86 JQuery Upload Plugins
Are you looking for JQuery Upload Plugins If yes then you are on right place because here we have collected most popular 86 JQuery Upload Plugins for you. you can choose any of following JQuery Upload Plugins which suits best to your web based projects, These all are highly rated JQuery Upload Plugins.
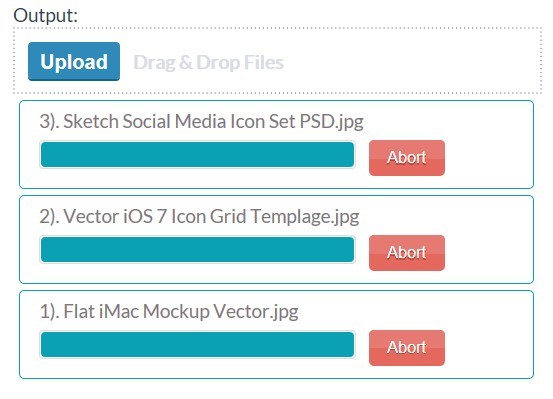
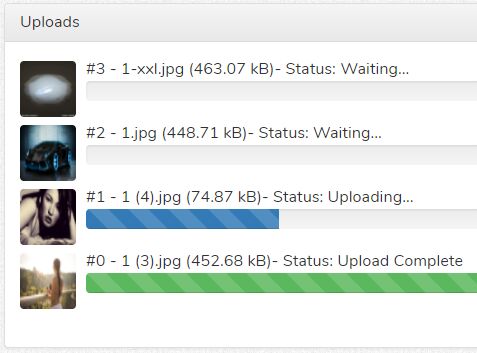
 Well in this tutorial we will see how to implement a creative component to upload files, using as inspiration the previous animation by Jakub Antalík. The Idea is to bring better visual feedback around what happens with the fil.....
Well in this tutorial we will see how to implement a creative component to upload files, using as inspiration the previous animation by Jakub Antalík. The Idea is to bring better visual feedback around what happens with the fil.....
Core Java Script
Drag_Drop
HTML5
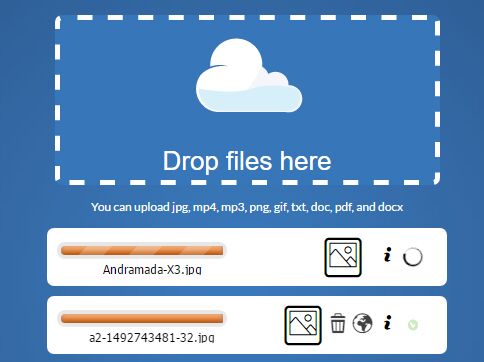
 Filepond is a JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience. .....
Filepond is a JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience. .....
Core Java Script
Forms
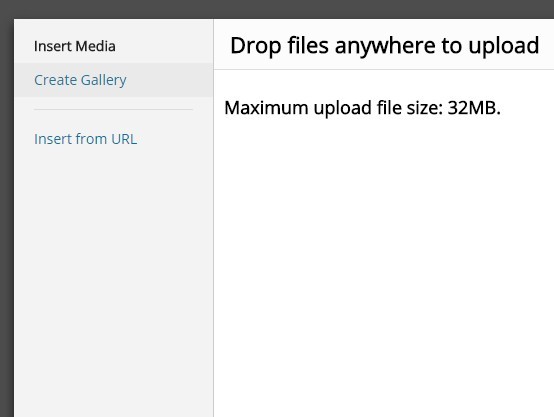
 Uppy is (going to be) a cool JavaScript file uploader that fetches files for you from local disk, Google Drive, Dropbox, Instagram, remote URLs, cameras and other exciting locations, and then uploads them to wherever you want. Upp.....
Uppy is (going to be) a cool JavaScript file uploader that fetches files for you from local disk, Google Drive, Dropbox, Instagram, remote URLs, cameras and other exciting locations, and then uploads them to wherever you want. Upp.....
