200 JQuery Animated Plugins
Are you looking for JQuery Animated Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Animated Plugins for you. you can choose any of following JQuery Animated Plugins which suits best to your web based projects, These all are highly rated JQuery Animated Plugins.
 BLOB is animated, interactive and highly customizable 3D background. Visual editor included. Supports morphing and other shape transitions. Created as Javascript plugin based on HTML5 Canvas.Features:Interactive 3D backgroundHTML.....
BLOB is animated, interactive and highly customizable 3D background. Visual editor included. Supports morphing and other shape transitions. Created as Javascript plugin based on HTML5 Canvas.Features:Interactive 3D backgroundHTML.....
Core Java Script
HTML5
Premium
 Curtains.js is a lightweight vanilla WebGL javascript library that turns HTML elements into interactive textured planes, allowing you to animate them via shaders.
You can define each plane size and position via CSS, which makes.....
Curtains.js is a lightweight vanilla WebGL javascript library that turns HTML elements into interactive textured planes, allowing you to animate them via shaders.
You can define each plane size and position via CSS, which makes.....
Animation
Core Java Script
 Elastic Slider is an experimental slider using SVG clip-path feature and animations powered by Snap.svg. .....
Elastic Slider is an experimental slider using SVG clip-path feature and animations powered by Snap.svg. .....
Animation
Slider
SVG Tutorial
 Today we’d like to show you how to create a playful slider with an original fragmented look. Each element of the slider will be divided into pieces that will animate in different ways, using Pieces, a library that I’ve created.....
Today we’d like to show you how to create a playful slider with an original fragmented look. Each element of the slider will be divided into pieces that will animate in different ways, using Pieces, a library that I’ve created.....
Animation
Core Java Script
Slider
 This plugin detects which direction a user enters/exits a block, allowing you to reveal/hide content based on this direction.The hidden content can animate in from the direction the user enters and animate out the direction the us.....
This plugin detects which direction a user enters/exits a block, allowing you to reveal/hide content based on this direction.The hidden content can animate in from the direction the user enters and animate out the direction the us.....
Animation
Core Java Script
 Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame styles when morphing the SVG.....
Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame styles when morphing the SVG.....
Animation
Core Java Script
Slider
SVG Tutorial
 jQuery Bubble Text plugin introduces one animated way of changing text. .....
jQuery Bubble Text plugin introduces one animated way of changing text. .....
Animation
Plugins
Text Effect
 A set of experiments with an animated image pieces effect where an image gets shattered into rectangular fragments. Powered by anime.js. .....
A set of experiments with an animated image pieces effect where an image gets shattered into rectangular fragments. Powered by anime.js. .....
Animation
Core Java Script
CSS
 Morph DOM elements from one state to another with smooth animations and transitions .Ramjet makes it look like your DOM elements are capable of transforming into one another. It does this by cloning the elements (and all their chi.....
Morph DOM elements from one state to another with smooth animations and transitions .Ramjet makes it look like your DOM elements are capable of transforming into one another. It does this by cloning the elements (and all their chi.....
Animation
Core Java Script
 There is a solution – the jQuery-the svg-popup .Quick – the formation of the particles based on the basis of SVG.Easy – just plug weight 5kb.Easy to use – it has documentation in Russian.Eto decision to div.....
There is a solution – the jQuery-the svg-popup .Quick – the formation of the particles based on the basis of SVG.Easy – just plug weight 5kb.Easy to use – it has documentation in Russian.Eto decision to div.....
Animation
Plugins
Popup Window
SVG Tutorial
 Particler is a pure javascript plugin which creates a canvas-particles based on your image. You can easy set up behavior of particles and make awesome stuff.Features:No dependencies — pure javascript;Simple usage;Easy customisat.....
Particler is a pure javascript plugin which creates a canvas-particles based on your image. You can easy set up behavior of particles and make awesome stuff.Features:No dependencies — pure javascript;Simple usage;Easy customisat.....
Animation
Core Java Script
Premium
 iTyped is a dead simple Javascript animated typing, with no dependencies. iTyped has a tiny size and easy to use. .....
iTyped is a dead simple Javascript animated typing, with no dependencies. iTyped has a tiny size and easy to use. .....
