react-validate-framework
A lightweight and extensible React validation component
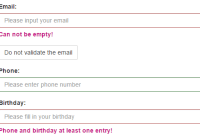
Demo: https://minjieliu.github.io/react-validate-framework
You can check out the code to see examples.
How to use?
npm i react-validate-framework --save Import:
import formConnect, { Checkbox, Radio, Select, Text, Textarea, Message, } from 'react-validate-framework';Rules and messages like this:
const schemas = { email: { rules: 'required | isEmail | maxLength(32) | validateFromServer', messages: 'Can not be empty! | Please enter a valid email address. | Can not exceed {{param}} characters. | | The email already exists.', }, hobby: { rules: 'requiredField(phone) | selectLimit(2)', messages: 'email and hobby at least one entry! | Select at least {{param}}.', }, }; const methods = { selectLimit(field, param) { if (Array.isArray(field.value)) { return field.value.length >= param; } return false; }, requiredField(field, param) { const otherField = this.fields[param]; return this.required(field) || (otherField.result && this.required(otherField)); }, async validateFromServer(field, param) { return await doServerAPI(); }, };The BasicForm like this:
@formConnect(schemas, methods) export default class BasicForm extends React.Component { static propTypes = { formControl: PropTypes.object, }; constructor(props) { super(props); props.formControl.init({ email: '', phone: '', }, { static: 'form-control', success: 'valid-success', error: 'valid-error', }); } handleSubmit = async () => { const { formControl } = this.props; if (await formControl.validate()) { // Submit. } }; render() { return ( <div className="form-group"> <Text name="email" placeholder="Please input your email" delay={100} // Asynchronous validation /> <Message className="valid-error-message" name="email" /> <Text name="phone" /> <button onClick={this.handleSubmit}>提交</button> </div> ); } }Validate methods can refer to validate-framework-utils
Form components
CheckboxRadioSelectTextTextareaMessage
The name attribute is required in form components, delay debounce, Other parameters can be overridden.
Of course, you can also use unencapsulated form components, just specify value and onChange on the line:
const { formControl: { fields, onFormChange, }, } = this.props; return ( <input className={fields.email.className} name="email" type="text" onChange={onFormChange} value={fields.email.value} placeholder="Please input your email" /> );API
Form params
| name | type | return | setState | description |
|---|---|---|---|---|
| fields | Object | The collection of fields | ||
| isAllValid | Boolean | Gets the global validation status | ||
| formValues | Object | Gets a list of form values | ||
| init | function | this | Initializes the form value and classes | |
| initClassNames | function | this | false | Initializes classes |
| onFormChange | function | true | Form change event listener | |
| changeValues | function | this | true | Customize to change the values |
| validate | function | Promise => Boolean | true | Validate all fields |
| validateByNames | function | Promise => Boolean | true | Validate the component through names |
| addValues | function | this | true | Add one or more value |
| removeValues | function | this | true | Remove one or more value, If there is no name, it will all be removed |
| resetValues | function | this | true | Reset one or more value, If there is no name, it will all be init |
| addSchemas | function | this | false | Add one or more validation rules |
| removeSchemas | function | this | true | Remove one or more validation rules, If there is no name, it will all be removed |
| formDidChange | function | Callback |
You can invoke the changeValues method to simulate a form change event.
Update log
0.15.x
- Remove the
delayparameter fromFormControl. - Add the
delayparameter to thepropsof the form component.