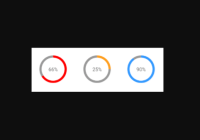
React Native Progress Circle
Features
- Custom colors
- Custom size and border radius
- Light-weight: No other dependencies besides
react-native
Installation
yarn add react-native-progress-circle
or
npm install --save react-native-progress-circle
Usage
import ProgressCircle from 'react-native-progress-circle' render() { return ( <ProgressCircle percent={30} radius={50} borderWidth={8} color="#3399FF" shadowColor="#999" bgColor="#fff" > <Text style={{ fontSize: 18 }}>{'30%'}</Text> </ProgressCircle> ) }Props
Author
Implementation Details
License
MIT