Animation
Core Java Script
Text Effect
 Short and funny phrases using CSS3 to make the animation . .....
Short and funny phrases using CSS3 to make the animation . .....
Animation
Text Effect
 Floating js is a animated float a number of things up on a page (hearts, flowers, emojis, words …). .....
Floating js is a animated float a number of things up on a page (hearts, flowers, emojis, words …). .....
Animation
Core Java Script
 The Line Maker is a plugin for creating and animating decorative lines on websites. Inspired by site designs like ‘Uber Brand Experience’ and ‘Details’.Today we’d love to share a little library with you t.....
The Line Maker is a plugin for creating and animating decorative lines on websites. Inspired by site designs like ‘Uber Brand Experience’ and ‘Details’.Today we’d love to share a little library with you t.....
Animation
Core Java Script
 bringins is a jQuery plugin to show contents on a webpage as an animated page. These page will be positioned ‘fixed’ with scrollable data. You can have your custom CSS content to appear in the bringins pages. This plug.....
bringins is a jQuery plugin to show contents on a webpage as an animated page. These page will be positioned ‘fixed’ with scrollable data. You can have your custom CSS content to appear in the bringins pages. This plug.....
Animation
Plugins
Popup Window
 Learn some interesting animation techniques involving Sass and SVG filters for realistic motion effects on the example of animated animals. .....
Learn some interesting animation techniques involving Sass and SVG filters for realistic motion effects on the example of animated animals. .....
Animation
CSS
SVG Tutorial
 Today we’re going to create an animated SVG drum kit that can be played by clicking, tapping or using your keyboard, and that can also be programmed to play by itself! We’ll be making use of GreenSock’s TweenMax animation li.....
Today we’re going to create an animated SVG drum kit that can be played by clicking, tapping or using your keyboard, and that can also be programmed to play by itself! We’ll be making use of GreenSock’s TweenMax animation li.....
Animation
Core Java Script
SVG Tutorial
 Today we’d like to share an experimental demo with you. This demo is an interactive map that will animate a map path while scrolling the page. The main idea is to connect the story being told with the path itself. The journey ca.....
Today we’d like to share an experimental demo with you. This demo is an interactive map that will animate a map path while scrolling the page. The main idea is to connect the story being told with the path itself. The journey ca.....
Animation
HTML5
Maps
SVG Tutorial
 Flipside is a button that seamlessly transitions from action to confirmation. .....
Flipside is a button that seamlessly transitions from action to confirmation. .....
Animation
CSS
Popup Window
 A jQuery plugin that outputs text like it’s being typed. It allows you to type single strings, multiple strings that stack, and multiple strings that delete & replace each other. It’s lightweight, scalable, and sup.....
A jQuery plugin that outputs text like it’s being typed. It allows you to type single strings, multiple strings that stack, and multiple strings that delete & replace each other. It’s lightweight, scalable, and sup.....
Plugins
Text Effect
 Example of how to animate a route between two points in Google Maps. .....
Example of how to animate a route between two points in Google Maps. .....
Core Java Script
Maps
 Messg is a javascript library with css3 for animated notification messages. .....
Messg is a javascript library with css3 for animated notification messages. .....
Core Java Script
CSS
 A simple, responsive carousel with animated SVG paths used as transition effects. .....
A simple, responsive carousel with animated SVG paths used as transition effects. .....
Slider
SVG Tutorial
 A full page slider, with animated SVG elements used as transition effects. .....
A full page slider, with animated SVG elements used as transition effects. .....
Animation
CSS
Slider
SVG Tutorial
 This is a jQuery plugin that works alongside with Bootstrap and helps you create beautiful tiles.As a jQuery – Bootstrap plugin, in order to use jsTiles you have to include both jQuery and Bootstrap into your project. You al.....
This is a jQuery plugin that works alongside with Bootstrap and helps you create beautiful tiles.As a jQuery – Bootstrap plugin, in order to use jsTiles you have to include both jQuery and Bootstrap into your project. You al.....
Animation
Bootstrap
Gallery
Plugins
Responsive
 jQuery plugin that animates a full height screenshot (or any image) within a parent div to simulate a user scrolling the page. .....
jQuery plugin that animates a full height screenshot (or any image) within a parent div to simulate a user scrolling the page. .....
