jQuery Simple and Accessible Dialog Tooltip Window
This jQuery plugin provides you a shiny and accessible dialog tooltip window, using ARIA.
A presentation page and demo is here: https://a11y.nicolas-hoffmann.net/dialog-tooltip/
How it works
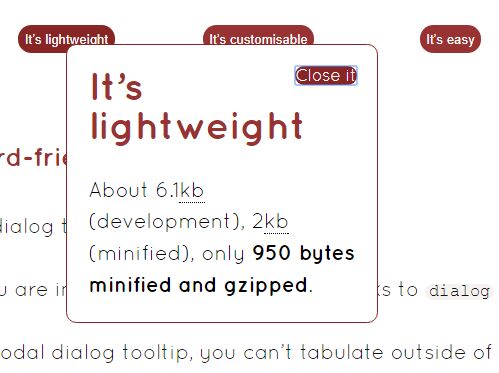
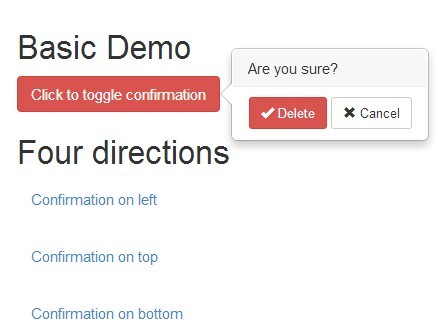
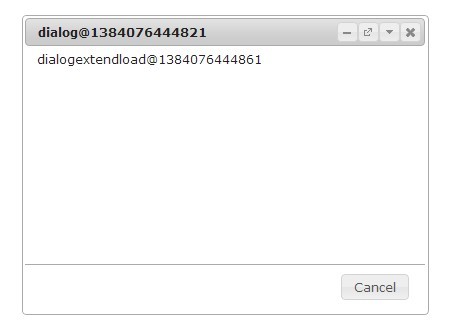
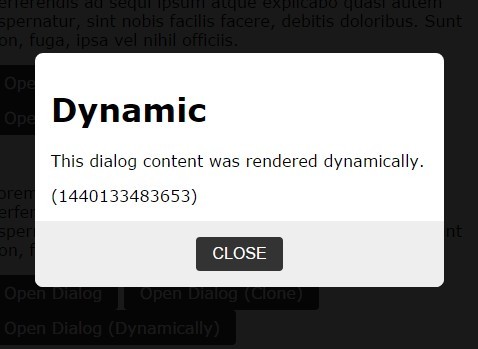
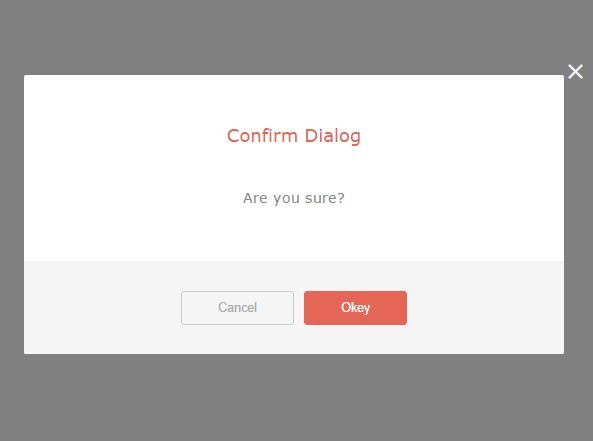
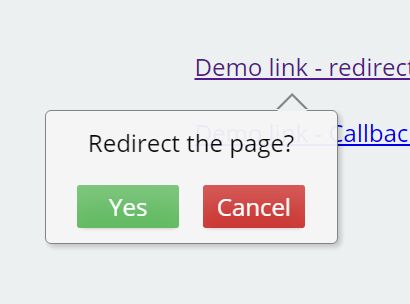
Basically, the scripts wraps each class="js-tooltip" into a span class="your-prefix-class-container", when you activate one, it inserts a dialog element just after the clicked element (in the container), puts the focus into it and traps focus in the dialog tooltip. When you exit it, the focus is given back to the element that opened it.
