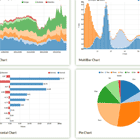
Angular-nvD3
This thing is designed to make it easier to work with nvd3.js re-usable charting library. This directive allows you to easily customize your charts via JSON API.
The key feature is that the original hierarchical structure of nvd3 models is completely preserved in directive JSON structure. This means that while you creating a complex chart that containing multiple elementary chart models (such as line, bar, axis, ...), you can in turn customize the properties of each internal elementary models as well as the global charting properties the way you want. This can be done as usual, but it becomes quite easily to customize while applying JSON approach to.
Try it online.
How to use
Install
cdnjs
https://cdnjs.cloudflare.com/ajax/libs/angular-nvd3/1.0.9/angular-nvd3.min.js bower
$ bower install angular-nvd3 An angular.js, D3.js and nvd3.js would be installed as a dependency automatically. If it won't for some reason, install it manually:
$ bower install angular $ bower install d3 $ bower install nvd3 Add dependencies to the <head> section of your main html:
<meta charset="utf-8"> <!-- it's important for d3.js --> <script src="bower_components/angular/angular.js"></script> <script src="bower_components/d3/d3.js"></script> <script src="bower_components/nvd3/build/nv.d3.js"></script> <!-- or use another assembly --> <script src="bower_components/angular-nvd3/dist/angular-nvd3.js"></script> <link rel="stylesheet" href="bower_components/nvd3/build/nv.d3.css">npm
$ npm install angular-nvd3 download
If you don't use bower or npm, you can manually download and unpack directive with the latest version (zip, tar.gz).
Basic usage
Inject nvd3 directive into angular module, set up some chart options and push some data to the controller:
angular.module('myApp', ['nvd3']) .controller('myCtrl', function('$scope'){ $scope.options = { /* JSON data */ }; $scope.data = { /* JSON data */ } })and in html again you can use it like:
<div ng-app='myApp'> <div ng-controller='myCtrl'> <nvd3 options='options' data='data'></nvd3> </div> </div>The chart would be displayed on the page.
Example
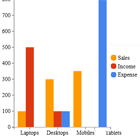
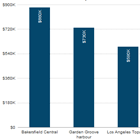
Let's create a simple Discrete Bar Chart.
Configure options:
$scope.options = { chart: { type: 'discreteBarChart', height: 450, margin : { top: 20, right: 20, bottom: 60, left: 55 }, x: function(d){ return d.label; }, y: function(d){ return d.value; }, showValues: true, valueFormat: function(d){ return d3.format(',.4f')(d); }, transitionDuration: 500, xAxis: { axisLabel: 'X Axis' }, yAxis: { axisLabel: 'Y Axis', axisLabelDistance: 30 } } };Push some data:
$scope.data = [{ key: "Cumulative Return", values: [ { "label" : "A" , "value" : -29.765957771107 }, { "label" : "B" , "value" : 0 }, { "label" : "C" , "value" : 32.807804682612 }, { "label" : "D" , "value" : 196.45946739256 }, { "label" : "E" , "value" : 0.19434030906893 }, { "label" : "F" , "value" : -98.079782601442 }, { "label" : "G" , "value" : -13.925743130903 }, { "label" : "H" , "value" : -5.1387322875705 } ] }];See the result.
Read more docs.
Contribute
Test it using command:
$npm test Then build using grunt (node.js must be installed):
$grunt Release Notes
1.0.9
- add
focusoptions - fix data update for sunburst chart
- Node.js/CommonJS support
1.0.8
- fixed zoom feature for delayed data loading
- fixed caption positioning
- fixed
updateWithOptionsandupdateWithDataapi functions
1.0.7
- added
debounceImmediateflag - added compatibility with nvd3 1.8.3
1.0.6
- merged with nvd3 1.8.2
- fixed travis
- fixed npm package dependencies
- fixed tests
- added
zoomendevent
1.0.5 (nvd3 v1.8.1)
- fixed
index.js - fixed
onReadyattribute - added
getElementapi method
1.0.4
deepWatchData = trueby default- deleted
autorefresh,deepWatchConfigconfigs - added
deepWatchDataDepth = 2config to specify watch depth level for data: 0 - by reference (cheap), 1 - by collection item (the middle), 2 - by value (expensive) - added
onReadyattribute - added
updateWithTimeout,refreshWithTimeoutmethods toapi - fixed bugs
1.0.3
- Fixed width and height issues for IE: #16, #158, #200, #226.
- Fixed tooltip issue #172
- Set
refreshDataOnly = trueby default - Added
zoom & panfunctionality - Fixed tooltip content, subtitle and many other issues...
1.0.2
- Fixed
tooltip#222 for interactive guideline. - Set
deepWatchDatatofalseby default - Added
deepWatchOptionsanddeepWatchConfigproperties
1.0.1
- Add support for
Candlestick Chart,OHLC Chart,Sunburst Chart,Pox Plot Chart
1.0.0-rc.2
- Add support of nvd3 1.8.1
- Fix issue with
stackedparameter
1.0.0-rc
- Rename
utilsmodule to avoid conflicts - Fix nvd3 version reference in bower.json
- Remove usage of reserved word
class - Fix multiple resize event listeners which were causing null pointer exceptions
- Change bower.json's main property to use regular instead of minified file
1.0.0-beta (nvd3 v1.7.1)
Under developing in master (1.x) branch
--
If you use the old nvd3 version (v1.1.15-beta), I recommend you to use an updated assembly (
nv.d3.jsandnv.d3.css, you can find it in thelibdirectory of this project) with some fixes rather than the last one installed via bower.
0.1.1 (stable for nvd3 v1.1.15-beta)
Under developing in 0.x branch
0.1.0
- added update method to global api, pull request
- fixed bug for
multiChart - added getScope method to global api. (give an access to internal directive scope, for example, we can get chart object like:
$scope.api.getScope().chart) - fixed multiple chart rendering under initializing (fixed multiple callback calls)
0.0.9
...
License
Licensed under the terms of the MIT License