Animation
Plugins
Responsive
 Fullpage is a jQuery plugin for fullpage animated slider. .....
Fullpage is a jQuery plugin for fullpage animated slider. .....
Plugins
Responsive
Slider
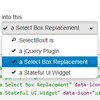
 A pricing table that animates into a sign up form once the user selects a plan.In most cases, you’ll redirect your users to a sign up page. However, if your checkout process is quite simple, an alternative approach would be to .....
A pricing table that animates into a sign up form once the user selects a plan.In most cases, you’ll redirect your users to a sign up page. However, if your checkout process is quite simple, an alternative approach would be to .....
Animation
CSS
Plugins
Popup Window
 Animated alerts are the JQuery plugin based on css3 animation. Using it you can effectively communicate to users the right information. There are 68 animations, multiple color themes and types of messages and detailed documentatio.....
Animated alerts are the JQuery plugin based on css3 animation. Using it you can effectively communicate to users the right information. There are 68 animations, multiple color themes and types of messages and detailed documentatio.....
Animation
CSS
Plugins
Popup Window
Premium
![]() Iconate.js is a tiny performant library for cross-browser icon transformation with trendy animations in your projects. .....
Iconate.js is a tiny performant library for cross-browser icon transformation with trendy animations in your projects. .....
Animation
Core Java Script
CSS
 Animated javascript navigation component based on Raphaël.js (SVG/VML). It can be a pie menu (radial menu, circular menu) and many more.It works on all major desktop and mobile browser.Possible uses:tab navigationpie menu (radial.....
Animated javascript navigation component based on Raphaël.js (SVG/VML). It can be a pie menu (radial menu, circular menu) and many more.It works on all major desktop and mobile browser.Possible uses:tab navigationpie menu (radial.....
Animation
Responsive
SVG Tutorial
Tabs
 AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. you can use the transitions by animate.css or create yourself their transitions. .....
AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. you can use the transitions by animate.css or create yourself their transitions. .....
Animation
CSS
Plugins
Popup Window
 A jQuery plugin for generate animated Intro Loading Pages.This plugin help jquery beginners to add some cool animated intro page on a website. .....
A jQuery plugin for generate animated Intro Loading Pages.This plugin help jquery beginners to add some cool animated intro page on a website. .....
Animation
Plugins
Responsive
 A tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG.In this article I’m going to share my experiments and five ways to create patterned filled text......
A tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG.In this article I’m going to share my experiments and five ways to create patterned filled text......
Animation
CSS
SVG Tutorial
Text Effect
 Reveal-it.js is a jQuery plugin that gradually reveals text from left to right to produce a fade-in effect. .....
Reveal-it.js is a jQuery plugin that gradually reveals text from left to right to produce a fade-in effect. .....
Animation
Plugins
Text Effect
 Spinning Earth Globe animations with markers and logos’ carousel for Desktop and Mobile. Perfect way to visualize location of event/office/store/city or to showcase partners/sponsors logos.Features:Globe rotation made up with fl.....
Spinning Earth Globe animations with markers and logos’ carousel for Desktop and Mobile. Perfect way to visualize location of event/office/store/city or to showcase partners/sponsors logos.Features:Globe rotation made up with fl.....
Animation
Plugins
Premium
SVG Tutorial
 Textroll.js is a jQuery plugin for adding some scroll effect to text. .....
Textroll.js is a jQuery plugin for adding some scroll effect to text. .....
Animation
Plugins
Text Effect
 A collection of animated headlines, with interchangeable words that replace one another through CSS transitions. .....
A collection of animated headlines, with interchangeable words that replace one another through CSS transitions. .....
Animation
CSS
Text Effect
 Beautifully animated countdowns for everyone. Soon is jQuery Plug & Play and super easy to setup using the supplied WYSIWYG editor. Or, faster yet, pick one of the responsive presets as a starting point.Soon is mobile friendly.....
Beautifully animated countdowns for everyone. Soon is jQuery Plug & Play and super easy to setup using the supplied WYSIWYG editor. Or, faster yet, pick one of the responsive presets as a starting point.Soon is mobile friendly.....