For mouse users, they can click outside the dialog tooltip to close it.
If you never activate a dialog tooltip, it won’t be anywhere in the code.
Options and attributes
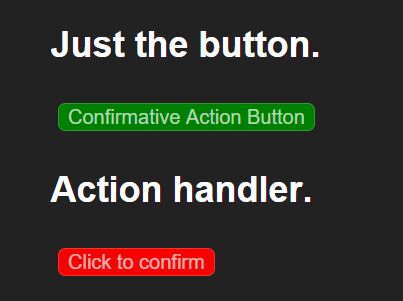
Simply put class="js-tooltip" on a button to activate the script.
- Attribute
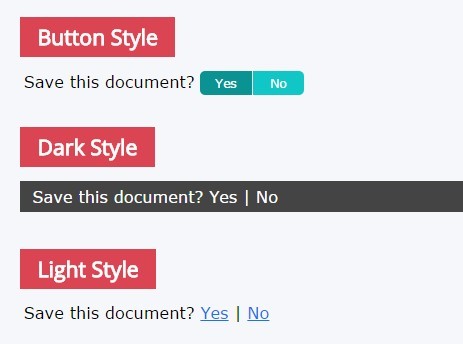
data-tooltip-prefix-class: the prefix to all style classes of the dialog tooltip. - Attribute
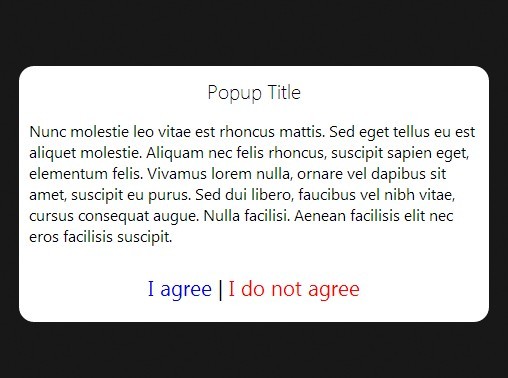
data-tooltip-text: the text of your dialog tooltip (will be put into aptag). - Attribute
data-tooltip-content-id: theidof (hidden) content in your page that will be put into your dialog tooltip. - Attribute
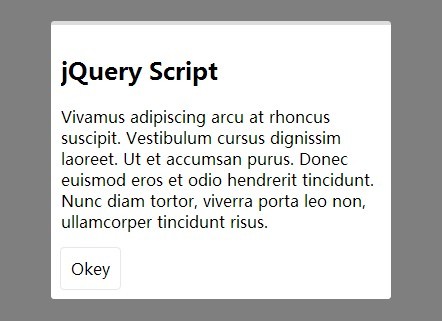
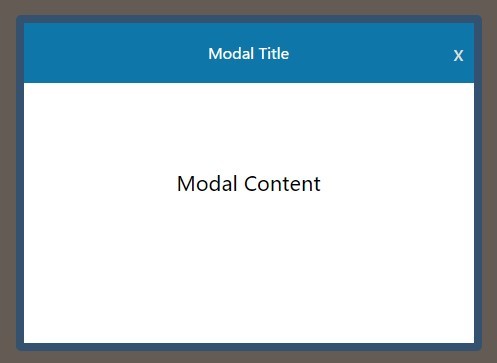
data-tooltip-title: the main title of the dialog tooltip. - Attribute
data-tooltip-close-text: the text of the close button in your dialog tooltip. - Attribute
data-tooltip-close-title: thetitleattribute of the close button in your dialog tooltip. - Attribute
data-tooltip-close-img: a path to a valid image for the close button.
Another feature: when you click on a button that launches a modal tooltip, the class is-active is added to this button.
Enjoy.
P.S: this plugin is in MIT license. It couldn't be done without the precious help of @ScreenFeedFr, @sophieschuermans, @johan_ramon, @goetsu and @romaingervois.