React Native Select Input
A React Native SelectInput for iOS (+Android) which shows the picker as a keyboard.
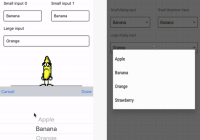
Preview
Installation
Installation can be done through npm or yarn:
npm install react-native-select-input-ios --save # or yarn add react-native-select-input-iosUsage
Import the SelectInput and wrap you content inside of it.
import React from 'react' import { View } from 'react-native' import SelectInput from 'react-native-select-input-ios' class Component extends React.Component { render() { const options = [{ value: 0, label: '0' }] return ( <View> <SelectInput value={0} options={options} /> </View> ) } }Props
Check out the properties wiki page to see the list of available props to pass. Also check out the methods wiki page to see the list of callable methods available.
Migrating to version 2.x.x
There are some breaking changes introduced in version 2.0, see this migration guide to fix this issues!
Example:
Check out the repository and run the example project with the following commands:
# clone and open example project git clone https://github.com/markuswind/react-native-select-input-ios cd example # install dependencies with npm install # or yarn install # run the project with react-native run-ios # or react-native run-android