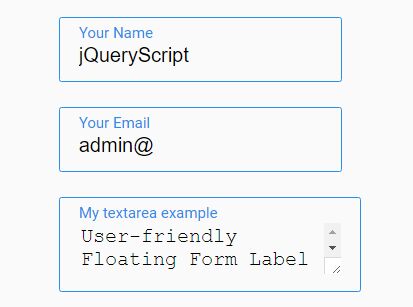
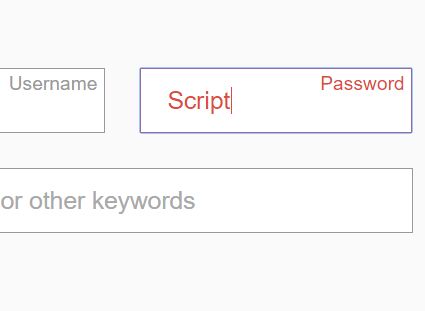
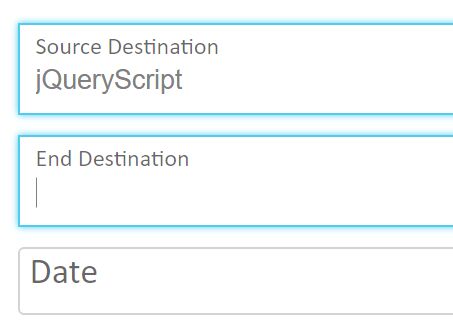
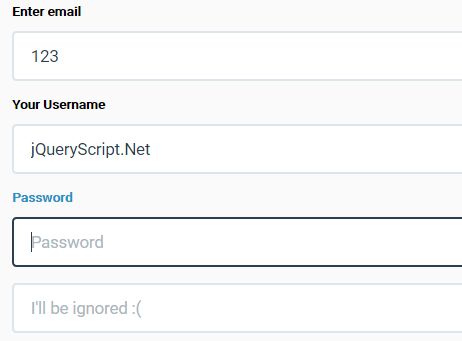
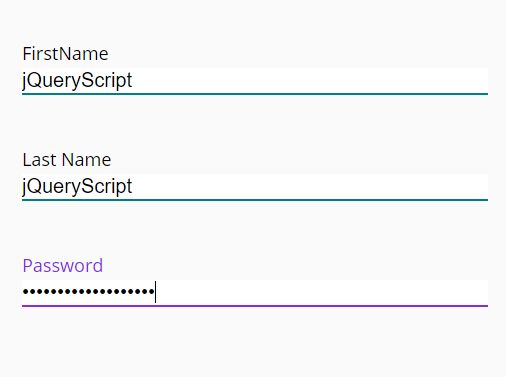
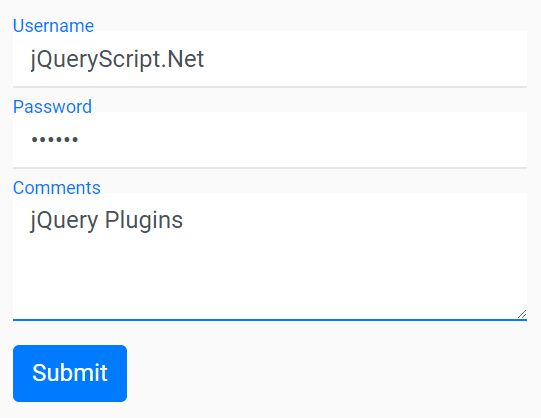
Fluid Labels
Installation
Via bower:
bower install fluid-labels Include the files in your project:
dist/fluid-labels.jsdist/fluid-labels.cssjquery
Create a field group:
<div class="fluid-label"> <input type="text" placeholder="Your Field Name" /> <label>Your Field Name</label> </div>Activate the jQuery plugin:
$('.fluid-label').fluidLabel();Options
{ inputOffsetTop: Number, animationDuration: Number, focusClass: String }