jQuery Ajax File Uploader Widget
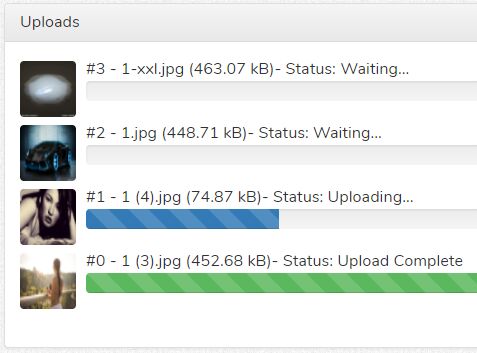
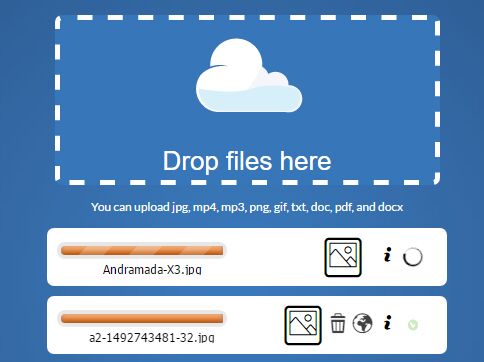
A jQuery plugin for file uploading using ajax(a sync); includes support for queues, progress tracking and drag and drop.
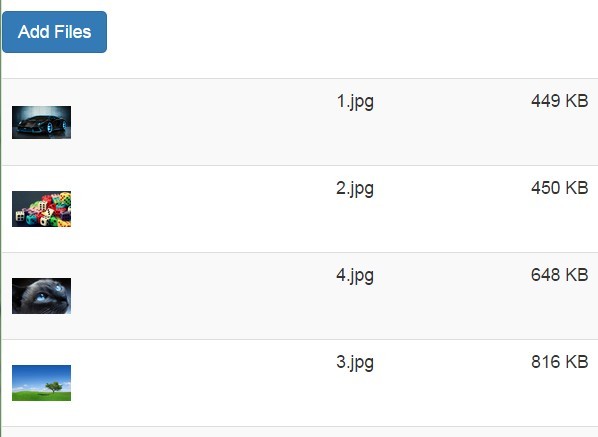
Very configurable and easy to adapt to any Frontend design, and very easy to work along side any backend logic.
The focus will be modern browsers, but also providing a method to know when the plugin is not supported. The idea is to keep it simple and lightweight.
Basic Javascript knowledge is necessary to setup this plugin: how to set settings, callback events, etc.
- Lightweight: ~8.00 KB
- Dependencies: just jQuery!
- License: Released under the MIT license
Live DEMOS
Check the live Demos here: https://danielmg.org/demo/java-script/uploader
Table of contents
Installation
NPM
npm install dm-file-uploader --saveBower
bower install dm-file-uploader --saveDownload tarball
You can download the latest release tarball directly from releases
Git
git clone https://github.com/danielm/uploader.gitMigration from v0.x.x
1.x.x got a lot of changes and new features, if you are a previous version user read CHANGELOG.md, there you can find the specific details of what was changed or removed.
