jQuery asChoice 



A jquery plugin that convent select into choices.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-asChoice.js ├── jquery-asChoice.es.js ├── jquery-asChoice.min.js └── css/ ├── asChoice.css └── asChoice.min.css Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-asChoice --saveInstall From Npm
npm install jquery-asChoice --saveInstall From Yarn
yarn add jquery-asChoiceBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-asChoice.git cd jquery-asChoice npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-asChoice requires the latest version of jQuery.
Usage
Including files:
<link rel="stylesheet" href="/path/to/asChoice.css"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery-asChoice.js"></script>Required HTML structure
<select class="select" multiple="multiple"> <option value ="default" selected="selected">default</option> <option value ="on">on</option> <option value="off">off</option> </select>Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $('.example').asChoice(); });Examples
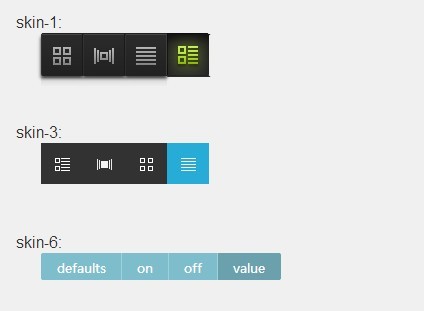
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-asChoice can accept an options object to alter the way it behaves. You can see the default options by call $.asChoice.setDefaults(). The structure of an options object is as follows:
{ namespace: 'asChoice', skin: null, multiple: false, value: ['default'] } Methods
Methods are called on asChoice instances through the asChoice method itself. You can also save the instances to variable for further use.
// call directly $().asChoice('destroy'); // or var api = $().data('asChoice'); api.destroy();val(value)
Set the select value if value is defined or get the value.
// set the val $().asChoice('val', '5'); // get the val var value = $().asChoice('val');set(value)
Set the select value
$().asChoice('set', '5');get()
Get the select value.
var value = $().asChoice('get');enable()
Enable the choice functions.
$().asChoice('enable');disable()
Disable the choice functions.
$().asChoice('disable');destroy()
Destroy the choice instance.
$().asChoice('destroy');Events
jquery-asChoice provides custom events for the plugin’s unique actions.
$('.the-element').on('asChoice::ready', function (e) { // on instance ready }); | Event | Description |
|---|---|
| init | Fires when the instance is setup for the first time. |
| ready | Fires when the instance is ready for API use. |
| enable | Fires when the enable instance method has been called. |
| disable | Fires when the disable instance method has been called. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.asChoice.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-asChoice.js"></script> <script> $.asChoice.noConflict(); // Code that uses other plugin's "$().asChoice" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-asChoice before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-asChoice is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.