Core Java Script
Other API
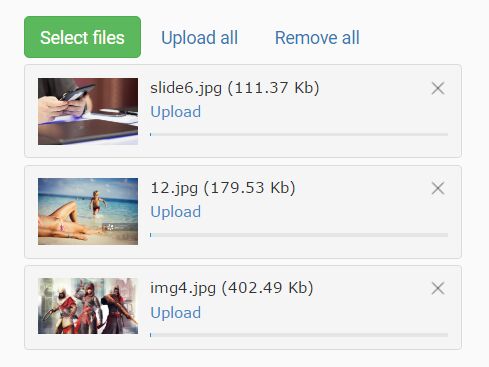
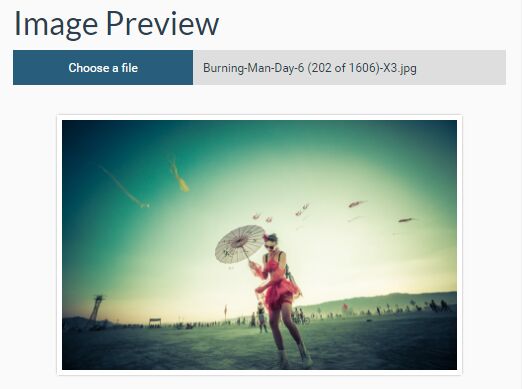
 Here this article explains how to preview an image before uploading on the server side in jQuery. Let’s suppose you have an application where the user uploads bulk photo and then the users want to upload only some selected phot.....
Here this article explains how to preview an image before uploading on the server side in jQuery. Let’s suppose you have an application where the user uploads bulk photo and then the users want to upload only some selected phot.....
Forms
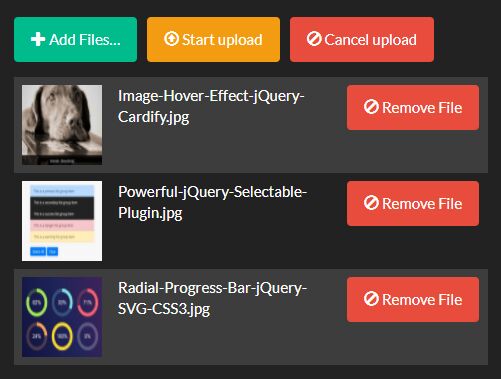
 Droply is a responsive jQuery based plugin, that simplifies the developers task to setup a muti/single file uploader component. It is hightly configurable and easy to install. This plugin comes with a configurable server side PH.....
Droply is a responsive jQuery based plugin, that simplifies the developers task to setup a muti/single file uploader component. It is hightly configurable and easy to install. This plugin comes with a configurable server side PH.....
PHP
Plugins
Premium
Responsive
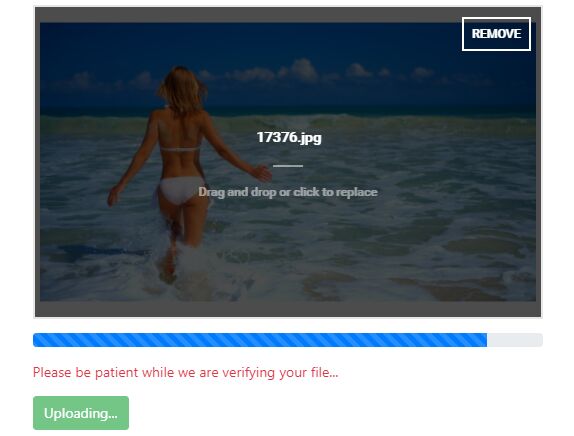
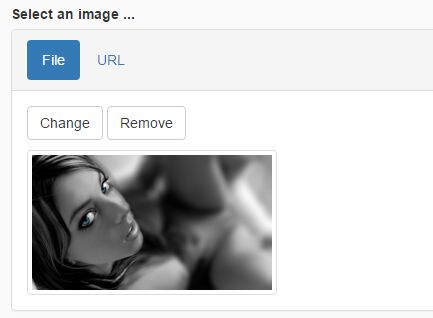
 I found an interesting and useful class file in phpclasses.org, that helps to detect image nudity based on skin pixel score developed by Bakr Alsharif from Egypt. I had integrated this with my previous tutorial Ajax image upload w.....
