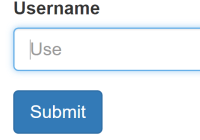
Animates input placeholders to make it look like they are being typed in realtime.
Usage
<InputHints placeholders={[ 'Enter your username here...', 'Usernames can be 7-18 characters long.', ]} /> )Installation
$ npm install react-input-hints # or $ yarn add react-input-hintsProps
See react-typewriting for more controls.
placeholders | Array<string> | required
The placeholders to print out, in order of appearance.
Tips
Use the selector:placeholder CSS pseudo-class to style your placeholders!
License
Licensed under the MIT license.
Authors
William Boman [email protected]