43 JQuery Label Plugins
Are you looking for JQuery Label Plugins If yes then you are on right place because here we have collected most popular 43 JQuery Label Plugins for you. you can choose any of following JQuery Label Plugins which suits best to your web based projects, These all are highly rated JQuery Label Plugins.
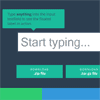
 If you try to place labels for points on a timeline (or any 1D space), one common problem is the labels often overlap. How about making the labels push each other. Use the force, jedi-style.Play with interactive demo to learn more.....
If you try to place labels for points on a timeline (or any 1D space), one common problem is the labels often overlap. How about making the labels push each other. Use the force, jedi-style.Play with interactive demo to learn more.....
Core Java Script
 jQuery.wordbox.js makes it easy to create category tags and classify labels. .....
jQuery.wordbox.js makes it easy to create category tags and classify labels. .....
Plugins
 A nice and lightweigth jQuery plugin that gives beauty to checkboxes and radio buttons and allows custom labels for each status of (un)checked inputs. .....
A nice and lightweigth jQuery plugin that gives beauty to checkboxes and radio buttons and allows custom labels for each status of (un)checked inputs. .....
Plugins
 label.css is just a simply easy way to label each element you want.Label.css supports both outside and inside positions as the label place. Use the class outside to put the label outside of the element and inside to put it inside......
label.css is just a simply easy way to label each element you want.Label.css supports both outside and inside positions as the label place. Use the class outside to put the label outside of the element and inside to put it inside......
Plugins
 This is often implemented in a way that the label in the value of the @ value attribute of input element or the content of the textarea element is set, the training and insertion is done by JavaScript. The technical implementati.....
This is often implemented in a way that the label in the value of the @ value attribute of input element or the content of the textarea element is set, the training and insertion is done by JavaScript. The technical implementati.....
Forms
 Hovercard is a free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice. It comes with built in Twitter and Facebook hovercard. .....
Hovercard is a free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice. It comes with built in Twitter and Facebook hovercard. .....
Ajax
Forms
Other API
Plugins
Popup Window
 A jQuery plugin that applies highlight and shadow effects to text in a control so as to create a 3d effect. .....
A jQuery plugin that applies highlight and shadow effects to text in a control so as to create a 3d effect. .....
CSS
Text Effect
 Notice how I can pass a SVG data-uri as the icon image for a google maps marker & change its content via js. This way we retain all the behaviour for default maker but with our custom pin! Only real caveat to this technique i.....
Notice how I can pass a SVG data-uri as the icon image for a google maps marker & change its content via js. This way we retain all the behaviour for default maker but with our custom pin! Only real caveat to this technique i.....
Google Map
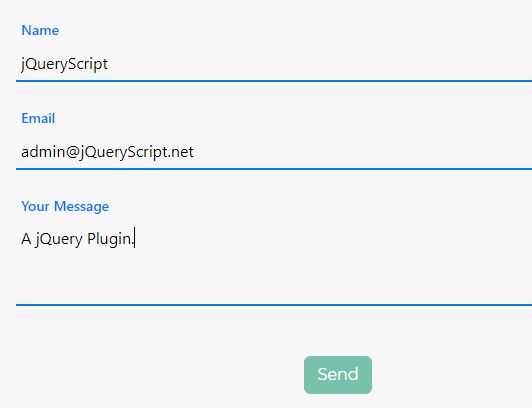
 My take on floating labels with ParsleyJS form validation baked-in .....
My take on floating labels with ParsleyJS form validation baked-in .....
