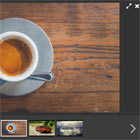
thr-slideshow
This directive exposes a basic slideshow as AngularJS 1.x module.
Installation
- Be sure that
AngulsJS 1.x,Bootstrap 3(css only), andjQueryare imported. - Set
thr-slideshowas a dependencie of your AngularJS module. - Add a script tag pointing to
dist/thr-slideshow.min.jsordist/thr-slideshow.jsand a link tag pointingdist/thr-slideshow.min.cssordist/thr-slideshow.cssto your index.html.
Usage
After placing thr-slideshow in any place of html body, some controller must inject thrSlideshow and call thrSlideshow.show with the appropriate parameters, e.g:
<body> ... <thr-slideshow></thr-slideshow> ... </body>angular .module('anyModuleName', ['thr-slideshow']) .controller('anyControllerName', [ '$scope', 'thrSlideshow', function ($scope, thrSlideshow) { $scope.openSlideShow = function () { thrSlideshow.show([ { path: 'path/to/your/image/1'}, { path: 'path/to/your/image/2', description: 'Optional description' }, { path: 'path/to/your/image/3' } ]); }; } ]);An example can be found in https://thr0wn.github.io/thr-slideshow/