AngularJS ngSelectable directive
Allows you to easy select multiples items individually or in a group.
Requirements
- JQuery
- JQueryUI
- AngularJS
Notes:
JQuery must be included before AngularJS. JQueryUI dependecies include core, widget, mouse & selectable. Creating a custom build will greatly reduce the required file size. (CDN links for comparison: full vs minimal)
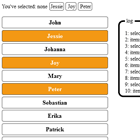
Examples
Usage
Install the bower package (or just copy the source):
bower install ngSelectable --save Load the script file: ngSelectable.js in your application:
<script type="text/javascript" src="ngSelectable.js"></script>Add the selectable module as a dependency to your application module:
var myAppModule = angular.module('MyApp', ['ngSelectable'])Apply the directive to your selectable list:
<ul selectable selectable-list="items"> <li ng-repeat="item in items">{{item}}</li> </ul>Selected Items Binding
Selected: <span ng-repeat="item in selected">{{item}}</span> <ul selectable selectable-list="items" selectable-out="selected"> <li ng-repeat="item in items">{{item}}</li> </ul>Directive Toggle
<label> <input type="checkbox" ng-model="selection" /> Active Selection </label> <ul selectable="selection"> <li ng-repeat="item in items">{{item}}</li> </ul>Options
All the jQueryUI Selectable options can be passed through selectable-options.
<ul selectable selectable-options="{filter:'li'}"> <li ng-repeat="item in items">{{item}}</li> </ul>Events
All the jQueryUI Selectable events can be passed through selectable-events with all the angular injections like $index and $event. You can also get the working list ($list), the selected items ($selected) and the JqueryUI object ($ui).
<ul selectable selectable-events="{start:'myMethod($event, $ui, $selected, $list)'}"> <li ng-repeat="item in items">{{item}}</li> </ul>