angular-barcode 


Check out the demo!
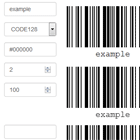
An angular directive for Lindell's JsBarcode
Installation
Install with NPM
npm install --save angular-barcode
Import
import 'angular-barcode';Or include the script in your code
<script src="node_modules/angular-barcode/dist/angular-barcode.js"></script>Add it as a module to angular
angular.module('MyExampleApp', ['angular-barcode']);Usage
Default values:
<angular-barcode ng-model="txt" bc-options="bc" bc-class="barcode" bc-type="svg"></angular-barcode>or
<angular-barcode ng-model="txt" bc-options="bc" bc-class="barcode" bc-type="img"></angular-barcode>or
<angular-barcode ng-model="txt" bc-options="bc" bc-class="barcode" bc-type="canvas"></angular-barcode>with $scope.bc:
$scope.bc = { format: 'CODE128', lineColor: '#000000', width: 2, height: 100, displayValue: true, fontOptions: '', font: 'monospace', textAlign: 'center', textPosition: 'bottom', textMargin: 2, fontSize: 20, background: '#ffffff', margin: 0, marginTop: undefined, marginBottom: undefined, marginLeft: undefined, marginRight: undefined, valid: function (valid) { } }-Take a look at the example/index.html file.
For more details you should definitely check out JSBarcode's Wiki!
Dev / Other
This package is written in ES2015 and uses webpack for bundling.