I found an interesting and useful class file in phpclasses.org, that helps to detect image nudity based on skin pixel score developed by Bakr Alsharif from Egypt. I had integrated this with my previous tutorial Ajax image upload w.....
Image Effects
PHP
 Now you can bring your Youtube uploads to your websites with “Yunero” – a new jQuery plugin that creates a widget on your website. Just specify your youtube channel URL and this widget will display the recent upl.....
Now you can bring your Youtube uploads to your websites with “Yunero” – a new jQuery plugin that creates a widget on your website. Just specify your youtube channel URL and this widget will display the recent upl.....
Other API
Plugins
Video_Audio
 We needed a PHP and jQuery image upload and crop tool and came up with the following.Before you start, ensure you have the following:PHP 4 or Higher (It has been tested on Version 5)Safe mode must be off! – A number of users hav.....
We needed a PHP and jQuery image upload and crop tool and came up with the following.Before you start, ensure you have the following:PHP 4 or Higher (It has been tested on Version 5)Safe mode must be off! – A number of users hav.....
Image Effects
PHP
 FancyUpload is a file-input replacement which features an unobtrusive, multiple-file selection menu and queued upload with an animated progress bar. It is easy to setup and styleable via CSS and XHTML and uses MooTools to work in .....
FancyUpload is a file-input replacement which features an unobtrusive, multiple-file selection menu and queued upload with an animated progress bar. It is easy to setup and styleable via CSS and XHTML and uses MooTools to work in .....
Web
 Tower is a small and simple-to-use jQuery plugin to enhance and beautify the native file input with support for image preview, custom icons, and file list......
Tower is a small and simple-to-use jQuery plugin to enhance and beautify the native file input with support for image preview, custom icons, and file list......
uploader
file-input
 Bootstrap Fileinput is an Html5 file input enhancement built with jQuery and Boostrap 3 for creating a nice-looking file uploader that allows you to select multiple files with image & file preview......
Bootstrap Fileinput is an Html5 file input enhancement built with jQuery and Boostrap 3 for creating a nice-looking file uploader that allows you to select multiple files with image & file preview......
Bootstrap
bootstrap-4
uploader
file-input
input
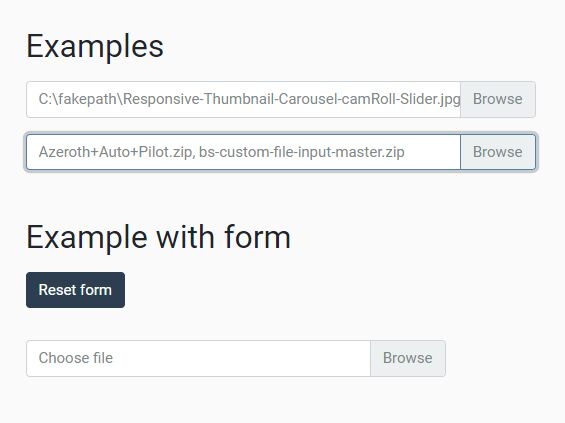
 Yet another JavaScript plugin to extend the Bootstrap 4 from controls that help you create custom file selection input with browser button for file upload......
Yet another JavaScript plugin to extend the Bootstrap 4 from controls that help you create custom file selection input with browser button for file upload......
Bootstrap
bootstrap-4
uploader
file-input
 The jQuery fileinput.js plugin replaces the regular file input field with a customizable Browse button which enables the user to browse and select file(s) from local......
The jQuery fileinput.js plugin replaces the regular file input field with a customizable Browse button which enables the user to browse and select file(s) from local......
