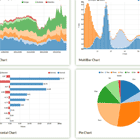
Source.PieMix (v1.2)
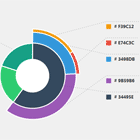
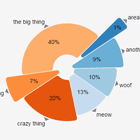
A nested pie chart control with angular bound data composed as a single SVG
##Demo
Sample Preview @ http://piemixsample.azurewebsites.net
##Sample Code Blocks
####Intializing Events - No Nesting [ { 'id': '101', 'title': '# 34495e', 'value': 60, 'color': '#34495e' }, { 'id': '102', 'title': '# 2ecc71', 'value': 20, 'color': '#2ecc71' }, { 'id': '103', 'title': '# 16a085', 'value': 20, 'color': '#16a085' } ]
####Intializing Events - With Nesting [ { 'id': '101', 'title': '# 34495e', 'value': 60, 'color': '#34495e', 'child': [ { 'id': '201', 'title': '# 3498db', 'value': 40, 'color': '#3498db', 'child': [ { 'id': '301', 'title': '# f39c12', 'value': 67, 'color': '#f39c12' }, { 'id': '302', 'title': '# e74c3c', 'value': 33, 'color': '#e74c3c' } ] }, { 'id': '202', 'title': '# 9b59b6', 'value': 60, 'color': '#9b59b6' } ] }, { 'id': '102', 'title': '# 2ecc71', 'value': 20, 'color': '#2ecc71' }, { 'id': '103', 'title': '# 16a085', 'value': 20, 'color': '#16a085' } ]
####Adding Tags
####Adding Callback On Slice Click - add 'data' always
####Change Config #####'baseRadius' - default : 100 #####'radiusIncrementFactor' - default : 0.66 #####'gapToLabel' - default : 60 #####'strokeWidth' - default : 0 #####'strokeColor' - default : '#fff' #####'showLabels' - default : true #####'showStrokeCircleAtCenter' - default : false
HTML <pie-mix slices="sample.pieDataSample" config="sample.config"></pie-mix> JS - Angular self.radiusIncrementFactorChange = function () { if (condition) self.config['radiusIncrementFactor'] = 0.66; else self.config['radiusIncrementFactor'] = 0.33; } ##Capabilities
-
Add Events - No Nesting

-
Add Events - With Nesting
-
Change radius increment factor

-
Individual elements actionable & hoverable

-
Individual elements actionable & hoverable from the labels/legends provided

##Adding dependency to your project angular.module('myModule', ['piemix.modules']);
##Note Inline documentation + README last updated 15/05/2016. Please refer sample app in the repo for updated capabilities.