A powerful, customisable,
<img>component that simulates a shimmer effect while loading. (with zero dependencies!) Currently compatible with React, but RN compatibility is also on the way.
Live Demo
Install
npm i react-shimmeror
yarn add react-shimmerUsage
import React from 'react' import Image from 'react-shimmer' function App(props) { return ( <div> <Image src="https://example.com/test.jpg" width={640} height={480} style={{ objectFit: 'cover' }} /> </div> ) }or you can use the fallback prop:
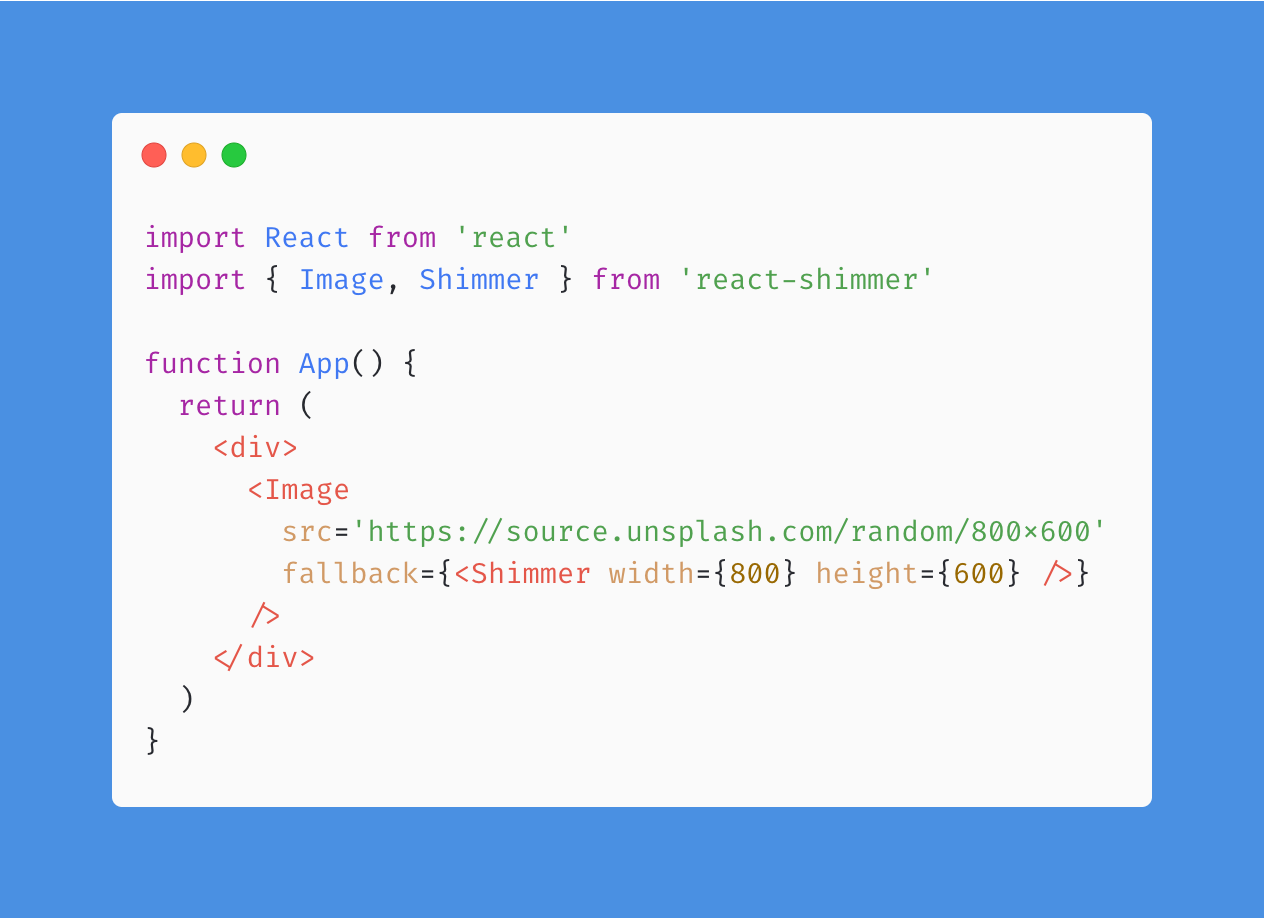
import React from 'react' import Image from 'react-shimmer' import Spinner from './Spinner' function App(props) { return ( <div> <Image src="https://example.com/test.jpg" fallback={<Spinner />} /> </div> ) }Properties
| Property | Type | Required | Default value | Description |
|---|---|---|---|---|
src | string | yes | ||
color | string | no | #f6f7f8 | Background color of the loader. |
duration | number | no | 1600 | Animation duration (ms) Higher value == slower animation. |
width | number | yes (no if fallback is present) | ||
height | number | yes (no if fallback is present) | ||
style | object | no | ||
onError | func | no | ||
onLoad | func | no | ||
fallback | React.Element | no | ||
delay | number | no | Delay the starting time of the animation. (ms) |
Contributing
Feel free to send PRs.
License
MIT © gokcan