Bootstrap
bootstrap-4
uploader
file-input
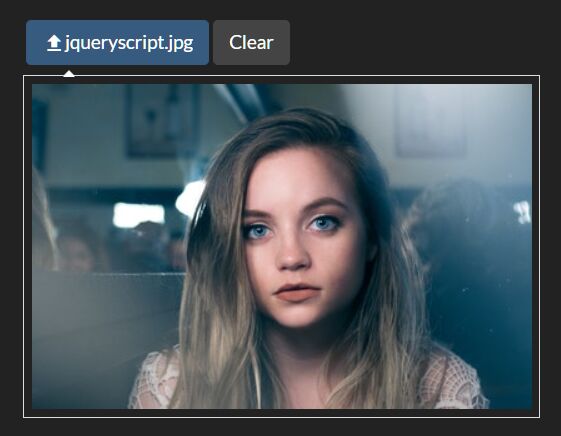
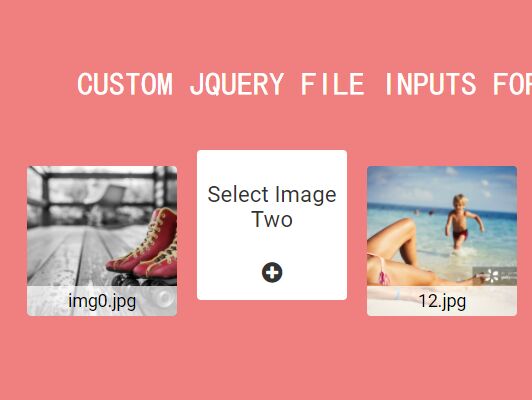
 This is a small jQuery script to create custom file inputs for image uploading that features images preview and image name caption......
This is a small jQuery script to create custom file inputs for image uploading that features images preview and image name caption......
file-input
uploader
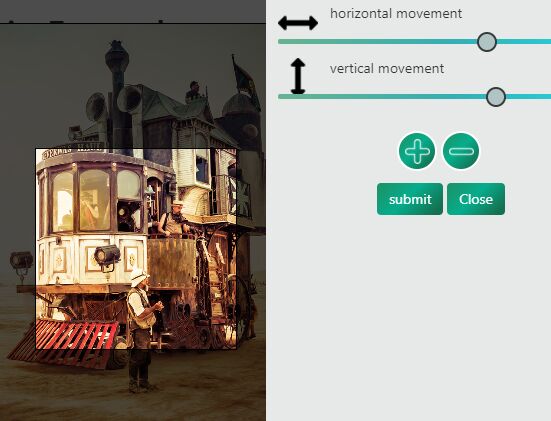
 FineCrop is an easy image cropping jQuery plugin which provides a convenient interface to zoom/move/crop local images before uploading. Heavily based on HTML5 canvas API......
FineCrop is an easy image cropping jQuery plugin which provides a convenient interface to zoom/move/crop local images before uploading. Heavily based on HTML5 canvas API......
Image-Cropping
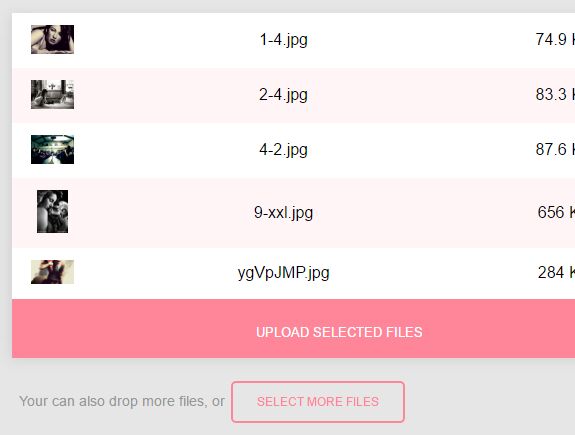
 A jQuery plugin used to create an elegant uploader interface which allows to upload multiple image files to your web server via AJAX......
A jQuery plugin used to create an elegant uploader interface which allows to upload multiple image files to your web server via AJAX......
uploader
 The jQuery File Uploader transforms the normal file input into a drag and drop file uploader with ajax upload, image preview and progress bar support......
