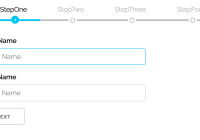
Responsive React multistep form component
Try it here
React 16.8.x (Hooks! :)
List of forks
Instructions
To use this module in your app run:
npm install react-multistepnext, import it inside of your app:
const MultiStep = import from ('react-multistep')Component has only one Prop, 'showNavigation', which controls if the navigation buttons should be visable:
prop=showNavigation type: boolean (default = true)It takes an array of objects representing individual steps:
const steps = [ {name: 'StepOne', component: <StepOne/>}, {name: 'StepTwo', component: <StepTwo/>}, {name: 'StepThree', component: <StepThree/>}, {name: 'StepFour', component: <StepFour/>} ]; <Multistep showNavigation={true} steps={steps}/>If you want to try the example, easiest is to clone the repo locally and explore:
git clone https://github.com/srdjan/react-multistep.git //clone the repo cd react-multistep //navigate to the project folder cd src npm install npm run dev cd ../example npm install npm run devTo open the example in your favorite browser:
open ./example/index.html //open index.html