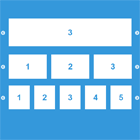
angular-slick
Angular directive for slick jquery carousel. Demo is here.
Usage:
- Install:
bower install angular-slick - Add
jquery,angular,slick-carouselandangular-slickto your code:
<link rel="stylesheet" href="bower_components/slick-carousel/slick/slick.css"> <link rel="stylesheet" href="bower_components/slick-carousel/slick/slick-theme.css"> <script src="bower_components/jquery/jquery.js"></script> <script src="bower_components/angular/angular.js"></script> <script src="bower_components/slick-carousel/slick/slick.js"></script> <script src="bower_components/angular-slick/dist/slick.js"></script>- Add a dependency to the
slickmodule in your application.
angular.module('MyApp', ['slick']);- Add a
slickelement to your html:
<slick> ... </slick> <slick infinite=true slides-to-show=3 slides-to-scroll=3> ... </slick> <slick dots=true infinite=false speed=300 slides-to-show=5 touch-move=false slides-to-scroll=1> ... </slick>- For initialization carousel after data is loaded use
init-onloadproperty. Example:
<slick init-onload=true data="awesomeThings"> ... </slick>- If you wanna read about possible settings, go here.
That's it!