Usage
As shown in the demos there are many ways to use the plugin, but the basic concepts are:
- Initialize the plugin on any HTML element such as:
<div /> - All
<input type="file"/> - Optionally you can bind it directly to the
<input />
Example Markup
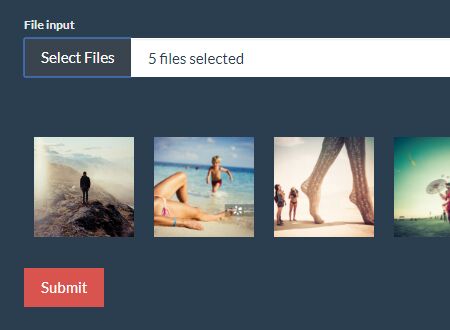
This is the simple html markup. The file input is optional but it provides an alternative way to select files for the user(check the online demo to se how to hide/style it)
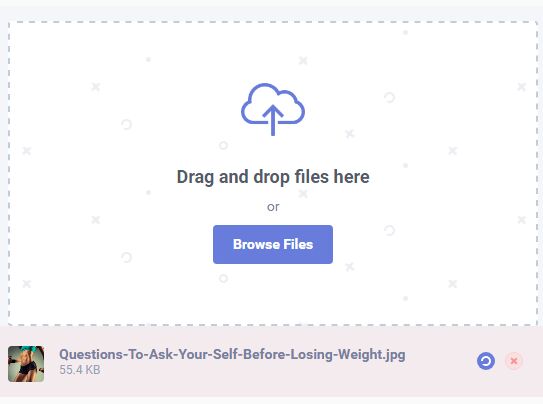
<div id="drop-area"> <h3>Drag and Drop Files Here<h3/> <input type="file" title="Click to add Files"> </div>Initialization
<script src="/path/to/jquery.dm-uploader.min.js"></script>$("#drop-area").dmUploader({ url: '/path/to/backend/upload.asp', //... More settings here... onInit: function(){ console.log('Callback: Plugin initialized'); } // ... More callbacks });Down below there is a detailed list of all available Options and Callbacks.
Additionally, after initialization you can use any of the available Methods to interact with the plugin.
Options
-
queue: (boolean)
Default trueFiles will upload one by one. -
auto: (boolean)
Default trueFiles will start uploading right after they are added. If using thequeuesystem this option means thequeuewill start automatically after the first file is added.Setting this to
falsewill require you to manually start the uploads using the API Methods. -
dnd: (boolean)
Default trueEnables Drag and Drop. -
hookDocument: (boolean)
Default trueDisables dropping files on $(document).This is necessary to prevent the Browser from redirecting when dropping files.
The only reason why you may want to disable it is when using multiple instances of the plugin. If that's the case you only need to use it once.
-
multiple: (boolean)
Default trueAllows the user to select or drop multiple files at the same time. -
url: (string)
Default document.URLServer URL to handle file uploads (backend logic). -
method: (string)
Default POSTHTTP method used by the upload request. -
extraData: (object/function) Collection of parameters to add in the upload request.
// Example extraData: { "galleryid": 666 }
If you need a dynamic value this can be set as a
function. Also, if this function returnsfalsenothing will be added.// Example extraData: function() { return { "galleryid": $('#gallery').val() }; }
-
headers: (object) Collection of headers to send in the upload request.
// Example headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') }
-
dataType: (string)
Default nullResponse type of the upload request.Default is
nullwhich means jQuery will try to 'guess' depending of what the server returns.Other values can be:
xml,json,script,htmlortextReference: http://api.jquery.com/jquery.ajax/
-
fieldName: (string)
Default 'file'Field name in the upload request where we 'attach' the file.// For example in PHP if using the default value you can access the file by using: var_dump($_FILES['file']); // 'file' correspond to the value of this option.
-
maxFileSize: (integer)
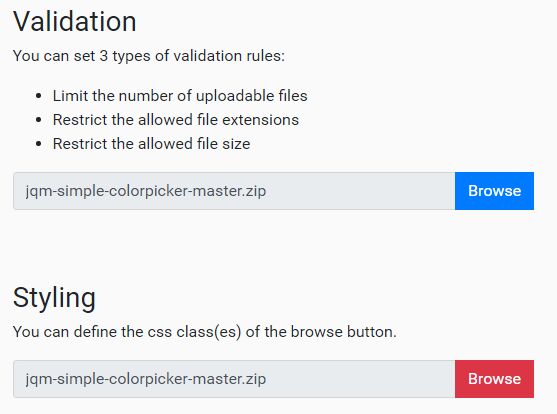
Default 0File validation: Max file size in bytes. Zero means no limit.maxFileSize: 3000000 // 3 Megs
-
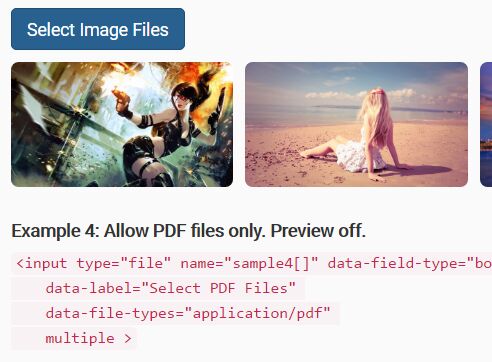
allowedTypes: (string)
Default "*"File validation: Regular expression to match file mime-type.allowedTypes: "image/*"
-
extFilter: (array)
Default nullFile validation: Array of allowed extensions.extFilter: ["jpg", "jpeg", "png", "gif"]
Callbacks
General purpose
-
onInit: () Widget it's ready to use.
