MN-File jQuery File Upload Plugin (demo)
About
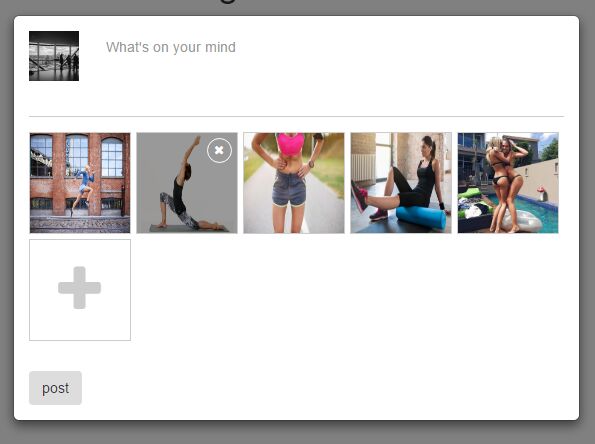
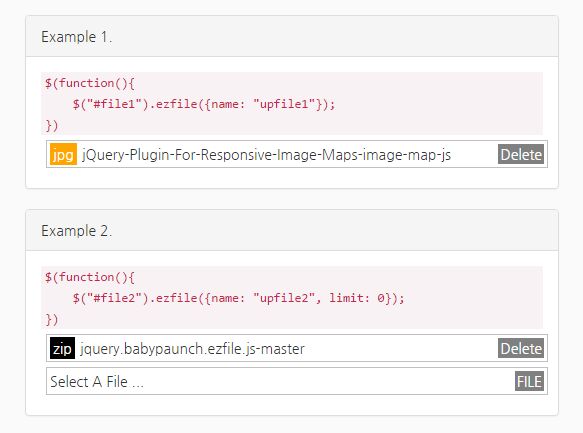
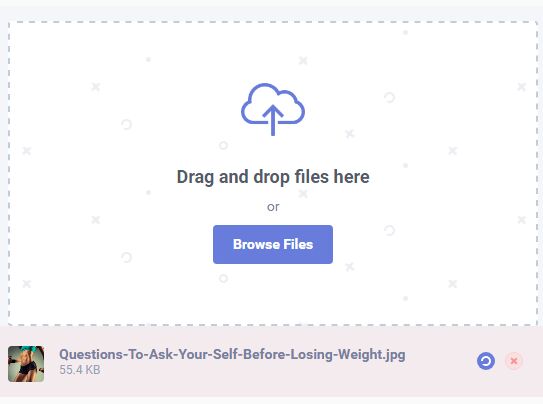
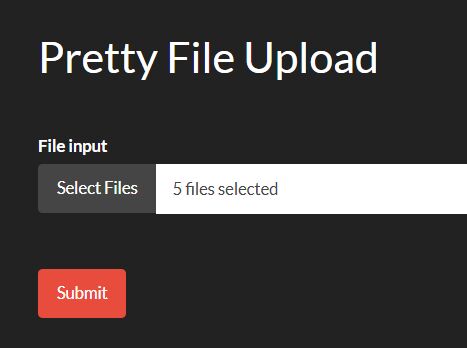
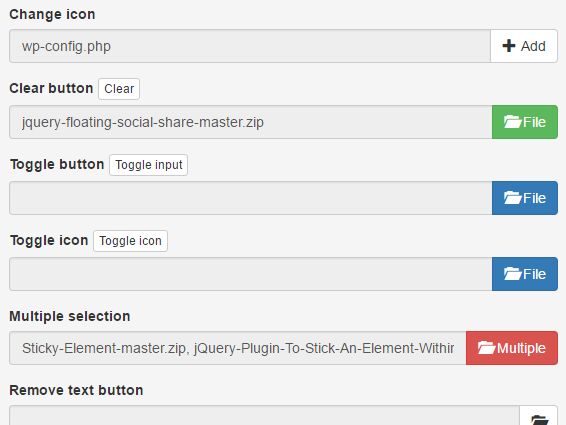
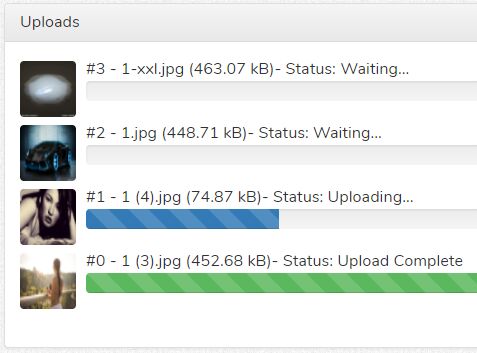
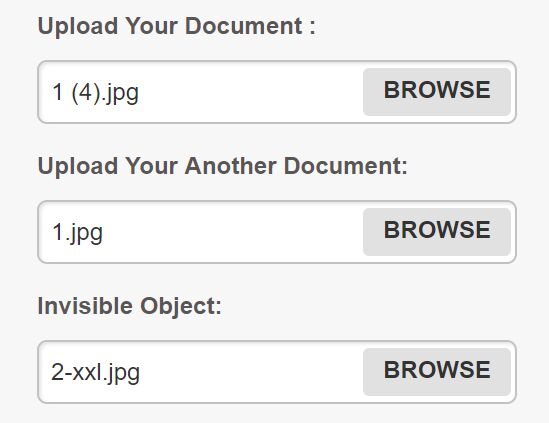
