angular-table-resize
An AngularJS module for resizing table columns!
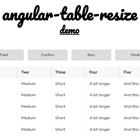
Demo
You can try out a demo by clicking here. You can also use the demo as an example for implementing the module on your own page. The source can be found in the gh-pages branch
Installation
Bower
bower install angular-table-resize NPM
npm install angular-table-resize Quick Setup
Link style sheets
<link rel="stylesheet" href="angular-table-resize.css">Import dependencies
<script src="jquery.js"></script> <script src="angular.js"></script>Import the module
<script src="angular-table-resize.js"></script>Install the module
Add the module to your application
angular.module('myApplication', ['rzTable']);On a HTML table tag put the rz-table directive
<table rz-table>...</table>That wasn't so hard was it now?
Attributes
-
rz-modeChanges the resizing mode of the module (see resizing modes). Two-way-binding to a string, that is the name of the resizer you want to use. -
rz-saveTwo-way-binding to boolean variable. Whether or not to save the column sizes in local storage (see local storage). Default istrue. -
rz-busyTwo-way-binding to boolean variable. As long as the value is true, the table will not be initialised. Can be used to postpone initialisation until other components has been initialised. Should only be used in special case scenarios. -
rz-optionsTwo-way-binding to an object literal with optional/additional options (see options) -
rz-modelTwo-way-binding to a variable on the controller scope. The variable will be overwritten with an object literal, where you can access utility functions (see utilities). -
rz-profileTwo-way-binding to a string which is a unique identifier for the currently active profile. Default is the default profile (the empty string). -
rz-containerA string which is the query selector for the container of the table. Default is the parent element of the table.
Local Storage
The module automatically saves the current column widths to localStorage. This however requires that you supply your <table> an id and all of your table headers (<th>) with an id as well. Otherwise you should set rz-save to false. For dynamic tables you should use the rz-col directive (see dynamic tables).
Dynamic Tables
If you are generating your columns dynamically (e.g. using ng-repeat) you should instead of using an id for your table headers (<th>) use the rz-col directive. Remember that your table must still have an id for local storage to work.
Example:
<table rz-table id="myTable"> <thead> <th ng-repeat="col in columns" rz-col="col"></th> </thead> ... </table>The rz-col directive is a two-way-binding to a string, which is the id for that column.
Resizing Modes
The resize mode can be set to any of the following modes. You may also chose to allow the enduser to chose from the below by binding rz-mode to a scope variable. Choose the one that works best for you in practice.
| Resize Mode | Description |
|---|---|
| BasicResizer | Only the two adjecent cell are resized when dragging a handler. Cell widths are always in percentage |
| FixedResizer | First columns is width auto. Subsequent column sizes are never changed after resizing |
| OverflowResizer | Table may expand out of its container, adding scrollbars. Columns are always the same size after resizing |
Custom Stylesheets
If you want to use your own stylesheets in favor of the minimalistic angular-table-resize.css provided by the module you may do so. You can style the existing classes, or you can overwrite the default classnames (see tableClass, handleClass and handleClassActive). You must keep in mind that the module works best with tables which has the following styles set for the <table> element:
table-layout: fixed; border-collapse: collapse;Utilities
-
reset()Resets the currently active resizing profile and deletes it from local storage. Column sizes will be reset to default. -
clearStorage()Clears all profiles saved in local storage - but does not change/reset the current column widths. You may optionally callreset()afterwards if you wish to do so. -
clearStorageActive()Clears the currently active profile from local storage - but does not change/reset the current column widths. Usereset()instead if you want to do so. -
update()Re-initializes the module. Be aware that the module will update itself automatically when you change any of the attributes of the module. You should have a good reason to use this function.
Options
You may supply optional/additional options to the module for your personalization:
-
onResizeStarted:function(column)Callback function. Called when a column has been started resizing -
onResizeEnded:function(column)Callback function. Called when resizing a column has ended -
onResizeInProgress:function(column, newWidth, diffX)Callback function. Called for every tick in the resizing process. -
tableClass:stringThe class appended to the table for styling purposes. Default isrz-table(from angular-table-resize.css). -
handleClass:stringThe class appended to handles for styling purposes. Default isrz-handle(from angular-table-resize.css). -
handleClassActive:stringThe class appended to the handle, when a column is being resized. Default isrz-handle-active(from angular-table-resize.css).