REACT COMPONENTS FORM v3
Features
- sync validation
- async validation (Promise)
- schema validation (form-schema-validation)
- custom validation methods
- fields components
- TextField
- TextareaField
- SelectField
- NumberField
- RadioField
- CheckboxField
- DateField
- AutocompleteField
- ObjectField
- wrap fields to object
- ListField
- wrap field to array
- clone field component (array of fields)
- SubmitField (button to submit form)
- custom fields (FieldConnect)
- FieldConnect
- field can have object structure (ObjectField)
- field can have array structure (ListField)
- FormEventsEmitter
- listen on form events
- emit events on form
- register custom events
- form elements (you can create component with fields and use it many times)
- FieldsRestyle (you can restyle all components)
- fields with Bootstrap styles
Documentation
Installation
$ npm install react --save$ npm install react-components-form --saveIf you want schema validation please install form-schema-validation
$ npm install form-schema-validation --saveHow to use
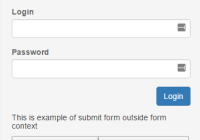
import React from 'react'; import { Form, TextField, SubmitField } from 'react-components-form'; import Schema from 'form-schema-validation'; const loginSchema = new Schema({ login: { type: String, required: true }, password: { type: String, required: true } }); const LoginForm = () => ( <Form schema={loginSchema} onSubmit={model => console.log(model)} onError={(errors, data) => console.log('error', errors, data)} > <TextField name="login" label="Login" type="text" /> <TextField name="password" label="Password" type="text" /> <SubmitField value="Submit" /> </Form> ); export default LoginForm;Contribute
- use eslint rules
- write clean code
- unit tests (min 85% of your code should be tested)
- code of conduct
License
react-component-form package are MIT licensed