-
onFallbackMode: () Triggers only when the browser is not supported by the plugin.
-
onDragEnter: () User is dragging files over the drop Area.
-
onDragLeave: () User left the drop Area.
This also triggers when the files are dropped.
-
onDocumentDragEnter: () User is dragging files anywhere over the $(document)
-
onDocumentDragLeave: () User left the $(document) area.
This also triggers when the files are dropped.
-
onComplete: () All pending files are completed.
Only applies when using
queue: true. See options.Triggers when the queue reaches the end (even if some files were cancelled or gave any error).
File callbacks
All these include id
id (string): Unique ID. Useful to identify the same file in subsequent callbacks.
-
onNewFile: (id, file) A new file was selected or dropped by the user.
-
file(object): File object, use it to access file details such as name, size, etc.For reference click here.
-
If multiple are added, this gets called multiple times.
-
File validations were already executed.
-
If a return value is provided and is
=== falsethe file will be ignored by the widget. -
Use this return value to implement your own validators.
-
-
onBeforeUpload: (id) Upload request is about to be executed.
-
onUploadProgress: (id, percent) Got a new upload percentage for the file
percent(integer) : 0-100 -
onUploadSuccess: (id, data) File was successfully uploaded and got a response form the server
data(object) : Upload request response. The object type of this parameter depends of:dataTypeSee more in options.
-
onUploadError: (id, xhr, status, errorThrown) An error happened during the upload request.
xhr(object) : XMLHttpRequeststatus(integer) : Error type, example: "timeout", "error", "abort", and "parsererror"errorThrown(string) : Only when an HTTP error occurs:Not Found,Bad Request, etc.Reference: http://api.jquery.com/jquery.ajax/
-
onUploadComplete: (id) The upload of the file was complete.
This triggers right after
onUploadSuccessoronUploadError. In both cases. -
onUploadCanceled: (id) Upload was cancelled by the user.
This one triggers when cancelling an upload using one of the API methods.
See more in methods.
Validation callbacks
-
onFileTypeError: (file) File type validation failed.
Triggers when using the setting:
allowedTypes.See more in options.
-
onFileSizeError: (file) File size validation failed.
Triggers when using the setting:
maxFileSize.See more in options.
-
onFileExtError: (file) File extension validation failed.
Triggers when using the setting:
extFilter.See more in options.
Methods
There are a few methods you can use to interact with the widget, some of their behavior may depend on settings.
-
start: (id) Start the upload. (id is optional)
Depending on the situation this method may do:
- Start the upload of an individual file if an
idwas provided and there isn't aqueuerunning. - Retry a failed or a previously cancelled file.
- Start the queue if
autois set tofalseand noidis provided - Start ALL the pending files if
queueis set to falsefalse
Example:
$("#drop-area").dmUploader("start", id);
- Start the upload of an individual file if an
-
cancel: (id) Cancel the upload. (id is optional)
Depending on the situation this method may do:
- Cancel a file that is currently uploading if an
idis provided. - Cancel all currently uploading files if an
idis NOT provided. - Cancel a pending file, and it it will be skipped by the
queueif using that option - Stop the current
queueif using that option, and all current uploads.
Example:
$("#drop-area").dmUploader("cancel", id);
- Cancel a file that is currently uploading if an
-
reset: () Resets the plugin
- Stops all uploads
- Removes all files
- Resets queue
Example:
$("#drop-area").dmUploader("reset");
-
destroy: () Destroys all plugin data
- Stops all uploads
- Removes all files
- Releases all the events, including the ones used by
hookDocumentif using that option
Example:
// Example $("#drop-area").dmUploader("destroy");