tail.select - Beautify Select Fields
Replace and Improve your HTML <select> fields with style and without jQuery!
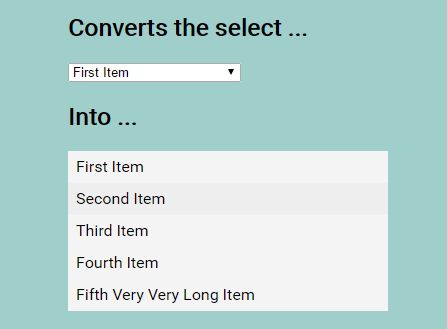
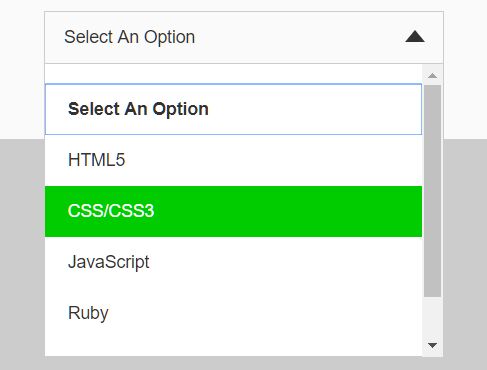
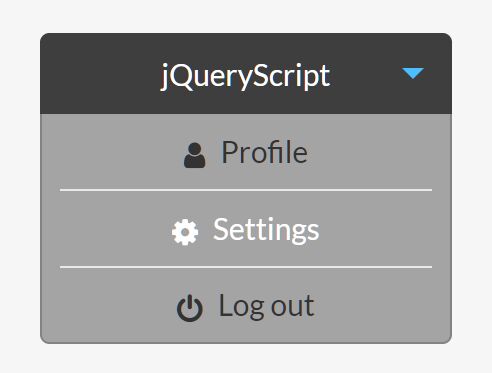
The tail.select script is back, re-written in vanilla JavaScript and ready to beautify and extend your HTML <select> fields... again! Add a search bar, multi-selection utilities (such as select all or none buttons), deselectability on single select fields, a perfect design and many more user-friendly functions to your web-application.
Wanna see tail.select in action?
Wanna translate tail.select in your language?
Support
You really like my tail.select script and want to support me and all of my projects?
Then I would be extremely grateful for a coffee! (Thanks to all Supporters)

Features
- Beautiful. 5 different Designs in many color schemes...
- Extensive.
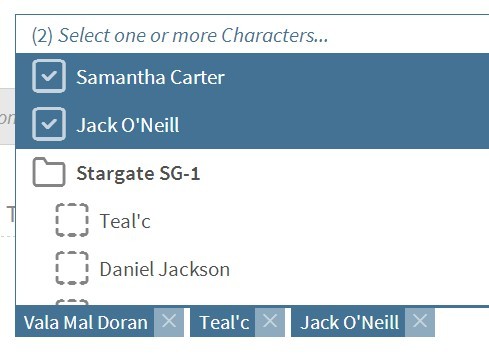
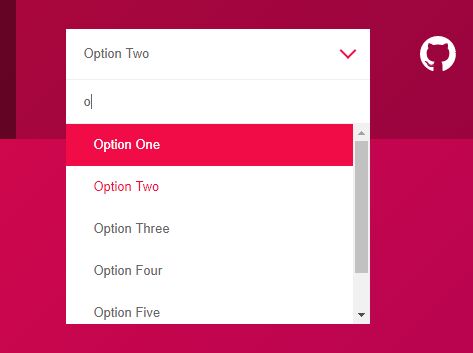
- Search bar to find options quickly...
- All / None optgroup selection buttons...
- Add, Edit, Delete and Modifiy options at any time...
- De-selection on single select fields...
- ... and way more ...
- Configurable. 36 settings and 3 bindable events...
- Translatable. Already available in 10 languages...
- Zero Dependencies. And written in vanilla JavaScript...
