react-native-simple-stepper
A super simple react-native implementation of the UIStepper control from iOS.
Table of contents
Installation
npm i react-native-simple-stepper --save OR yarn add react-native-simple-stepper
Usage
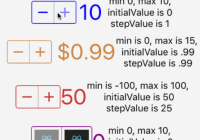
import React, { Component } from 'react'; import { SimpleStepper } from 'react-native-simple-stepper'; export default class App extends Component { constructor(props) { super(props); this.state = { value: 0 }; } valueChanged(value) { // Truncate value to 2 decimal places and cast as Number (like the demo). const nextValue = Number(value.toFixed(2)); this.setState({ value: nextValue }); // ... } render() { const { value } = this.state; return <SimpleStepper value={value} valueChanged={value => this.valueChanged(value)} />; } } Demo
Props
| Name | Type | Description | Default |
|---|---|---|---|
value | Number | stepper's value | 0 |
initialValue | Number | initial value | 0 |
minimumValue | Number | minimum value | 0 |
maximumValue | Number | maximum value | 10 |
stepValue | Number | step value (i.e. increment by 10) | 1 |
backgroundColor | String | background color | transparent |
tintColor | String | color for border, divider and images | blue |
padding | Number | stepper padding | 4 |
valueChanged | Function | Fires when the value changes and the value will be passed down for processing like display or calculations | null |
incrementImage | String or Number | network or local image | require('./assets/increment.png') |
decrementImage | String or Number | network or local image | require('./assets/decrement.png') |
tintOnIncrementImage | Boolean | whether or not you want tintColor applied to increment image | true |
tintOnDecrementImage | Boolean | whether or not you want tintColor applied to decrement image | true |
imageHeight | Number | network image height | 36 |
imageWidth | Number | network image width | 36 |
activeOpacity | Number | touch opacity | 0.4 |
disabledOpacity | Number | when step button is disabled | 0.5 |
disabled | Boolean | stepper disable state | false |
wraps | Boolean | whether or not it wraps. more info | false |
renderIncrement | Function | render increment component(s) | null |
renderDecrement | Function | render decrement component(s) | null |