Animation
Plugins
Premium
Responsive
 Simple Globe to put your own data with latitude/longitude .....
Simple Globe to put your own data with latitude/longitude .....
Animation
Core Java Script
Maps
 jQuery plugin for animated writing, spiced with navigational features. .....
jQuery plugin for animated writing, spiced with navigational features. .....
Animation
Plugins
Text Effect
![]() How to optimize SVG code and animate an SVG icon using CSS and Snap.svg library. .....
How to optimize SVG code and animate an SVG icon using CSS and Snap.svg library. .....
Animation
CSS
SVG Tutorial
 An experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle. .....
An experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle. .....
CSS
Menus
Popup Window
 A tiny JavaScript library that prevents the autoplaying of the animated Gifs. .....
A tiny JavaScript library that prevents the autoplaying of the animated Gifs. .....
Core Java Script
Video_Audio
 Today we’d like to share some animated header backgrounds for your inspiration. The full-page background image header has been a web design trend for some time. Recently people have been turning to animation to add more visual i.....
Today we’d like to share some animated header backgrounds for your inspiration. The full-page background image header has been a web design trend for some time. Recently people have been turning to animation to add more visual i.....
Core Java Script
HTML5
 A ‘product quick view’ modal window, animated using CSS3 and Velocity.js, that provides the user a quick access to the main product information. .....
A ‘product quick view’ modal window, animated using CSS3 and Velocity.js, that provides the user a quick access to the main product information. .....
Animation
CSS
Popup Window
 Morphing Slogan is a JavaScript application which allows to dynamically create animated background from text-format (JSON). It can be easily included in any website & Customize. Compatible with all major browsers (including IE.....
Morphing Slogan is a JavaScript application which allows to dynamically create animated background from text-format (JSON). It can be easily included in any website & Customize. Compatible with all major browsers (including IE.....
Animation
Core Java Script
jSON
Premium
 We present the very popular fixed, on scroll animated header that changes it’s size and the orientation or visibility of the components within based on the user’s scroll action. As the user begins to scroll and engage with con.....
We present the very popular fixed, on scroll animated header that changes it’s size and the orientation or visibility of the components within based on the user’s scroll action. As the user begins to scroll and engage with con.....
Animation
CSS
Menus
Responsive
 jQuery typist is a animated text typing plugin. .....
jQuery typist is a animated text typing plugin. .....
Plugins
Text Effect
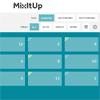
 MixItUp is a jQuery plugin providing animated filtering and sorting.MixItUp is great for managing any categorized or ordered content like portfolios, galleries and blogs, but can also function as a powerful tool for engaging appli.....
MixItUp is a jQuery plugin providing animated filtering and sorting.MixItUp is great for managing any categorized or ordered content like portfolios, galleries and blogs, but can also function as a powerful tool for engaging appli.....
CSS
Gallery
Plugins
Responsive
 Create animated scroll menu with jQueryFeatures:vertical or horizontal displayabsolute, fixed or inline stylesleft, right, top or bottom alignsconfigurable background color, font sizes, colors also configurable via CSSsmooth anima.....
Create animated scroll menu with jQueryFeatures:vertical or horizontal displayabsolute, fixed or inline stylesleft, right, top or bottom alignsconfigurable background color, font sizes, colors also configurable via CSSsmooth anima.....
Animation
Menus
Plugins
Responsive
 This is a jQuery plugin for css3 animation.This plugin allows you to show any element with css3 animation effect. .....
This is a jQuery plugin for css3 animation.This plugin allows you to show any element with css3 animation effect. .....
Animation
CSS
Plugins
Popup Window
 Boxaroo packs a punch into the Lightbox – providing full customization control over the environment while catering to both beginners and developers. Packed to the gills with nearly 400MB of optimized graphics (66 Envato Marketpl.....
Boxaroo packs a punch into the Lightbox – providing full customization control over the environment while catering to both beginners and developers. Packed to the gills with nearly 400MB of optimized graphics (66 Envato Marketpl.....
Animation
CSS
Plugins
Popup Window
Premium
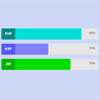
 This plugin allows you to create an animated progress bar using jQuery. Just fill in the required input and the plugin calculates the progress of your goal and animates the bar. You can specify text to put before and after the amo.....