The jQuery File Uploader transforms the normal file input into a drag and drop file uploader with ajax upload, image preview and progress bar support......
file-input
uploader
upload
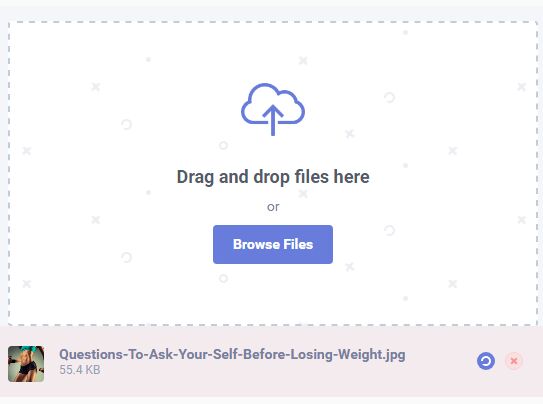
 ezdz is an easy-to-use jQuery File Input plugin for creating a drag & drop zone that allows the visitor to drag and drop multiple files into the file input......
ezdz is an easy-to-use jQuery File Input plugin for creating a drag & drop zone that allows the visitor to drag and drop multiple files into the file input......
file-input
uploader
upload
input
Drag
 Image Reader is a jQuery plugin to create a drag-and-drop image upload area with support for file preview (render as image or canvas) before uploading to the server......
Image Reader is a jQuery plugin to create a drag-and-drop image upload area with support for file preview (render as image or canvas) before uploading to the server......
file-input
Image-Preview
 mn-file-upload is a lightweight, easy-to-use jQuery plugin which transforms the normal HTML5 file input into a highly customizable file uploader with image preview......
mn-file-upload is a lightweight, easy-to-use jQuery plugin which transforms the normal HTML5 file input into a highly customizable file uploader with image preview......
file-input
uploader
upload
 droply-js is a flexible, customizable, cross-platform jQuery multi file uploader for both mobile and desktop......
droply-js is a flexible, customizable, cross-platform jQuery multi file uploader for both mobile and desktop......
file-input
uploader
upload
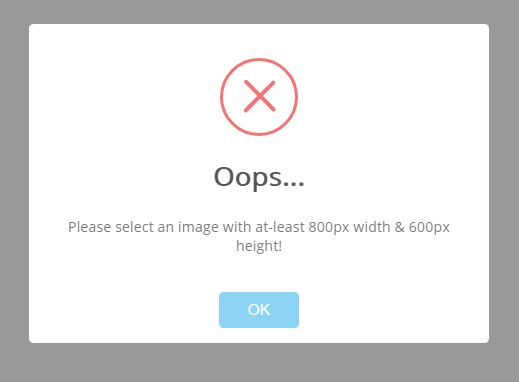
 checkImageSize.js is a tiny yet useful jQuery plugin for file input that allows to validate the required Image Resolution (min/max height and width) before uploading......
checkImageSize.js is a tiny yet useful jQuery plugin for file input that allows to validate the required Image Resolution (min/max height and width) before uploading......
file-input
 Fileuploader is a flexible, powerful jQuery & PHP file uploader that turns any standard file input into a high customizable file selection field with validators and previews......
Fileuploader is a flexible, powerful jQuery & PHP file uploader that turns any standard file input into a high customizable file selection field with validators and previews......
file-input
uploader
upload
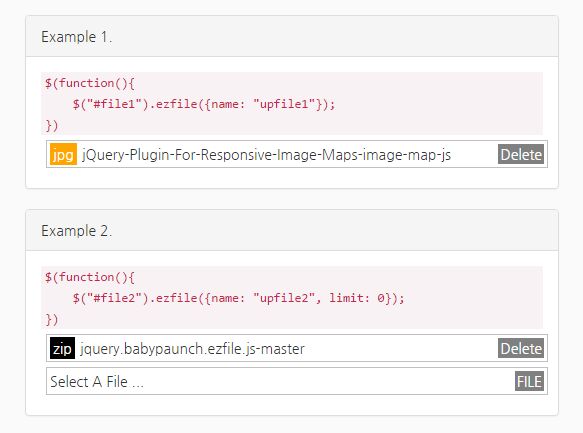
 A jQuery plugin used to enhance the native file input that features custom styles, icons and allows to limit the size/extension/aspect-ratio of an file you want to upload......
