ReactNative: Native Bottom Action Sheet (Android/iOS) If this project has helped you out, please support us with a star
A simple library that creates native BottomSheet actions according to the Material Design Specs
Android
| Sheet View: rubensousa/BottomSheetBuilder |
|---|
 |
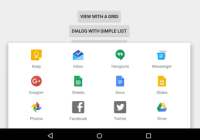
| Grid View: rubensousa/BottomSheetBuilder |
|---|
 |
| Alert View: javiersantos/BottomDialogs |
|---|
 |
iOS
| Sheet View: sagiwei/SGActionView |
|---|
 |
| Grid View: sagiwei/SGActionView |
|---|
 |
| Alert View: sagiwei/SGActionView |
|---|
 |
📖 Getting started
$ npm install react-native-bottom-action-sheet --save
$ react-native link react-native-bottom-action-sheet
$ react-native link react-native-vector-icons
-
iOS
- After
react-native link react-native-bottom-action-sheet, please verify node_modules/react-native-bottom-action-sheet/ios/ contains Pods folder. If does not exist please executepod installcommand onnode_modules/react-native-bottom-action-sheet/ios/, if any error => trypod repo updatethenpod install
- After
-
Android
Please add below snippet into your app build.gradle
buildscript { repositories { jcenter() maven { url "https://maven.google.com" } ... } ... } allprojects { repositories { maven { url 'https://jitpack.io' } maven { url "https://maven.google.com" } ... } } Note: This library is support on Android 27 > above
💻 Usage
import RNBottomActionSheet from 'react-native-bottom-action-sheet'; import Icon from 'react-native-vector-icons' 💡 Example's
-
Sheet View
- API Way
let facebook = <Icon family={'FontAwesome'} name={'facebook'} color={'#000000'} size={30} /> let instagram = <Icon family={'FontAwesome'} name={'instagram'} color={'#000000'} size={30} /> let SheetView = RNBottomActionSheet.SheetView; SheetView.Show({ title: "Awesome!", items: [ { title: "Facebook", value: "fb", subTitle: "Facebook Description", icon: facebook }, { title: "Instagram", value: "insta", subTitle: "Instagram Description", icon: instagram }, ], theme: "light", selection: 3, onSelection: (index, value) => { // value is optional console.log("selection: " + index + " " + value); }, onCancel: () => console.log('Closing the bottom SheetView!!!') });
- React Way
let facebook = <Icon family={'FontAwesome'} name={'facebook'} color={'#000000'} size={30} /> let instagram = <Icon family={'FontAwesome'} name={'instagram'} color={'#000000'} size={30} /> <RNBottomActionSheet.SheetView visible={this.state.sheetView} title={"Awesome!"} theme={"light"} onSelection={(index, value) => { // value is optional console.log("selection: " + index + " " + value); }}> <RNBottomActionSheet.SheetView.Item title={"Facebook"} subTitle={"Facebook Description"} icon={facebook} /> <RNBottomActionSheet.SheetView.Item title={"Instagram"} subTitle={"Instagram Description"} icon={instagram} /> </RNBottomActionSheet.SheetView>
Note:
- We have added
familyprop forIconclass, please make sure that you pass the props
-
Grid View
- API Way
let facebook = <Icon family={'FontAwesome'} name={'facebook'} color={'#000000'} size={30} /> let instagram = <Icon family={'FontAwesome'} name={'instagram'} color={'#000000'} size={30} /> let GridView = RNBottomActionSheet.GridView GridView.Show({ title: "Awesome!", items: [ { title: "Facebook", icon: facebook }, { title: "Instagram", icon: instagram } ], theme: 'light', onSelection: (index, value) => { console.log('selection: ' + index + ' ' + value) } });
- React Way
let facebook = <Icon family={'FontAwesome'} name={'facebook'} color={'#000000'} size={30} /> let instagram = <Icon family={'FontAwesome'} name={'instagram'} color={'#000000'} size={30} /> <RNBottomActionSheet.GridView visible={this.state.gridView} title={"Awesome!"} theme={"light"} selection={3} onSelection={(index, value) => { console.log('selection: ' + index + ' ' + value); }}> <RNBottomActionSheet.GridView.Item title={"Facebook"} icon={facebook} /> <RNBottomActionSheet.GridView.Item title={"Instagram"} icon={instagram} /> </RNBottomActionSheet.GridView>