This plugin allows you to create an animated progress bar using jQuery. Just fill in the required input and the plugin calculates the progress of your goal and animates the bar. You can specify text to put before and after the amo.....
Plugins
 Simple animated notifications with jQuery plugin.Now you can send notifications of everything you want and when you want, simply and quickly. Easy to learn and use. Customize with your favorite colors, define the size you want, se.....
Simple animated notifications with jQuery plugin.Now you can send notifications of everything you want and when you want, simply and quickly. Easy to learn and use. Customize with your favorite colors, define the size you want, se.....
Plugins
 A tutorial on how to create an interesting animated 3D opening type effect with pseudo-elements, CSS transforms and transitions. The idea is based on Edenspiekermann’s Open Type project and it’s a very creative way to .....
A tutorial on how to create an interesting animated 3D opening type effect with pseudo-elements, CSS transforms and transitions. The idea is based on Edenspiekermann’s Open Type project and it’s a very creative way to .....
CSS
Text Effect
![]() Using SVGs on websites is becoming more and more easy with great libraries like Snap.svg. Today we want to explore what we can do with it and animate some SVG icons as a practical example. .....
Using SVGs on websites is becoming more and more easy with great libraries like Snap.svg. Today we want to explore what we can do with it and animate some SVG icons as a practical example. .....
Animation
SVG Tutorial
 By animating an SVG path with JavaScript, we can do many fancy things. Today we want to show you some effects for checkboxes and radio buttons. The idea is to hide the inputs, use pseudo-elements to create a more appealing style a.....
By animating an SVG path with JavaScript, we can do many fancy things. Today we want to show you some effects for checkboxes and radio buttons. The idea is to hide the inputs, use pseudo-elements to create a more appealing style a.....
Animation
Core Java Script
CSS
Forms
SVG Tutorial
 A tutorial on how to create a off-canvas icon navigation with an animated border effect. The menu effect is inspired by CreativeDash’s bounce menu for mobile apps.The other day I saw a really nice concept of a menu on the UI.....
A tutorial on how to create a off-canvas icon navigation with an animated border effect. The menu effect is inspired by CreativeDash’s bounce menu for mobile apps.The other day I saw a really nice concept of a menu on the UI.....
Animation
Core Java Script
CSS
Menus
 This plugin simplifies the creation of animated title sequences in the style of opening titles or closing credits for a movie, or indeed any style you can achieve with HTML and CSS.This plugin allows you to define a sequence of ev.....
This plugin simplifies the creation of animated title sequences in the style of opening titles or closing credits for a movie, or indeed any style you can achieve with HTML and CSS.This plugin allows you to define a sequence of ev.....
Animation
Plugins
Text Effect
 Animated text progress bars parsed from a simple string language. .....
Animated text progress bars parsed from a simple string language. .....
Animation
Text Effect
 A fixed header that will animate its size on scroll. The inner elements will also adjust their size with a transition.Once a certain amount of the page gets scrolled, the header will decrease its size and the inner elements will a.....
A fixed header that will animate its size on scroll. The inner elements will also adjust their size with a transition.Once a certain amount of the page gets scrolled, the header will decrease its size and the inner elements will a.....
Animation
Core Java Script
CSS
 Lightweight, animated lightbox plugin for jQuery JavaScript library.Getting zerobox up and running is easy. The plugin only requires that include its source on your pages and give its method a link it will use to invoke the lightb.....
Lightweight, animated lightbox plugin for jQuery JavaScript library.Getting zerobox up and running is easy. The plugin only requires that include its source on your pages and give its method a link it will use to invoke the lightb.....
Plugins
Popup Window
![]() So what is LivIcons? They are a cross browser vector icons, built with JavaScript, with individual mini animation for every icon. They based on SVG (scalable vector graphic) in modern browsers and VML (vector markup language) in I.....
So what is LivIcons? They are a cross browser vector icons, built with JavaScript, with individual mini animation for every icon. They based on SVG (scalable vector graphic) in modern browsers and VML (vector markup language) in I.....
Animation
Bootstrap
Plugins
Premium
SVG Tutorial
 Today we will create an animated old letter. In this letter, we will use an animated pen. When the pen dries out – we’ll dip it in the ink. And even more, we add the feature to emulate the errors that will be erased during typ.....
