angular2-material-calculator
Angular2 calculator inspired by Material Design.
Description
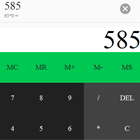
A simple Angular2 calculator inspired by Google's Material Design.
Getting Started
- Clone this repo
- Open a console and type "npm install"
- Start the calculator with "npm start"
- Open your localhost and start calculating!
Buttons
There are 23 different buttons - 10 numbers, 8 operators and 5 memory functions. You can add new buttons in the ButtonsList class and then define the method in buttons component.
Info
This is my very first Angular2 project, written without any previous experiences with Angular2 or TypeScript. I will try to improve it as I learn new techniques and practices in Angular2.
Author
- Author: chaoss108