to use the various options here.
Bootstrap-select's documentation, included in this repo in the root directory, is built with MkDocs and publicly hosted on GitHub Pages at http://silviomoreto.github.io/bootstrap-select. The documentation may also be run locally.
Running documentation locally
- If necessary, install MkDocs.
- From the
/bootstrap-select/docsdirectory, runmkdocs servein the command line. - Open
http://127.0.0.1:8000/in your browser, and voilà.
Learn more about using MkDocs by reading its documentation.
Authors
Silvio Moreto, Ana Carolina, caseyjhol, Matt Bryson, and t0xicCode.
Usage
Create your <select> with the .selectpicker class.
<select class="selectpicker"> <option>Mustard</option> <option>Ketchup</option> <option>Barbecue</option> </select>If you use a 1.6.3 or newer, you don't need to do anything else, as the data-api automatically picks up the <select>s with the selectpicker class.
If you use an older version, you need to add the following either at the bottom of the page (after the last selectpicker), or in a $(document).ready() block.
// To style only <select>s with the selectpicker class $('.selectpicker').selectpicker();Or
// To style all <select>s $('select').selectpicker();Checkout the documentation for further information.
CDN
N.B.: The CDN is updated after the release is made public, which means that there is a delay between the publishing of a release and its availability on the CDN. Check the GitHub page for the latest release.
- //cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.2/css/bootstrap-select.min.css
- //cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.2/js/bootstrap-select.min.js
- //cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.2/js/i18n/defaults-*.min.js (The translation files)
Bugs and feature requests
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of bootstrap-select before submitting an issue.
Copyright and license
Copyright (C) 2013-2015 bootstrap-select
Licensed under the MIT license.
Used by
Does your organization use bootstrap-select? Open an issue, and include a link and logo, and you'll be added to the list.