react-bootstrap-autosuggest
react-bootstrap-autosuggest is a ReactJS component that provides a combo-box input control styled using Bootstrap. It is both inspired by and depends upon react-bootstrap.
See the live demo on the home page.
Getting started
Install react-bootstrap-autosuggest using npm:
npm install react-bootstrap-autosuggest --save Import the CommonJS module (which has been transpiled to ES3-compatible form using Babel):
import Autosuggest from 'react-bootstrap-autosuggest' Alternatively, load the minified UMD (Universal Module Definition) build:
<script src="path-to-dist/react-bootstrap-autosuggest.min.js"></script> Note that the CSS styles required by the component are no longer included automatically as of version 0.5. For Webpack users, the recommended approach is to configure sass-loader and then require('Autosuggest.scss') in your application. You can either specify the full path (e.g. ./node_modules/react-bootstrap-autosuggest/src/Autosuggest.scss) or include ./node_modules/react-bootstrap-autosuggest/src as a search path.
Motivation
There are many auto-complete / auto-suggest / combo-box / enhanced-select input controls out there. However, I could not find any that met all of my requirements:
- True combo-box: Combines a drop-down list and a single-line editable text box (not just a search box). The final input value need not come from a list of options (though optionally it may be required to). The user is free to enter any value, and the developer need not employ workarounds (like continually adding the current input value to the list of options) to achieve this.
- React: Available as a ReactJS component that does not depend on other frameworks, such as jQuery.
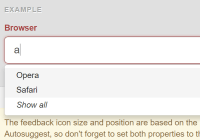
- Bootstrap: Supports full Bootstrap styling (including input group add-ons and sizing, validation states, and feedback icons).
- Dynamic: Supports dynamically loading suggested values based on the current input value.
- Multi-select: Supports selecting multiple values.
- Accessible: Provides keyboard accessibility and compatibility with assistive technologies.
- Production ready and actively maintained.
Supported browsers
react-bootstrap-autosuggest aims to support all modern desktop and mobile browsers. Despite some incomplete work to support IE 8, only IE 9+ are expected to work. If you find a browser-specific problem, please report it along with any code necessary to reproduce it. For visual/layout issues, please attach an image of the issue.
Support
Please use GitHub issues for bug reports or feature requests. For usage questions, please use Stack Overflow to ask a question with the rbs-autosuggest tag.
Contributions
Contributions in the form of GitHub pull requests are welcome. Please adhere to the following guidelines:
- Before embarking on a significant change, please create an issue to discuss the proposed change and ensure that it is likely to be merged.
- Follow the coding conventions used throughout the project, including 2-space indentation and no unnecessary semicolons. Many conventions are enforced using
eslint. - Include unit tests for any new code. This project maintains 100% code coverage.
- Any contributions must be licensed under the ISC license.
License
react-bootstrap-autosuggest is available under the ISC license.