Today we will create an animated old letter. In this letter, we will use an animated pen. When the pen dries out – we’ll dip it in the ink. And even more, we add the feature to emulate the errors that will be erased during typ.....
Animation
Core Java Script
CSS
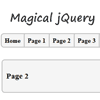
 Beautiful jQuery Animated Menu is a Basic Menu bar using Jquery ,html and css.This Menu has a Very Sleek and Beautiful Hover Effect.It is quite easy to Implement also quite easy to understand.You can use this Animated jQuery Menu .....
Beautiful jQuery Animated Menu is a Basic Menu bar using Jquery ,html and css.This Menu has a Very Sleek and Beautiful Hover Effect.It is quite easy to Implement also quite easy to understand.You can use this Animated jQuery Menu .....
Menus
 An experimental animated ribbon which reveals a curtain of additional content. See the top right corner! of the demo. .....
An experimental animated ribbon which reveals a curtain of additional content. See the top right corner! of the demo. .....
Animation
Core Java Script
 JustGage is a handy JavaScript plugin for generating and animating nice & clean gauges. It is based on Raphaël library for vector drawing, so it’s completely resolution independant and self-adjusting.Oh yes, since it’s pu.....
JustGage is a handy JavaScript plugin for generating and animating nice & clean gauges. It is based on Raphaël library for vector drawing, so it’s completely resolution independant and self-adjusting.Oh yes, since it’s pu.....
Animation
Other Libraries
SVG Tutorial
 Typist is a jQuery plugin that allows you to animate text as if it were being typed onto the screen. .....
Typist is a jQuery plugin that allows you to animate text as if it were being typed onto the screen. .....
Animation
Plugins
Text Effect
 A jQuery plugin for creating a responsive image grid that will switch images using different animations and timings. This can work nicely as a background or decorative element of a website since we can randomize the appearance of .....
A jQuery plugin for creating a responsive image grid that will switch images using different animations and timings. This can work nicely as a background or decorative element of a website since we can randomize the appearance of .....
Animation
CSS
Plugins
Responsive
 100% native and cool looking animated JavaScript/CoffeScript gaugeNo images, no external CSS – pure canvasNo dependenciesHighly configurableResolution independentAnimated guage value changesWorks in all major browsers .....
100% native and cool looking animated JavaScript/CoffeScript gaugeNo images, no external CSS – pure canvasNo dependenciesHighly configurableResolution independentAnimated guage value changesWorks in all major browsers .....
Animation
Core Java Script
 jquery.moatext a jQuery plugin for adding flavor to your web site. By this plugin, text messages on your site are animated on mouse over. jQuery animate function is called for each character of text. You can see very interesting.....
jquery.moatext a jQuery plugin for adding flavor to your web site. By this plugin, text messages on your site are animated on mouse over. jQuery animate function is called for each character of text. You can see very interesting.....
Plugins
Text Effect
 Graphs of financial projections, quarterly sales figures and market saturation are a middle-manager’s dream.How can we as Web designers get in on all of this hot graph action? There are actually quite a few ways to display graph.....
Graphs of financial projections, quarterly sales figures and market saturation are a middle-manager’s dream.How can we as Web designers get in on all of this hot graph action? There are actually quite a few ways to display graph.....
Animation
Chart_Graph
CSS
HTML5
![]() Today we want to show you how to create a slick menu with a nice animation feature on hover. The idea is to make some elements slide out, change and animate the background color of the item and then slide the elements back in w.....
Today we want to show you how to create a slick menu with a nice animation feature on hover. The idea is to make some elements slide out, change and animate the background color of the item and then slide the elements back in w.....
Animation
CSS
Menus
Text Effect
 In this tutorial I’m going to show you how to build a lovely, interactive pie chart using the latest HTML5 technologies. Not that long ago, this kind of thing was only practical to do with Flash. Now, thanks to advances s.....
In this tutorial I’m going to show you how to build a lovely, interactive pie chart using the latest HTML5 technologies. Not that long ago, this kind of thing was only practical to do with Flash. Now, thanks to advances s.....
