#STILL UNDER CONSTRUCTION
DropdownTree
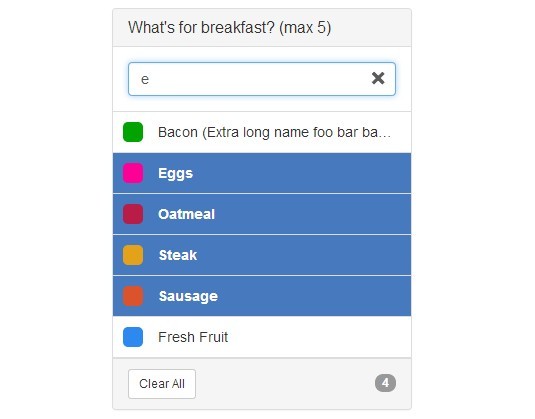
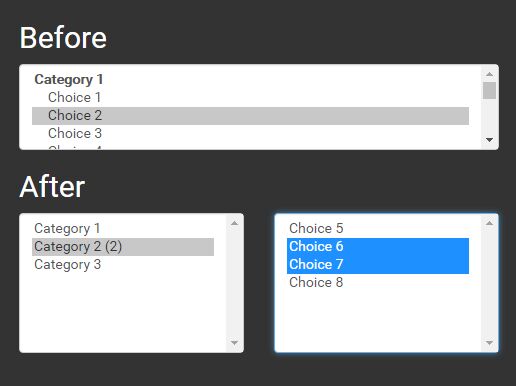
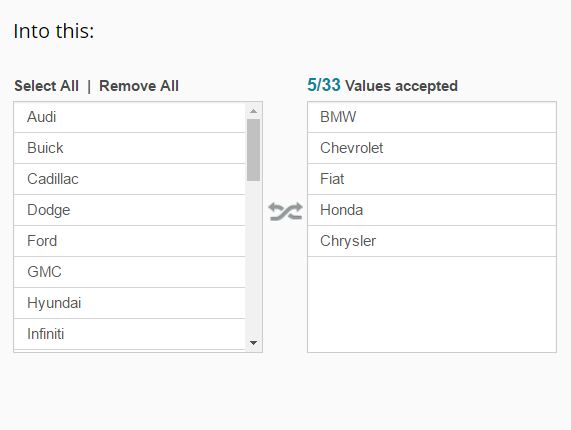
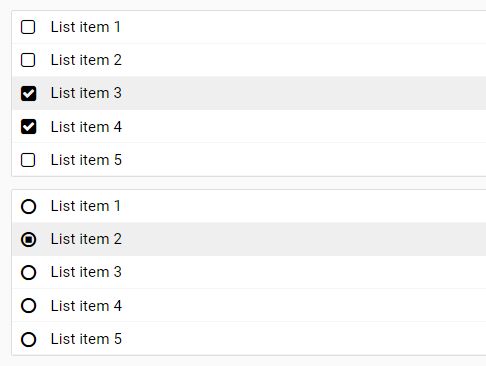
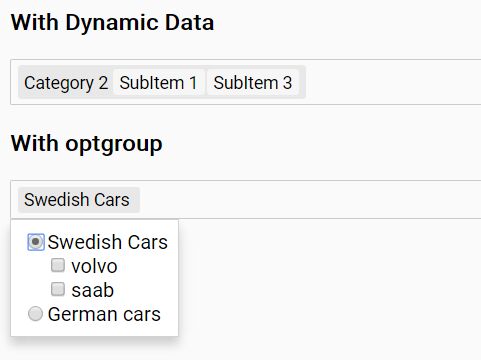
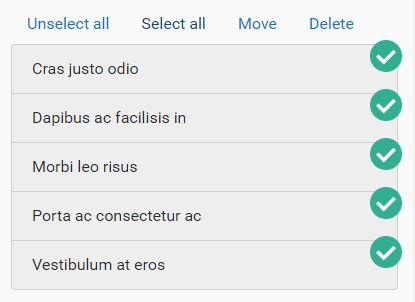
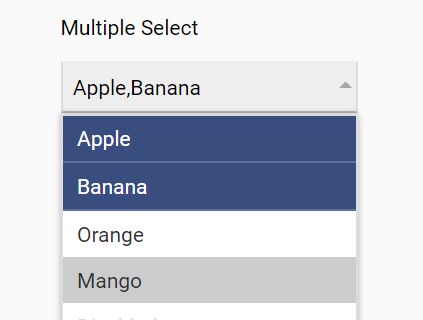
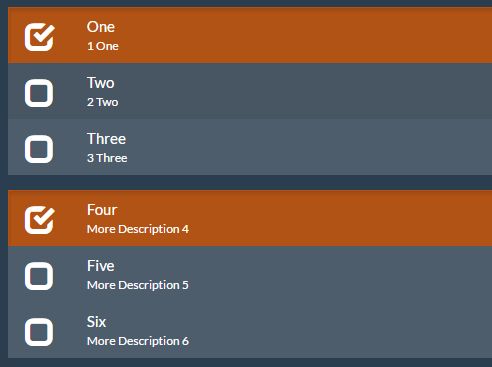
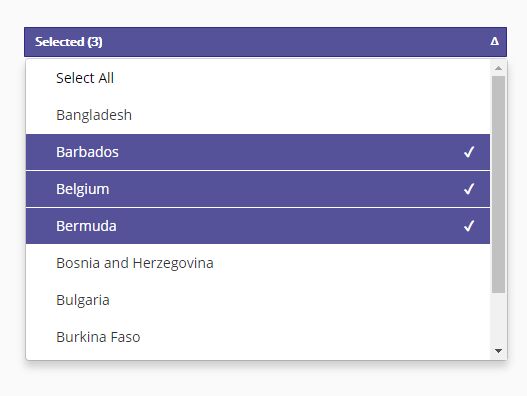
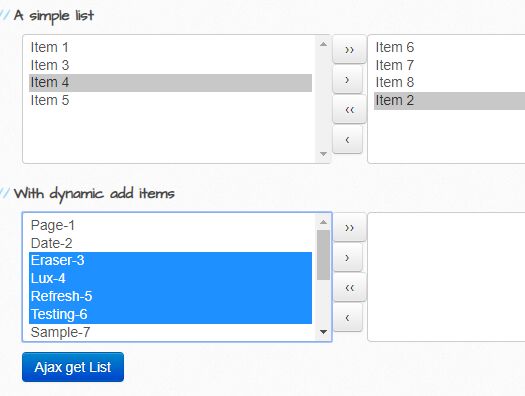
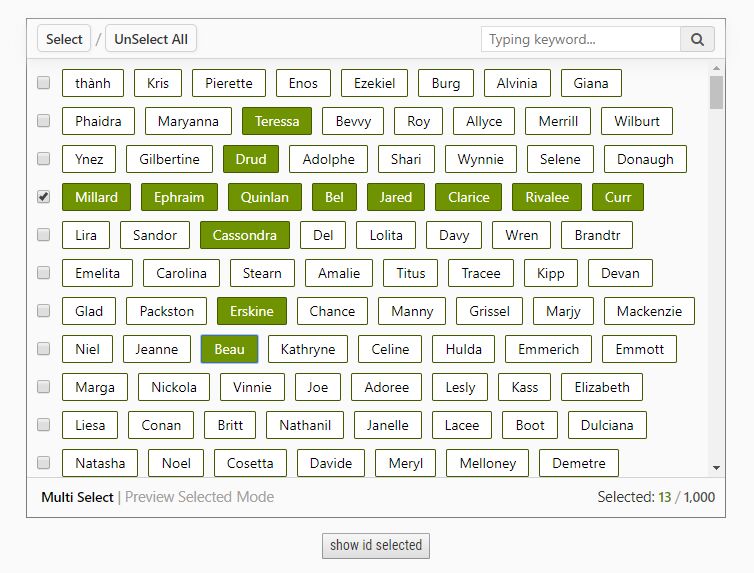
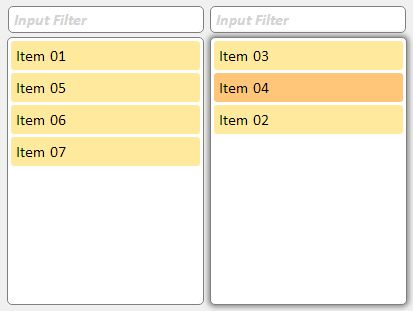
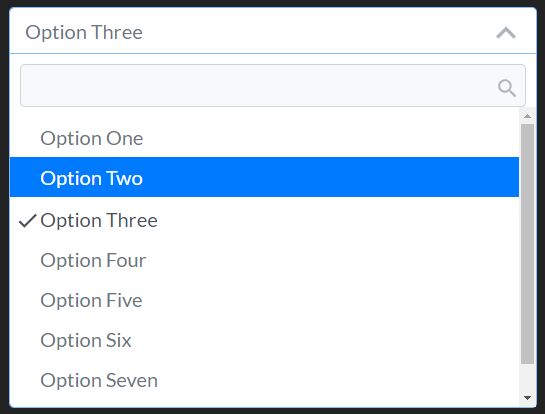
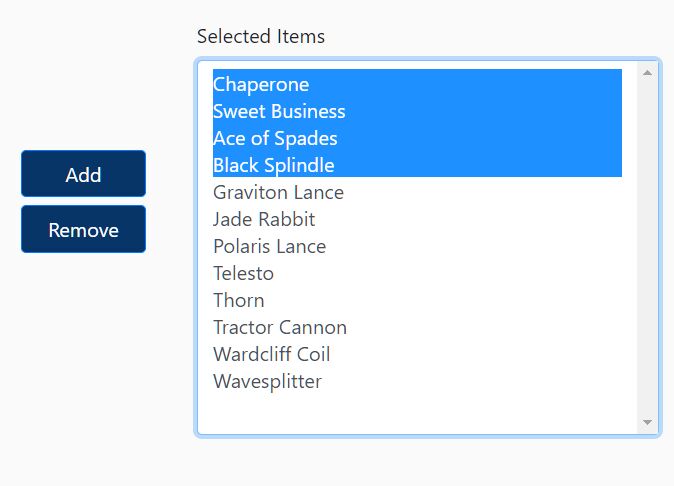
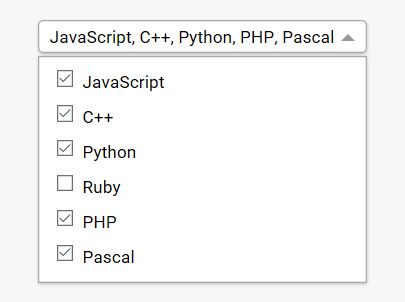
Dropdown Tree is a dynamic dropdown menu based on bootstrap and jquery with click handlers, data handlers. With single and multi item select and ajax request for getting data
DEMO
Getting Started:
Include JQuery, Bootstrap and FontAwesome
Download the dropdowntree.js and dropdowntree.css
please refer to index.html for full example
create a div with the class dropdown-tree
ex:
<div class="dropdown dropdown-tree" id="firstDropDownTree">Call:
var arr=[ {title:1,dataAttrs:[{title:"dataattr1",data:"value1"},{title:"dataattr2",data:"value2"},{title:"dataattr3",data:"value3"}]}, {title:2,dataAttrs:[{title:"dataattr4",data:"value4"},{title:"dataattr5",data:"value5"},{title:"dataattr6",data:"value6"}]}, {title:3,dataAttrs:[{title:"dataattr7",data:"value7"},{title:"dataattr8",data:"value8"},{title:"dataattr9",data:"value9"}]} ]; var