Validation
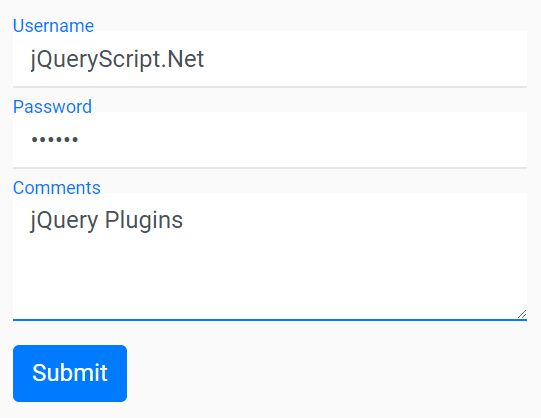
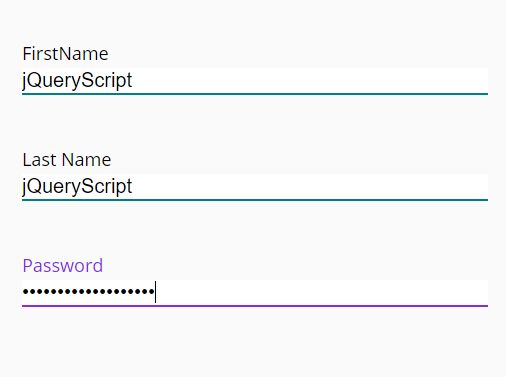
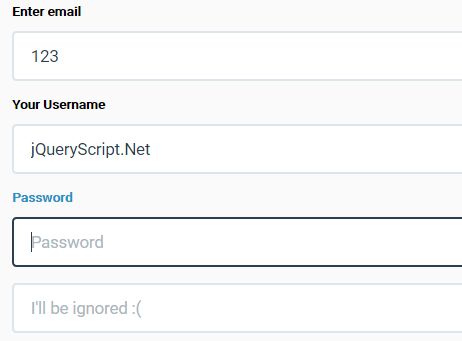
 Sign up form with CSS-only floating labels, jQuery validation and Show password functionality. .....
Sign up form with CSS-only floating labels, jQuery validation and Show password functionality. .....
Validation
 floating-labels is a jQuery plugin used to create Material Design inspired text fields with animated floating labels for Bootstrap 4......
floating-labels is a jQuery plugin used to create Material Design inspired text fields with animated floating labels for Bootstrap 4......
Bootstrap
bootstrap-4
Input-label
Float-Label-Pattern
 A robust, highly customizable QR code generator which helps you dynamically generate QR codes with custom images (for logos) and labels (for call-to-action text)......
A robust, highly customizable QR code generator which helps you dynamically generate QR codes with custom images (for logos) and labels (for call-to-action text)......
QR-Code
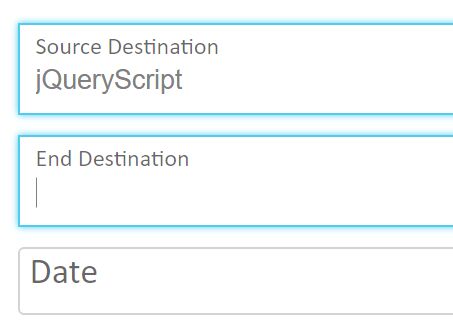
 Yet another jQuery implementation of the Float Label Pattern that lets you create floating labels for input fields when focused or blurred......
Yet another jQuery implementation of the Float Label Pattern that lets you create floating labels for input fields when focused or blurred......
Input-label
Float-Label-Pattern
 A simple, lightweight jQuery plugin for creating Material Design style inputs that transform the Bootstrap 4 form label into floating labels when the text fields are focused or clicked......
A simple, lightweight jQuery plugin for creating Material Design style inputs that transform the Bootstrap 4 form label into floating labels when the text fields are focused or clicked......
Float-Label-Pattern
Bootstrap
bootstrap-4
Input-label
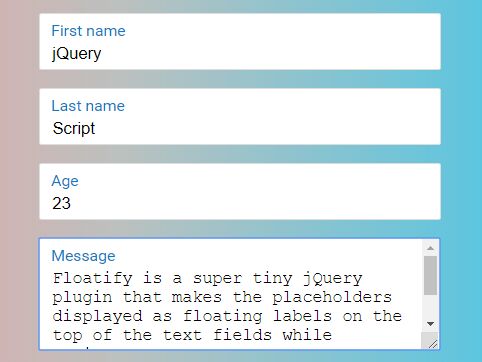
 Floatify is a super tiny jQuery plugin that makes the placeholders displayed as floating labels on the top of the text fields while typing......
Floatify is a super tiny jQuery plugin that makes the placeholders displayed as floating labels on the top of the text fields while typing......
Float-Label-Pattern
Input-label
Placeholder
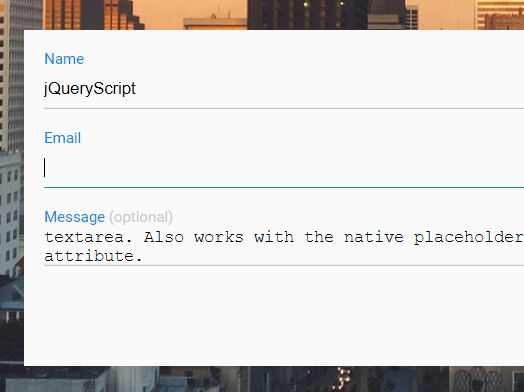
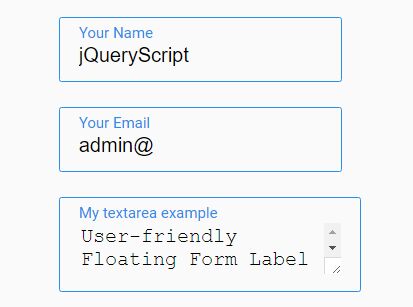
 Floating Form Labels is a jQuery plugin to create the float label pattern that floats the inline label up above the text field when focused. Supports both input field and textarea......
Floating Form Labels is a jQuery plugin to create the float label pattern that floats the inline label up above the text field when focused. Supports both input field and textarea......
Float-Label-Pattern
Input-label
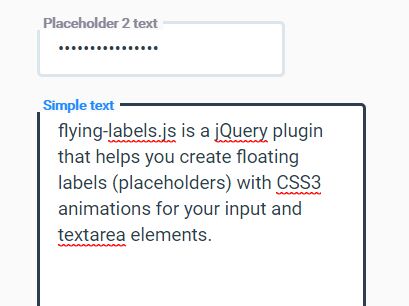
 flying-labels.js is a jQuery plugin that helps you create floating labels (placeholders) with CSS3 animations for your input and textarea elements......
flying-labels.js is a jQuery plugin that helps you create floating labels (placeholders) with CSS3 animations for your input and textarea elements......
Float-Label-Pattern
Input-label
Placeholder
 Just another jQuery plugin for floating label pattern that converts the placeholders of your input fields into floating labels when you start typing......
Just another jQuery plugin for floating label pattern that converts the placeholders of your input fields into floating labels when you start typing......
Float-Label-Pattern
Input-label
 Labelauty is a stunning and subtle jQuery plugin for creating checkboxes and radio buttons with checked or unchecked custom labels......
Labelauty is a stunning and subtle jQuery plugin for creating checkboxes and radio buttons with checked or unchecked custom labels......
Checkbox
radio-button
 Just another jQuery plugin to implement the iOS and Material Design inspired animated Float Label Pattern for Bootstrap form fields......
Just another jQuery plugin to implement the iOS and Material Design inspired animated Float Label Pattern for Bootstrap form fields......
Float-Label-Pattern
Bootstrap
Input-label
 Yet another jQuery implementation of the Material Design inspired float label pattern that is fully customizable and uses CSS3 transitions for fallback browser support......
Yet another jQuery implementation of the Material Design inspired float label pattern that is fully customizable and uses CSS3 transitions for fallback browser support......
Float-Label-Pattern
Input-label
Material-Design
 Fluid Labels is a jQuery plugin used for creating mobile-friendly floating html labels that allow the user to keep track of the current input field or textarea......
Fluid Labels is a jQuery plugin used for creating mobile-friendly floating html labels that allow the user to keep track of the current input field or textarea......
Float-Label-Pattern
Input-label
Placeholder
 nicelabel.js is a tiny jQuery plugin that converts the default checkboxes and radio buttons into nice toggleable switches and/or selectable labels......
nicelabel.js is a tiny jQuery plugin that converts the default checkboxes and radio buttons into nice toggleable switches and/or selectable labels......
Checkbox
radio-button
Switch
Toggle-Button
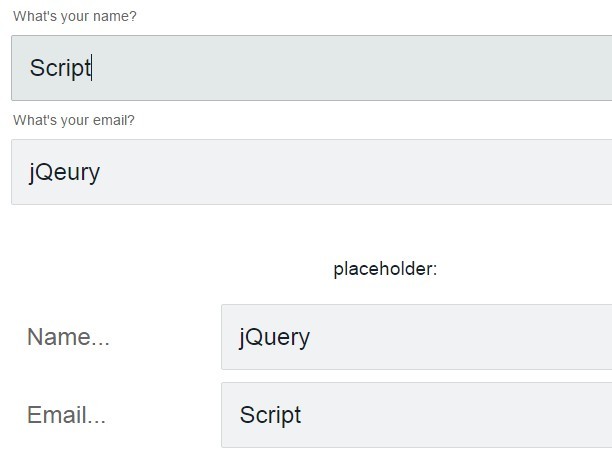
 A smart placeholder plugin which displays floating labels in the form fields to help the user keep track of the current input field......
A smart placeholder plugin which displays floating labels in the form fields to help the user keep track of the current input field......
Float-Label-Pattern
Input-label
Placeholder
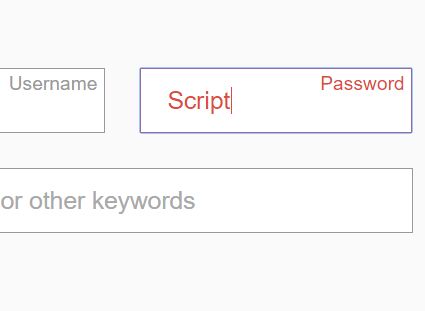
 A smart, user-friendly placeholder which uses JavaScript and CSS to place the placeholder text in the upper-right corner of the input field when the user starts typing......
A smart, user-friendly placeholder which uses JavaScript and CSS to place the placeholder text in the upper-right corner of the input field when the user starts typing......
Float-Label-Pattern
Input-label
Placeholder
input
 Polymer Form is a jQuery plugin helps you create Material Design inspired customizable floating labels for text fields with placeholders, as you seen in Polymers project......
Polymer Form is a jQuery plugin helps you create Material Design inspired customizable floating labels for text fields with placeholders, as you seen in Polymers project......
Material-Design
input
Input-label
Placeholder
 Selectify is a simple jQuery plugin that converts standard select options into checkable inline labels for easier selecting......
Selectify is a simple jQuery plugin that converts standard select options into checkable inline labels for easier selecting......
Select
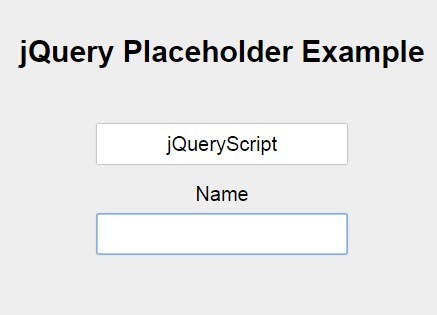
 placeholder.js is a jQuery plugin that uses label and CSS / CSS3 to create animated placeholders for your text fields (input and textarea)......
placeholder.js is a jQuery plugin that uses label and CSS / CSS3 to create animated placeholders for your text fields (input and textarea)......
Input-label
Placeholder
 A tiny jQuery plugin that adds cool CSS3 powered user interaction effects to your form fields, following the Google Material Design specification......
A tiny jQuery plugin that adds cool CSS3 powered user interaction effects to your form fields, following the Google Material Design specification......
Material-Design
Input-label
 Awesome Label is a jQuery plugin for creating Material Design inspired animated floating form labels. Works with input & texarea fields......
Awesome Label is a jQuery plugin for creating Material Design inspired animated floating form labels. Works with input & texarea fields......
Float-Label-Pattern
Input-label
Material-Design
 A very simple jQuery plugin that creates static inline or animated floating labels for input fields with placeholders......
A very simple jQuery plugin that creates static inline or animated floating labels for input fields with placeholders......
input
Input-label
Placeholder
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom