react-timepicker
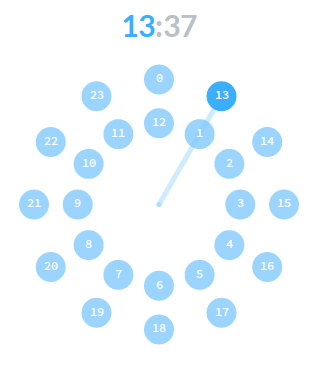
Timepicker is a React timepicker component that looks like Android KitKat one.
Example
Install
From npm
npm install react-timepicker --saveQuick Start
'use strict'; import React from 'react'; import ReactDOM from 'react-dom'; import {Timepicker} from 'react-timepicker'; // Remember to include timepicker.css // If you can import CSS in JS: import 'react-timepicker/timepicker.css'; class TimepickerExample extends React.Component { onChange (hours, minutes) { // ... }, render () { return ( <Timepicker onChange={this.onChange} /> ); } } ReactDOM.render(<TimepickerExample />, document.getElementById('timepicker-example'));Prop Values
mode
React.PropTypes.bool
Initial mode - Timepicker.HOURS or Timepicker.MINUTES (default: Timepicker.HOURS).
size
React.PropTypes.number
Clock size in pixels (default: 300).
radius
React.PropTypes.number
Clock radius in pixels (default: 125).
hours
React.PropTypes.number
Initial hours (default: 0).
minutes
React.PropTypes.number
Initial minutes (default: 0).
formatNumber
React.PropTypes.func.isRequired
Function (number, 'info' | 'clock') => string formatting numbers (default: left pad with 0)
militaryTime
React.PropTypes.bool
Military (24-hour) time switch (default: true).
onChange
React.PropTypes.func
Callback function when a hour or a minute is changed. Passes 2 parameters: new hours and minutes.
onChangeMode
React.PropTypes.func
Callback function when mode is changed. Passes 1 parameter: new mode.