options = { title : "DropDown Tree", data: arr, clickHandler: function(element){ console.log(element); }, } $("#firstDropDownTree").DropDownTree(options);##Options Description:
titleis the text of the dropdowndatais the array of values will be passed to theul liclickHandleris a function which will be passed and handle an element click, pass aelementvariable and this will return the clicked elementcheckHandleris a function which will be passed and handle an element check, pass aelementvariable and this will return the clicked element, the second parameter is aboolwhich will tell the checked statusexpandHandleris a function which will be passed and handle an element expand, pass aelementvariable and this will return the clicked element, the second parameter is aboolwhich will tell the expand statusmaxHeightis the maximum height of the dropdownul.. ifundefinedornullwill defult to300closedArrowif alihas a sub menu this will be the icon of the closed arrow when closed .. defaults to font awesome<i class="fa fa-caret-right" aria-hidden="true"></i>openedArrowif alihas a sub menu this will be the icon of the opened arrow when opened .. defaults<i class="fa fa-caret-down" aria-hidden="true"></i>multiSelectbooladds checkboxes and allows multi selection for multi elements in the dropdownselectChildrenboolwill check all children of the selected parent .. defaults tofalseaddChildrenboolwill tell the plugin if that the children are dynamic .. defaults tofalse.. set totrueif you will useAddChildren()rtlboolwill tell the plugin if the page is RTL .. defaults tofalse.. you need to add rtl-bootstrap as well
##Arr Description:
titleis the text of the elementdataAttrsan array of object which will add data attributes for eachlielementdatais an another arraay of sub elements with the same attributeshrefis the HREF of theaelement inside thelicurrent element
##DataAttrs Description: DataAttrs is an array of objects
titleis the title of the data attribute .. if it's "xx" ,, then the data attribute will bedata-xxdatais the data attribute value
##Functions:
GetParents()returns anarrayof the full tree of the clicked element down to upSetTitle(title)sets the title of the dropdown buttonGetSelected()if multiselect istrue, will return an array of the selected elementsAddChildren(element, childrenArray)adds the array of children to the send element in the attribute, thechildrenArraymust be the same as the Array sent in thedataattribute
#CDNs: ##CSS: ###Bootstrap:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">###FontAwesome:
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-T8Gy5hrqNKT+hzMclPo118YTQO6cYprQmhrYwIiQ/3axmI1hQomh7Ud2hPOy8SP1" crossorigin="anonymous">##JS: ###JQuery:
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>###Bootstrap
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>