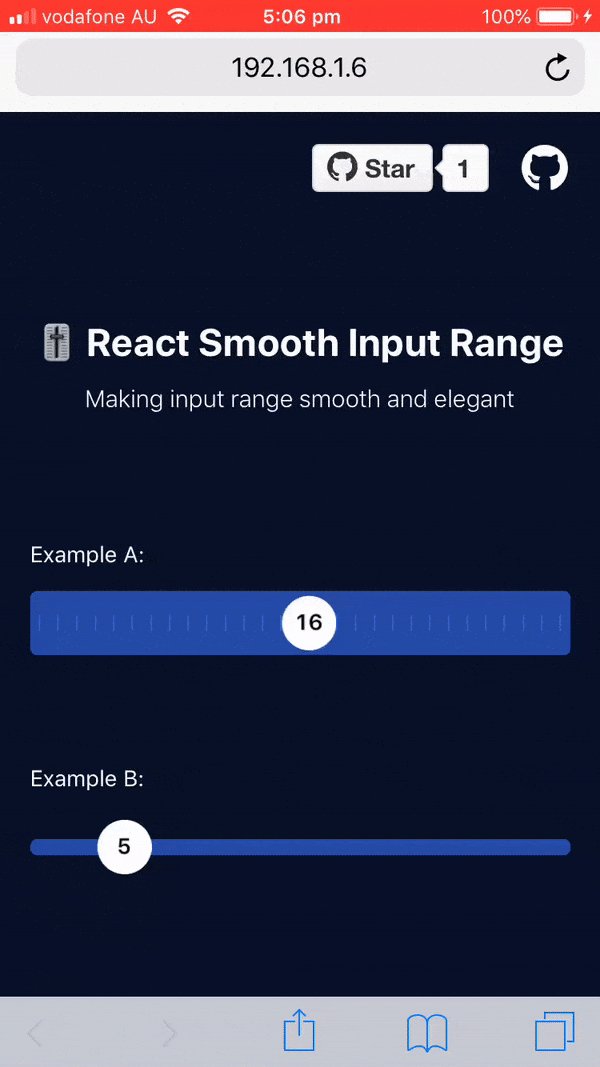
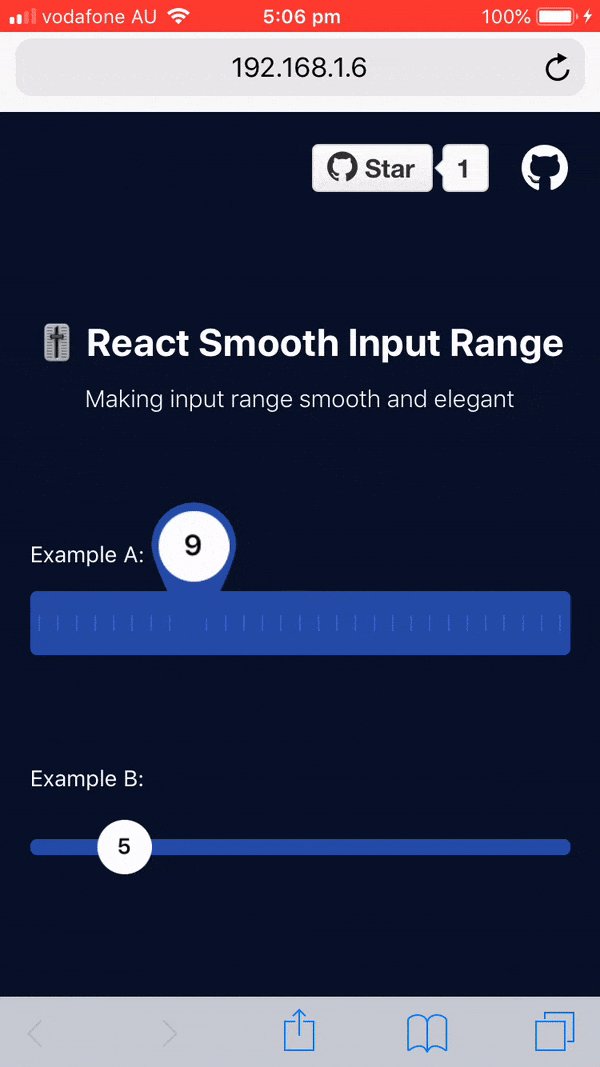
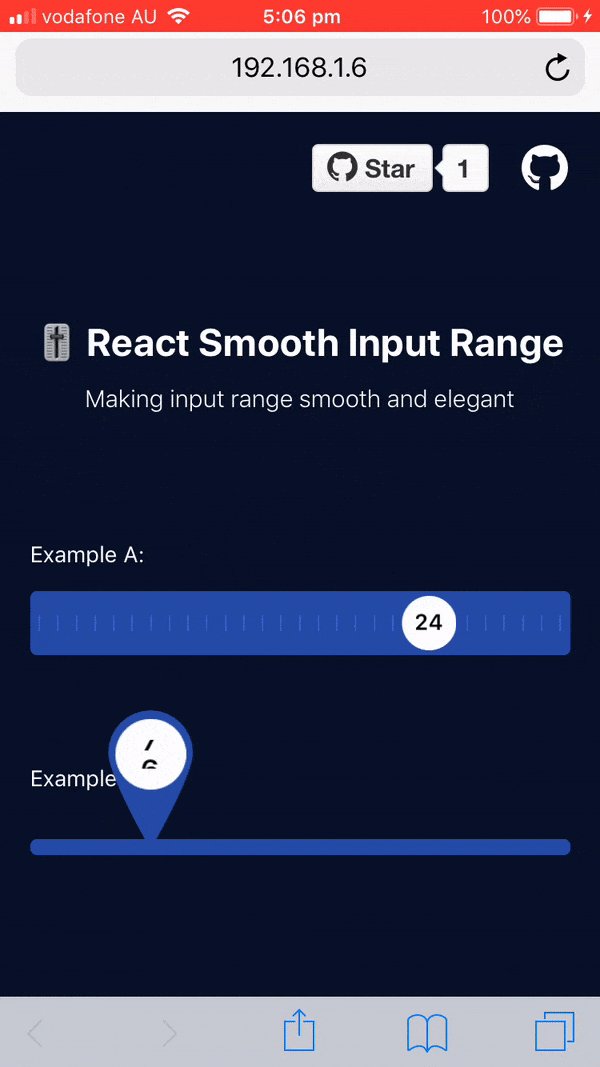
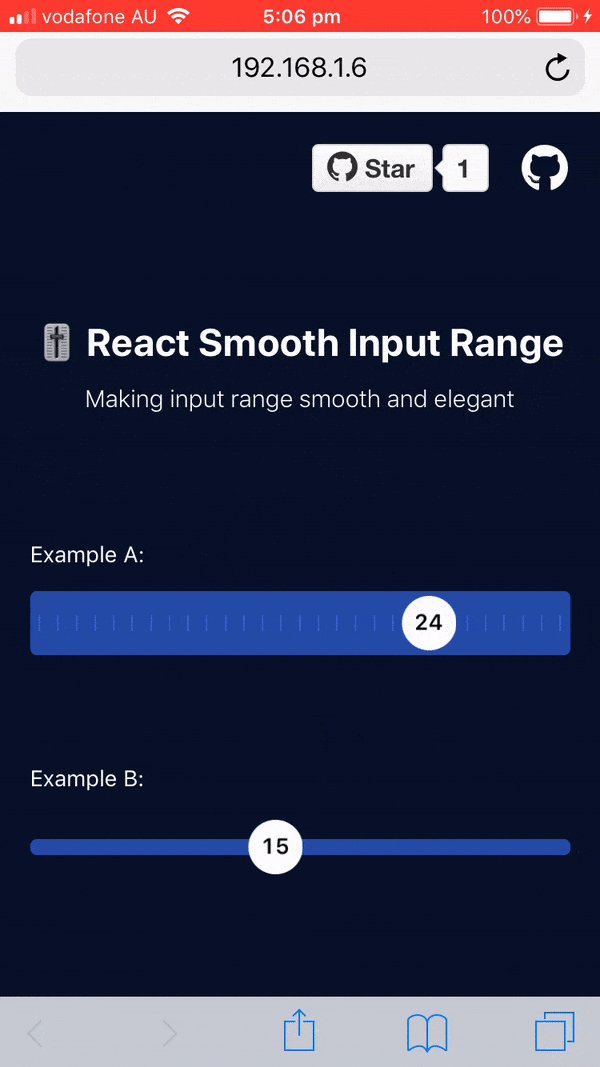
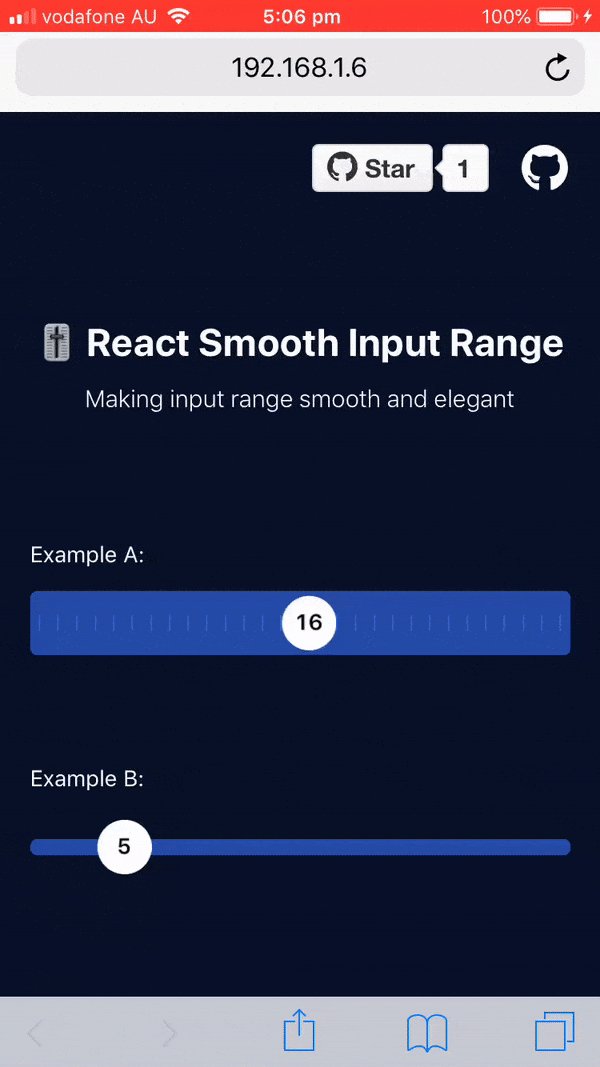
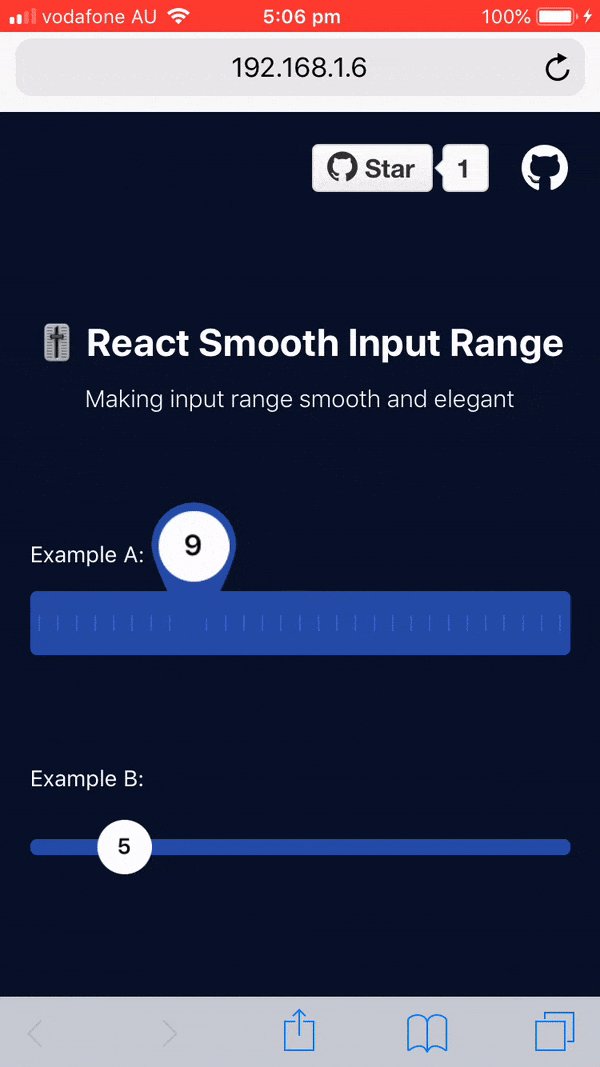