- Free/To/Use. Because it's MIT licensed <3
Install & Embed
The master branch will always contain the latest Release, which you can download directly here as .tar or as .zip archive, or just visit the Releases Page on GitHub directly. You can also be cool and using npm, Yarn or bower:
npm install tail.select --save yarn add tail.select --save bower install tail.select --save Using a CDN
You can also use the awesome CDN services from jsDelivr or UNPKG.
https://cdn.jsdelivr.net/npm/tail.select@latest/ https://unpkg.com/tail.select/ Thanks To
- Octicons for the cute Icons
- jsCompress for the Compressor
- prismJS for the Syntax highlighting library
- MenuSpy for the Menu Navigation
Translations
- Anthony Rabine / French Translation
- Igor / Brazilian Portuguese Translation
- Noxludio / Finnish Translation
- Roman Yepanchenko / Russian Translation
- elPesecillo / Spanish Translation
- Alberto Vincenzi / Italian Translation
- WoxVold / Norwegish Translation
- Spritus / Turkish Translation
Documentation
The Documentation has been moved to GitHubs Wiki Pages, but I will keep a table of contents list here and some basic instructions.
- Install & Embed
- Default Usage
- Public Options
- Public Methods
- Events & Callbacks
- Internal Variables & Methods
- HowTos, Tips & Tricks
Files
The tail.select package contains different JavaScript files:
js/tail.select(.min).jsThe main JavaScript withentranlation strings only.js/tail.select-full(.min).jsThe main JavaScript with ALL available translations.js/tail.select-es6(.min).jsAn experimental ECMAScript 2015 / ES6 Module version (includes all translations).langs/tail.select-all(.min).jsJust ALL translation strings itself.langs/tail.select-{locale}.jsJust the {locale} translation strings.
Basic Instructions
You can pass up to 2 arguments to the tail.select constructor, the first parameter is required and need to be an Element, a NodeList, a HTMLCollection, an Array with Element objects or just a single selector as string, which calls the querySelectorAll() method on its own. The second parameter is optional and, if set, MUST be an object with your tail.select options.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link type="text/css" rel="stylesheet" href="css/tail.select-default.css" /> </head> <body> <script type="text/javascript" src="js/tail.select.min.js"></script> <!-- <script type="text/javascript" src="langs/tail.select-{lang}.js"></script> --> <select> <option>My Option</option> </select> <script type="text/javascript"> document.addEventListener("DOMContentLoaded", function(){ tail.select("select", { /* Your Options */ }); }); </script> </body> </html>Default options
Please check out GitHubs Wiki Pages to read more about each single option!
tail.select("select", { animate: true, // [0.3.0] Boolean classNames: null, // [0.2.0] Boolean, String, Array, null csvOutput: false, // [0.3.4] Boolean csvSeparator: ",", // [0.3.4] String descriptions: false, // [0.3.0] Boolean deselect: false, // [0.3.0] Boolean disabled: false, // [0.5.0] Boolean height: 350, // [0.2.0] Integer, null hideDisabled: false, // [0.3.0] Boolean hideSelected: false, // [0.3.0] Boolean items: {}, // [0.3.0] Object locale: "en", // [0.5.0] String linguisticRules: { // [0.5.9] Object "е": "ё", "a": "ä", "o": "ö", "u": "ü", "ss": "ß" }, multiple: false, // [0.2.0] Boolean multiLimit: Infinity, // [0.3.0] Integer, Infinity multiPinSelected: false, // [0.5.0] Boolean multiContainer: false, // [0.3.0] Boolean, String multiShowCount: true, // [0.3.0] Boolean multiShowLimit: false, // [0.5.0] Boolean multiSelectAll: false, // [0.4.0] Boolean multiSelectGroup: true, // [0.4.0] Boolean openAbove: null, // [0.3.0] Boolean, null placeholder: null, // [0.2.0] String, null search: false, // [0.3.0] Boolean searchConfig: [ // [0.5.13] Array "text", "value" ], searchFocus: true, // [0.3.0] Boolean searchMarked: true, // [0.3.0] Boolean searchMinLength: 1, // [0.5.13] Integer searchDisabled: true, // [0.5.5] Boolean sortItems: false, // [0.3.0] String, Function, false sortGroups: false, // [0.3.0] String, Function, false sourceBind: false, // [0.5.0] Boolean sourceHide: true, // [0.5.0] Boolean startOpen: false, // [0.3.0] Boolean stayOpen: false, // [0.3.0] Boolean width: null, // [0.2.0] Integer, String, null cbComplete: undefined, // [0.5.0] Function cbEmpty: undefined, // [0.5.0] Function cbLoopItem: undefined, // [0.4.0] Function cbLoopGroup: undefined // [0.4.0] Function });Copyright & License
Published under the MIT-License; Copyright © 2014 - 2019 SamBrishes, pytesNET