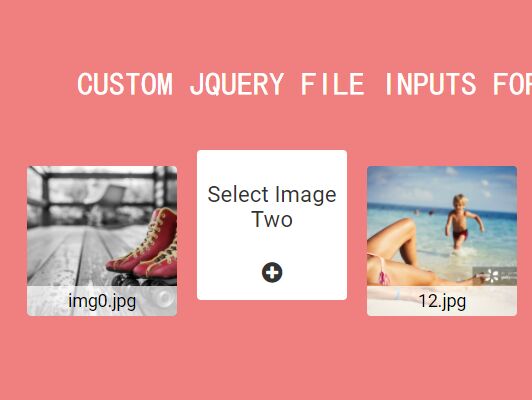
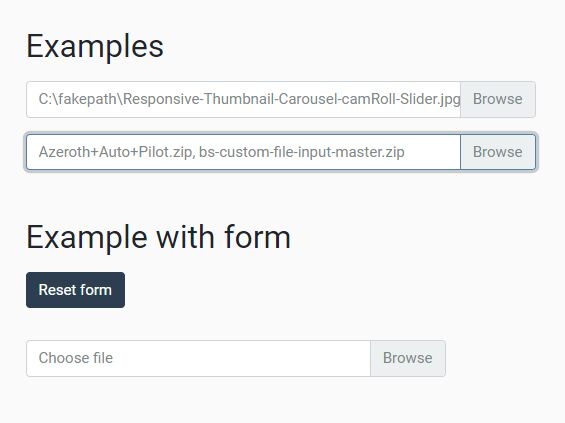
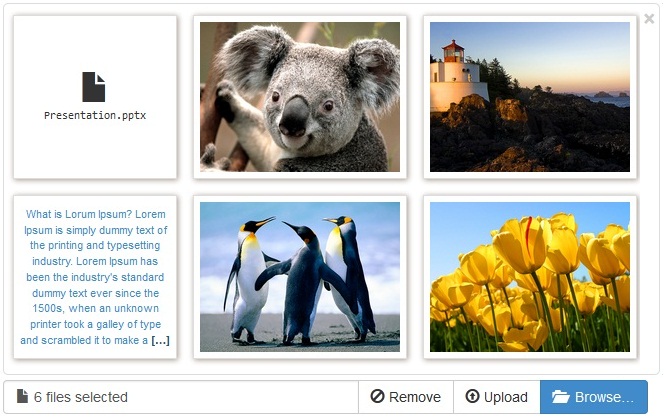
MN-File Upload is a jquery plugin that allows you to customize your HTML file inputs by using HTML and CSS classes. The plugin also allows you to preview the loaded images and fire your custom code before or after file loaded.
