ng2-charts 

 slack
slack
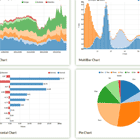
Beautiful charts for Angular2 based on Chart.js
Library updated for Angular 7
Usage & Demo
Sample using [email protected]
https://valor-software.com/ng2-charts/
Installation
- You can install ng2-charts using npm
npm install [email protected] --save- You need to install and include
Chart.jslibrary in your application (it is a peer dependency of this library) (more info can be found in the officialchart.jsdocumentation)
npm install chart.js --saveStackblitz Starting Templates
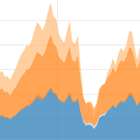
- Line Chart - https://stackblitz.com/edit/ng2-charts-line-template
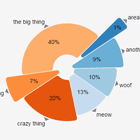
- Pie Chart - https://stackblitz.com/edit/ng2-charts-pie-template
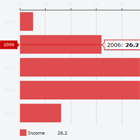
- Bar Chart - https://stackblitz.com/edit/ng2-charts-bar-template
- Doughnut Chart - https://stackblitz.com/edit/ng2-charts-doughnut-template
- Radar Chart - https://stackblitz.com/edit/ng2-charts-radar-template
- Polar Area Chart - https://stackblitz.com/edit/ng2-charts-polar-area-template
- Bubble Chart - https://stackblitz.com/edit/ng2-charts-bubble-template
- Scatter Chart - https://stackblitz.com/edit/ng2-charts-scatter-template
API
Import
import { ChartsModule } from 'ng2-charts'; // In your App's module: imports: [ ChartsModule ]Chart types
There is one directive for all chart types: baseChart, and there are 8 types of charts: line, bar, radar, pie, polarArea, doughnut, bubble and scatter.
Properties
Note: For more information about possible options please refer to original chart.js documentation
data(SingleOrMultiDataSet) - set of points of the chart, it should beMultiDataSetonly forline,bar,radaranddoughnut, otherwiseSingleDataSetdatasets({ data: SingleDataSet, label: string }[]) -datasee about, thelabelfor the dataset which appears in the legend and tooltipslabels(Label[]) - x axis labels. It's necessary for charts:line,barandradar. And just labels (on hover) for charts:polarArea,pieanddoughnut.Labelis either a singlestring, or it may be astring[]representing a multi-line label where each array element is on a new line.chartType(ChartType) - indicates the type of charts, it can be:line,bar,radar,pie,polarArea,doughnutoptions(ChartOptions) - chart options (as from Chart.js documentation)colors(Color[]) - data colors, will use default and|or random colors if not specified (see below)legend: (boolean = false) - if true show legend below the chart, otherwise not be shown
Events
chartClick: fires when click on a chart has occurred, returns information regarding active points and labelschartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels
Colors
There are several sets of default colors. Colors can be replaced using the colors attribute. If there is more data than colors, colors are generated randomly.
Dynamic Theming
The ChartsModule provides a service called ThemeService which allows clients to set a structure specifying colors override settings. This service may be called when the dynamic theme changes, with colors which fit the theme. The structure is interpreted as an override, with special functionality when dealing with arrays. Example:
type Theme = 'light-theme' | 'dark-theme'; private _selectedTheme: Theme = 'light-theme'; public get selectedTheme() { return this._selectedTheme; } public set selectedTheme(value) { this._selectedTheme = value; let overrides: ChartOptions; if (this.selectedTheme === 'dark-theme') { overrides = { legend: { labels: { fontColor: 'white' } }, scales: { xAxes: [{ ticks: { fontColor: 'white' }, gridLines: { color: 'rgba(255,255,255,0.1)' } }], yAxes: [{ ticks: { fontColor: 'white' }, gridLines: { color: 'rgba(255,255,255,0.1)' } }] } }; } else { overrides = {}; } this.themeService.setColorschemesOptions(overrides); } constructor(private themeService: ThemeService) { } setCurrentTheme(theme: Theme) { this.selectedTheme = theme; }The overrides object has the same type as the chart options object ChartOptions, and wherever a simple field is encountered it replaces the matching field in the options object. When an array is encountered (as in the xAxes and yAxes fields above), the single object inside the array is used as a template to override all array elements in the matching field in the options object. So in the case above, every axis will have its ticks and gridline colors changed.
Schematics
There are schematics that may be used to generate chart components using Angular CLI. The components are defined in package ng2-charts-schematics.
Installation of Schematics Package
npm install --save-dev ng2-charts-schematicsExample of Generating a Line Chart using Angular CLI
ng generate ng2-charts-schematics:line my-line-chartThis calls angular's component schematics and then modifies the result, so all the options for the component schematic are also usable here. This schematics will also add the ChartsModule as an imported module in the main app module (or another module as specified in the --module command switch).
Troubleshooting
Please follow this guidelines when reporting bugs and feature requests:
- Use GitHub Issues board to report bugs and feature requests (not our email address)
- Please always write steps to reproduce the error. That way we can focus on fixing the bug, not scratching our heads trying to reproduce it.
Thanks for understanding!
License
The MIT License (see the LICENSE file for the full text)