label.css
Just a simply easy way to label each element you want!
How To Use
You can use label.css in your site in just few steps:
1) Include label.css in your web page. you can use min version for production.
2) Add Class label to your element. then use data-label for label text that will add on the element.
3) Start Positioning!
For example:
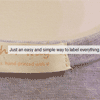
<figure class="label inside bottom" data-label="Just an easy and simple way to label everything.">Positions
Label.css supports both outside and inside positions as the label place. Use the class outside to put the label outside of the element and inside to put it inside. Outside label can goes to top or bottom. Inside mode supports these positions: top, bottom, middle, left and right just adding class with the same class name.
Effects
You can add hover effects to your label! Two effects fade and float are available. more effects can be added by you and your creativity!
For example:
<figure class="label inside bottom fade" data-label="Just an easy and simple way to label everything.">RTL Supports
Switch to RightToLeft languages by adding class rtl.
Versions:
V.0.1.0 : First release of label.css.
V.0.1.1 : Changes:
1) Problems with bootstrap fixed.
2) Less & Sass versions added. Thanks to Sean Goresht.
Author
Hosein Emrani
License
Copyright (c) 2013 - Hosein Emrani ([email protected])
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
======= With Love In Tehran