A jQuery plugin used to enhance the native file input that features custom styles, icons and allows to limit the size/extension/aspect-ratio of an file you want to upload......
file-input
uploader
upload
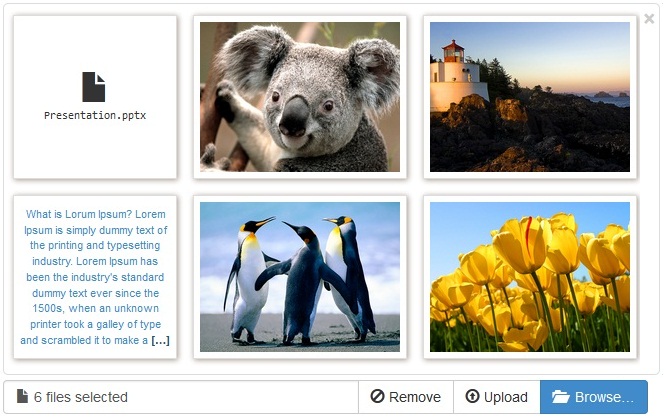
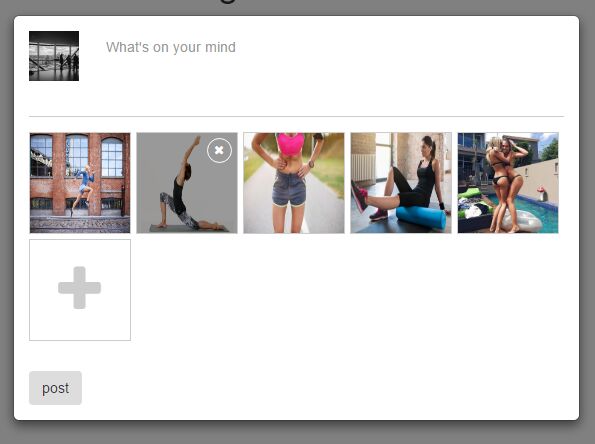
 A jQuery based, user-friendly file picker plugin which enables you to select (remove) and preview multiple local media files (images & videos) in a Bootstrap modal component......
A jQuery based, user-friendly file picker plugin which enables you to select (remove) and preview multiple local media files (images & videos) in a Bootstrap modal component......
file-input
uploader
Boostrap
 A jQuery plugin to create a preview area beneath the file input that allows the user to preview files (images) before they are uploaded......
A jQuery plugin to create a preview area beneath the file input that allows the user to preview files (images) before they are uploaded......
file-input
uploader
 Bootstrap File Field is a jQuery plugin which lets you create a highly customizable file input with file preview and multiple selection using Bootstrap styles......
Bootstrap File Field is a jQuery plugin which lets you create a highly customizable file input with file preview and multiple selection using Bootstrap styles......
file-input
uploader
input
Boostrap
 A jQuery plugin for Bootstrap that converts any button elements into easy-to-customize file inputs for your uploader UI......
A jQuery plugin for Bootstrap that converts any button elements into easy-to-customize file inputs for your uploader UI......
file-input
uploader
input
Boostrap
 ccFileUpload is a lightweight jQuery plugin used to generate a clean, responsive, customizable multi file upload UI with image preview support......
ccFileUpload is a lightweight jQuery plugin used to generate a clean, responsive, customizable multi file upload UI with image preview support......
Bootstrap
file-input
uploader
 Dropify is a jQuery plugin to create a beautiful file uploader that converts a standard input type="file" into a nice drag & drop zone with previews and custom styles......
Dropify is a jQuery plugin to create a beautiful file uploader that converts a standard input type="file" into a nice drag & drop zone with previews and custom styles......
file-input
uploader
 inputFileZone.js is a cross-browser jQuery plugin that transform a normal file input into a drop zone with image previews......
inputFileZone.js is a cross-browser jQuery plugin that transform a normal file input into a drop zone with image previews......
file-input
uploader
 A simple jQuery plugin used to customize & enhance the native file input using CSS and allowedExts JS array which restricts the file extensions allowed to upload......
A simple jQuery plugin used to customize & enhance the native file input using CSS and allowedExts JS array which restricts the file extensions allowed to upload......
file-input
upload
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom