ng2-ya-table
Angular 4 yet another table with pagination, ordering, filtering and datasource server-side ready.
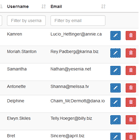
Demo
Installation
To install this library, run:
$ npm install ng2-ya-table --saveYou will need bootstrap styles (Bootstrap 3)
<!-- index.html --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> How to use it with:
angular-cliplease refer to getting-started-with-ng-cli- ...
Minimal Setup Example
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { Ng2YaTableModule } from 'ng2-ya-table'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, FormsModule, Ng2YaTableModule.forRoot() ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }<!-- You can now use the library in app.component.html --> <h1> {{title}} </h1> <ng2-ya-table [options]="options" [columns]="columns" [datasource]="data" [paging]="paging"> </ng2-ya-table>public options:any = { orderMulti: false, className: ['table-striped'], language: "en" }; public data: Array<any> = [...]; //array of data public paging: any = { itemsPerPage: 10, itemsPerPageOptions: [10, 25, 50, 100], maxSize: 5 } public columns:Array<any> = [ { title: 'Name', name: 'name', sort: true, defaultSortOrder: 'asc', filter: { type: 'default', controlType: 'default', config: { placeholder: 'Filter by name' } } }, { title: 'Username', name: 'username', sort: true, filter: { type: 'default', controlType: 'default', config: { placeholder: 'Filter by username' } } }, { title: 'Email', name: 'email', sort: true, filter: { type: 'default', controlType: 'default', config: { placeholder: 'Filter by email' } } }, { sort: false, title: '', name: 'btnEdit', render: (data: any, row: User): string => { return "<div class='text-center'>" + "<button type='button' class='btn btn-sm btn-primary'><span class='glyphicon glyphicon-pencil'></span></button> " + "</div>"; }, action: (data: any, row: User): any => { alert("Id: " + row.id); } }, { sort: false, title: '', name: 'btnDelete', render: (data: any, row: User): string => { return "<div class='text-center'>" + "<button type='button' class='btn btn-sm btn-danger'><span class='glyphicon glyphicon-trash'></span></button> " + "</div>"; }, action: (data: any, row: User): any => { alert("Id: " + row.id); } }];Server-Side datasource Setup Example
<ng2-ya-table [options]="options" [columns]="columns" [datasource]="datasource" [paging]="paging"> </ng2-ya-table>public datasource: any = (request: any): Observable<any> => { return this.service.getUsers(request); }Server-Side plugin
.NET Standard library datasource utils ng2-ya-table.DataSource.Core.
Further Documentation
Installation, customization and other useful articles will be available soon...
Development
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildTo lint all *.ts files:
$ npm run lintFeatures
- Observable data source (client-side or server-side)
- Filtering
- Sorting
- Pagination
- Bootstrap 3 layout
License
MIT license.