Animation
Chart_Graph
CSS
HTML5
 During browsing web I came across a very interesting plugin – jParallax, and suddenly remembered that soon the international women’s day, and decided that today will do something nice for our women. Our today’s article will .....
During browsing web I came across a very interesting plugin – jParallax, and suddenly remembered that soon the international women’s day, and decided that today will do something nice for our women. Our today’s article will .....
Animation
 Nautilus is a jQuery plug-in based on Google’s Doodle honoring Jules Verne (it was released on February 8, 2011). The letters of Google looked like hatches that allowed to see “under the sea”, and on the side the.....
Nautilus is a jQuery plug-in based on Google’s Doodle honoring Jules Verne (it was released on February 8, 2011). The letters of Google looked like hatches that allowed to see “under the sea”, and on the side the.....
Animation
 SlideShow using javascript and css . .....
SlideShow using javascript and css . .....
SlideShow
 Based on Dribbble shot : https://dribbble.com/shots/1792443-Google-Calendar-Animated-Icon .....
Based on Dribbble shot : https://dribbble.com/shots/1792443-Google-Calendar-Animated-Icon .....
Calendar
 Pure CSS calendar flip animated icon. Based on animaticons.co. .....
Pure CSS calendar flip animated icon. Based on animaticons.co. .....
Calendar
 SVG calendar with animated header and clickable days .....
SVG calendar with animated header and clickable days .....
Calendar
 A css map marker with animations on a google map. Dependencies / Credits jQuery Google Maps dynamics.js | Michaël Villar .....
A css map marker with animations on a google map. Dependencies / Credits jQuery Google Maps dynamics.js | Michaël Villar .....
Google Map
 Custom Google Map with a custom style, custom Infobox, custom Zoom Control, custom Markers and custom Marker animations. .....
Custom Google Map with a custom style, custom Infobox, custom Zoom Control, custom Markers and custom Marker animations. .....
Google Map
 Simulates a rotation animation on a google maps marker that is moving along a polyline built from the legs returned from a directionsService query. .....
Simulates a rotation animation on a google maps marker that is moving along a polyline built from the legs returned from a directionsService query. .....
Google Map
 I wanted to try something new, so this is a simple animated Google Maps pin coded entirely in Jade and Sass. .....
I wanted to try something new, so this is a simple animated Google Maps pin coded entirely in Jade and Sass. .....
Google Map
 http://stackoverflow.com/q/39986679/6277151 .....
http://stackoverflow.com/q/39986679/6277151 .....
Google Map
 Simple and cool configuration, simple color scheme change. .....
Simple and cool configuration, simple color scheme change. .....
Pagination
 A simple background image animation for a Hero section... .....
A simple background image animation for a Hero section... .....
Animated Background
 Threw some animated backgrounds on some icomoon icons .....
Threw some animated backgrounds on some icomoon icons .....
Animated Background
 Animated background gradient as seen on: http://m-goldstein.com/ Flat color scheme: https://color.adobe.com/Flat-Design-1-color-theme-7761505/ .....
Animated background gradient as seen on: http://m-goldstein.com/ Flat color scheme: https://color.adobe.com/Flat-Design-1-color-theme-7761505/ .....
Animated Background
 Playing with transitions and backgrounds .....
Playing with transitions and backgrounds .....
Animated Background
Method 4: stackoverflow.com/questions/17456935/how-to-create-a-button-with-a-css-animated-background
 response to the question asked at http://stackoverflow.com/questions/17456935/how-to-create-a-button-with-a-css-animated-background .....
response to the question asked at http://stackoverflow.com/questions/17456935/how-to-create-a-button-with-a-css-animated-background .....
Animated Background
 ..blurred animating background using random()..forked from my previous pen http://codepen.io/unmeshpro/pen/BEFCy ..uses random() for most of the css.. .....
..blurred animating background using random()..forked from my previous pen http://codepen.io/unmeshpro/pen/BEFCy ..uses random() for most of the css.. .....
Animated Background
 I haven't practiced Html5 canvas for a long time. So I created a simple animated background to remember me some of my " forgotten resources" .....
I haven't practiced Html5 canvas for a long time. So I created a simple animated background to remember me some of my " forgotten resources" .....
Animated Background
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom