Angular Carousel 3D
This repository is no longer maintained.
Feel free to create pull requests if you have some improvement, but I won't do any testing
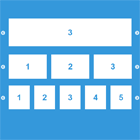
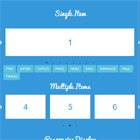
Angular directive that allow you to build 3D carousel.
Setup and usage :
-
If you use bower, just run
bower install angular-carousel-3d. If not, download filesangular-swipe.js,carousel-3d.css, andcarouse3d.jsfrom the following github repos :
Note: you can download and use the minified versions as well.
- Add theses files to your code:
<link href="carousel-3d.css" rel="stylesheet" type="text/css" /> <script src="angular.js"></script> <script src="angular-swipe.js"></script> <script src="carousel-3d.js"></script>- Add the
angular-carousel-3dmodule as a dependency to your application module:
angular.module('MyApp', ['angular-carousel-3d']);- In your template :
- Add a
carousel-3dattribute to any element. - Add
ng-modelwith your array of objects - Add
carousel3d-slidedirective andng-repeatto render slides
<div carousel3d ng-model="arrayOfObjects"> <div carousel3d-slide ng-repeat="slide in app.slides track by $index"> <figure> <img ng-src="{{slide.src}}" alt=""/> <figcaption ng-bind="slide.caption"></figcaption> </figure> </div> </div>Note: the directive works with or without jQuery.
Directive attributes :
ngModel: an array containing the list of carousel slidesoptions: an object containing theses properties:loop: slide looping (Default:false)clicking: enable navigation with slide clicking (Default:false)sourcePropimage source property (Default:'')visiblenumber of visible slides (Default:5)perspectiveslide distance between z=0 (Default:35)animationSpeedslide animation speed in ms (Default:500)dirdirection of the automatic slide (Default:ltr, Available options :'rlt','ltr')width: width of slide (Default:360)height: height of slide (Default:270)border: width of slide border (Default:0)space: space between slides (Default:auto)topSpace: space XXXX (Default:auto)controls: toggle arrow controls on carousel (Default:false)startSlide: scale of background slides (Default:0)inverseScaling: scale of background slides (Default:300)autoRotationSpeed: scale of background slides (Default:0)
Directive callbacks :
on-selected-click: Callback that is invoked when the center slide was clicked.on-slide-change: Callback that is invoked when the slide is changed.on-last-slide: Callback that is invoked on last slide selected.on-before-change: Callback that is invoked before slide change. Prevent the carousel from sliding by returning the boolean valuefalseinside the callback.
ToDo:
- Vertical Carousel option
- Add tests