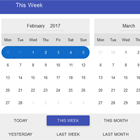
md-date-range-picker - 

A simple Angular Date range picker with material theme
ussage/code example
- install using npm packages
npm install md-date-range-picker- install using bower
bower install md-date-range-picker
Live Demo and Examples
example: html directive
<body ng-app="demo.app" ng-cloak> <div ng-controller="ctrl"> <md-date-range ng-model="pickerModel"></md-date-range> </div> </body>js adding dependencies
angular.module('demo.app', ['ngMaterial', 'ngMaterialDateRangePicker'])dev tools
- Clone Repo
npm installnpm startfor dev servenpm run buildfor buildnpm run distfor dist serve
TODO:
- Optimize code
- Create unit tests
- Standardize build script