react-pacman-progress
Simple React component for a fun progress indicator.
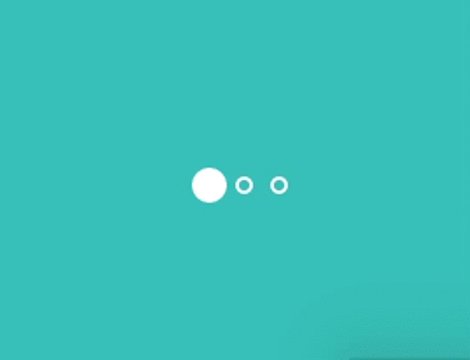
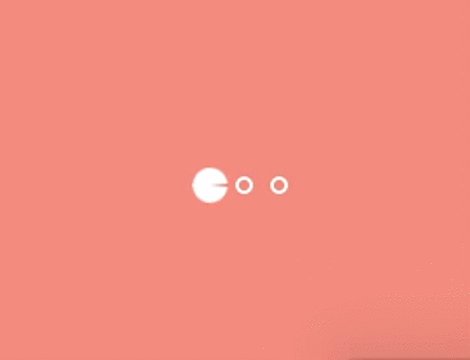
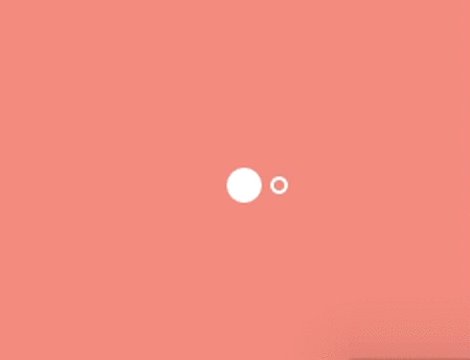
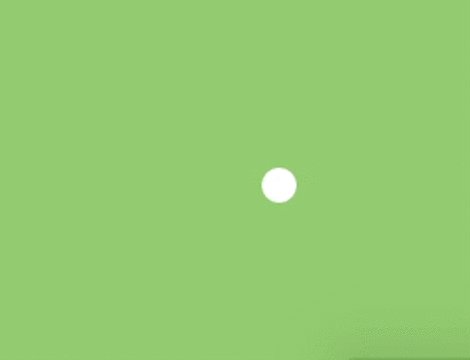
Demo
Install
npm install react-pacman-progress --saveor
bower install react-pacman-progress --saveExample
Controlled usage:
var PacmanProgress = require('react-pacman-progress'); var App = React.createClass({ getInitialState() { return {currentIndex: 0}; }, render() { var slides = [ {color: '#c0ffee'}, {color: '#deface'}, {color: '#0ff1ce'} ] return ( <div className="container" onCLick={this.handleClick}> { slides.map(function(slide, i) { return <Slide index={i} currentIndex={this.state.currentIndex} color={slide.color} />; }.bind(this)) } <PacmanProgress items={slides.length} currentIndex={this.state.currentIndex} /> </div> ); }, handleClick: function() { this.setState({currentIndex: this.state.currentIndex + 1}); } });API
Props
classNamespace
Namespace for CSS classes, optional, default is `` i.e CSS classes are '' + 'pacman'.
items
Number of dots for pacman to eat. required
currentIndex
Position of the pacman. Start at 0. required
onClick
Function to call when clicking on a dot. optional, it takes 3 arguments:
- index of the dot clicked
- whether it was pacman which was clicked or not
- the event
handleClickPacman(index, isPacman, e) { e.preventDefault(); this.setState({currentIndex: index}); } Styles
Look at react-pacman-progress.css for an idea on how to style this component.
MIT Licensed