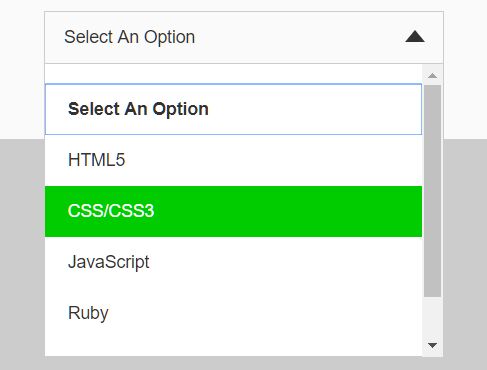
<div class =" form-element" label class =" form-element-label" for =" checkbox-name-1" label > <div class =" form-element-error" div > <label for =" checkbox-name-1" input id =" checkbox-name-1" class =" custom-checkbox" type =" checkbox" value =" " tabindex =" 2" span class =" text" span > </label > </div > $ (' input[type=checkbox]' customCheckbox ();<div class =" form-element" div class =" form-element-label" div > <label for =" input_1" input id =" input_1" class =" custom-radio" type =" radio" name =" input_agent" value =" " checked =" checked" tabindex =" " span class =" text" span > </label > <label for =" input_2" input id =" input_2" class =" custom-radio" type =" radio" name =" input_agent" value =" " tabindex =" " span class =" text" span > </label > </div > $ (' input[type=radio]' customRadio ();<div class =" form-element" div class =" form-element-label" for =" select1" div > <div class =" form-element-error" div > <select id =" select1" class =" " name =" " tabindex =" " option value =" 1" option > <option value =" 2" option > <option value =" 3" option > </select > </div > $ (' select' dropdown ({ maxItems: 5 });<div class =" form-element" label class =" form-element-label" for =" input-file" label > <div class =" form-element-error" div > <input type =" file" id =" input-file" name =" " data-label =" Select files" data-multiple-caption =" {n} files selected" multiple /> </div > $ (' input[type=file]' inputfile ();