Main features
- Fast and Lightweight (~1K)
- Easy to use and integrate into any Website
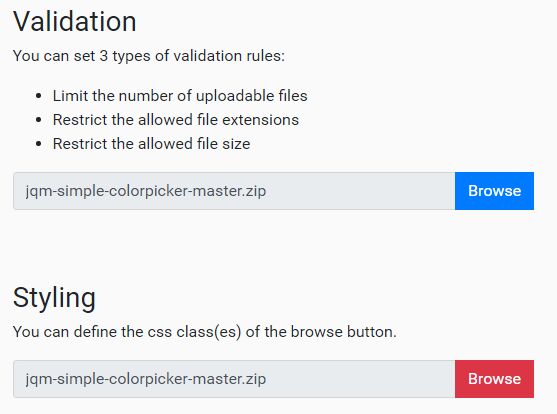
- Easy to personalize style by applying a consistent style to your theme
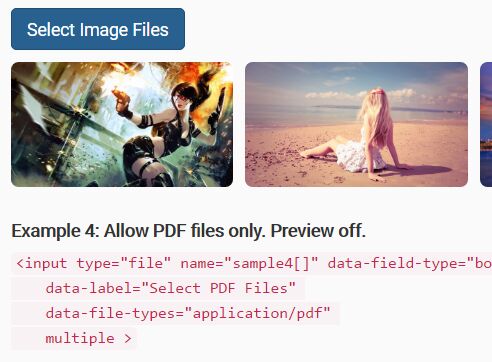
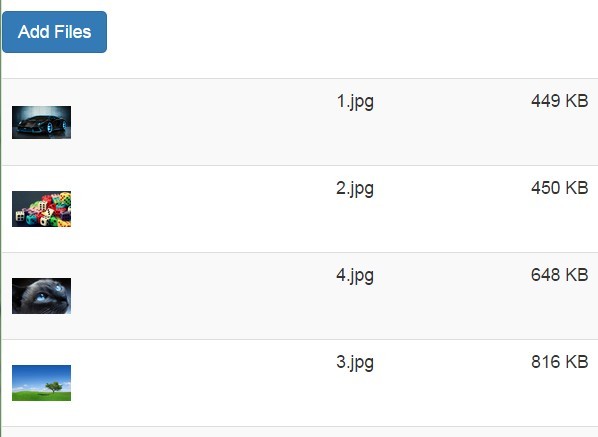
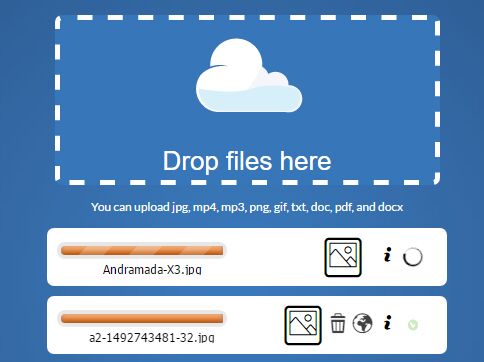
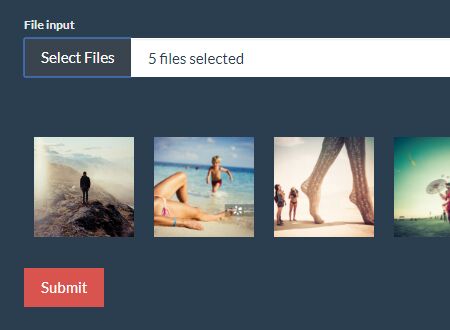
- preview of uploaded images
- Many options to customize by your needs
jQuery versions supported
- jQuery >= 1.9
- jQuery = 2.x
- jQuery = 3.x
Browsers supported
- Chrome
- Firefox
- Safari
- Edge
- IE9+
Many options to customize
- display : Define the display mode of input FileUpload (default: 'left')
- controlMsg : Define the value of upload button (default : 'Choose a file')
- noFileSelectedMsg : To display the name of the loaded file or if no file is selected (default : 'No file selected')
- preview : image preview selector (default : '')
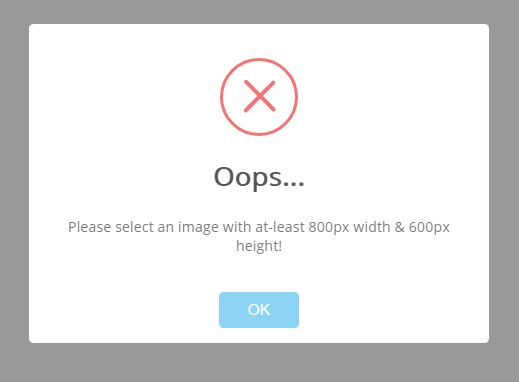
- beforeChange : callback function to fire before file loaded
- afterChange : callback function to fire after file loaded
- afterPreview : callback function to fire after preview image loaded