-
Alert View
- API Way
let AlertView = RNBottomActionSheet.AlertView AlertView.Show({ title: "Awesome!", message: "What can we improve? Your feedback is always welcome.", positiveText: "OK", positiveBackgroundColor: "#eeffee", positiveTextColor: "#006500", negativeText: "Exit", negativeBackgroundColor: "#ffebeb", negativeTextColor: "#760000", theme: 'light', onPositive: () => { console.log('positive clicked') }, onNegative: () => { console.log('negative clicked') } })
- React Way
<RNBottomActionSheet.AlertView visible={this.state.alterView} title={"Awesome!"} message={"What can we improve? Your feedback is always welcome."} positiveText={"OK"} positiveBackgroundColor={"#eeffee"} positiveTextColor={"#006500"} negativeText={"Exit"} negativeBackgroundColor={"#ffebeb"} negativeTextColor={"#760000"} theme={"light"} onPositive={() => { console.log("positive clicked"); }} onNegative={() => { console.log("negative clicked"); }} />
🎨 APIs
-
Sheet View
-
Generic
title: stringitems: Array<{ title: string, subTitle: string, icon?: image, value?: mixed }> - subTitle: iOS OnlyonSelection: (index: number, value: ?mixed) => voidShow()
-
Android
titleTextColor: stringitemTextColor: stringitemTintColor: stringbackgroundColor: stringdelayDismissOnItemClick: booldividerItem(title: string)
-
iOS
theme: stringselection: int
-
-
Grid View
-
Generic
title: stringitems: Array<{ title: string, icon?: image, value?: mixed }>onSelection: (index: number, value: ?mixed) => voidShow()
-
Android
itemTextColor: stringitemTintColor: stringbackgroundColor: stringdelayDismissOnItemClick: bool
-
iOS
theme: string
-
-
Alert View
-
Generic
title stringmessage: stringpositiveText: stringpositiveBackgroundColor: stringpositiveTextColor: stringnegativeText: stringnegativeBackgroundColor: stringnegativeTextColor: stringonPositive: () => voidonNegative: () => voidShow()
-
Android
-
iOS
theme: string - iOS Only
-
Icons
- RN Vector Icons: It supports react-native-vector-icons library. Please find below snippet for the usage:
let facebook = <Icon family={'FontAwesome'} name={'facebook'} color={'#000000'} size={30} /> <RNBottomActionSheet.GridView.Item title={"Facebook"} icon={facebook} />Note:
- We have added
familyprop forIconclass, please make sure that you pass the props
- Custom Icons
Note: Since we are using native libraries, we have not found a solution in order to render RN Images in production, therefore please copy all your image assets in platform specific folders:
- Android: Please copy your image assets in app resource drawable folder
- iOS: Please copy your image assets in app resources folder
Please refer example application for the image usage.
✨ Credits
- Android BottomSheetBuilder: rubensousa/BottomSheetBuilder
- Android BottomDialogs: javiersantos/BottomDialogs
- iOS BottomSheet: sagiwei/SGActionView
🤔 How to contribute
Have an idea? Found a bug? Please raise to ISSUES. Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
💫 Where is this library used?
If you are using this library in one of your projects, add it in this list below.
📜 License
This library is provided under the Apache 2 License.
RNBottomActionSheet @ prscX
💖 Support my projects
I open-source almost everything I can, and I try to reply everyone needing help using these projects. Obviously, this takes time. You can integrate and use these projects in your applications for free! You can even change the source code and redistribute (even resell it).
However, if you get some profit from this or just want to encourage me to continue creating stuff, there are few ways you can do it:
-
Starring and sharing the projects you like
🚀 -
If you're feeling especially charitable, please follow prscX on GitHub.
Thanks!
❤️
prscX.github.io
</ Pranav >