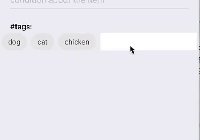
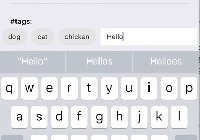
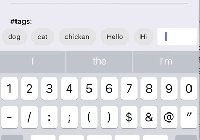
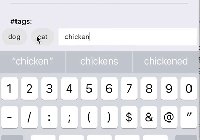
A React Native component that allows you to input text and formats the text into a tag when a space or comma is entered. Tapping on the tag will remove it.
npm install --save react-native-tags yarn add react-native-tags import React from " react" import { TouchableOpacity , Text } from " react-native" import Tags from " react-native-tags" const MyTagInput = () => ( <Tags initialText = " monkey" textInputProps = { { placeholder :" Any type of animal" } initialTags = { [" dog" " cat" " chicken" } onChangeTags = { tags => console . log (tags )} onTagPress = { (index , tagLabel , event , deleted ) => console . log (index , tagLabel , event , deleted ? " deleted" : " not deleted" } containerStyle = { { justifyContent :" center" } inputStyle = { { backgroundColor :" white" } renderTag = { ({ tag , index , onPress , deleteTagOnPress , readonly }) => ( <TouchableOpacity key = { ` ${ tag } - ${ index } ` } onPress = { onPress } > <Text >{ tag } </Text > </TouchableOpacity > )} /> );renderTagIf you would like to add new functionality or modify the way that the tags are rendered then pass in a renderTag prop.
PropName Description tag text of the tag index position in the array of tags onPress Removes the tag if deleteTagsOnPress and readonly is false
PropName Description Default initialText The input element's text textInputProps forward props to the textInput initialTags ['the', 'initial', 'tags'] createTagOnString Triggers new tag creation [",", ".", " "] onChangeTags Fires when tags are added or removed maxNumberOfTags The max number of tags that can be entered infinity onTagPress Fires when tags are pressed readonly Tags cannot be modified false deleteTagOnPress Remove the tag when pressed true renderTag Manage the rendering of your own Tag
PropName Description Default style Style (containerStyle alias) containerStyle Style inputContainerStyle Style inputStyle Style tagContainerStyle Style tagTextStyle Style