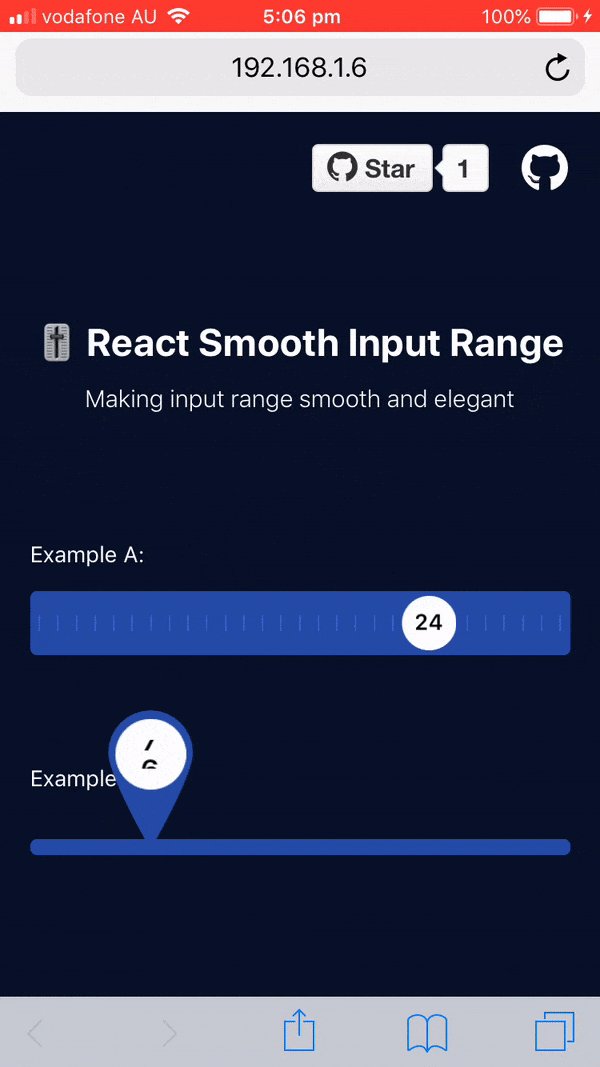
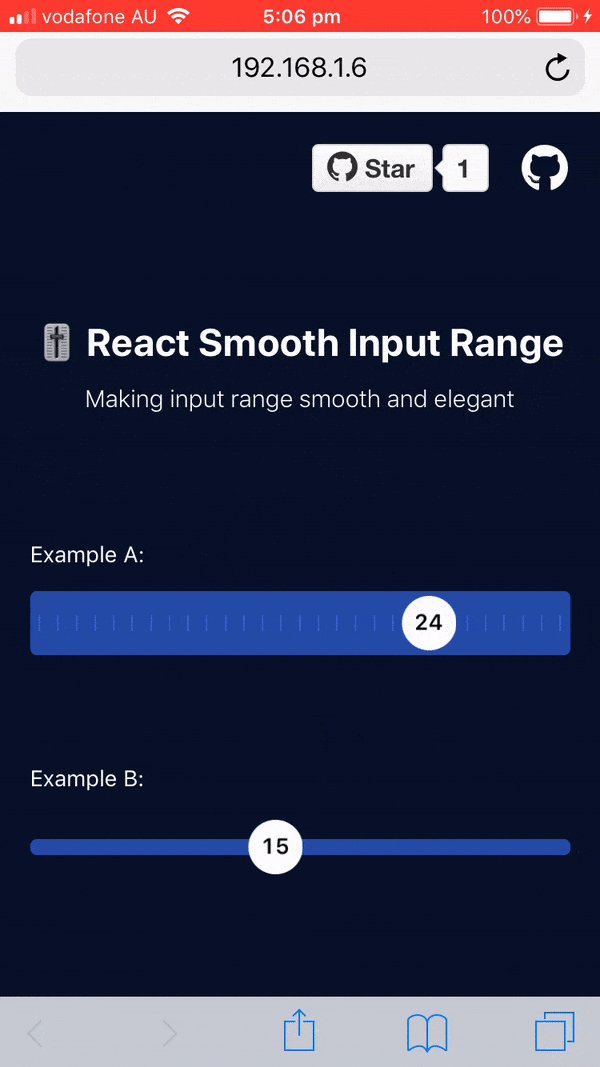
- Smooth input range
- Beautiful animation interaction
- Tiny size
Install
$ npm install react-smooth-range-input
Example

Quickstart
import react from 'react'; import Slider from 'react-smooth-range-input'; export default () => <Slider value={1} min={1} max={30} />;Props
| Prop | Type | Required | Description |
value | number | ✓ | current value |
min | number | ✓ | min number range |
max | number | ✓ | max number range |
onChange | Function | | on value change callback |
disabled | boolean | | disable the component |
hasTickMarks | boolean = true | | show tick marks only apply to thick type |
customController | ({ ref: any, value: number }) => React.ReactNode | | custom controller: make sure to pass the ref |