TOAST UI Component : Time Picker
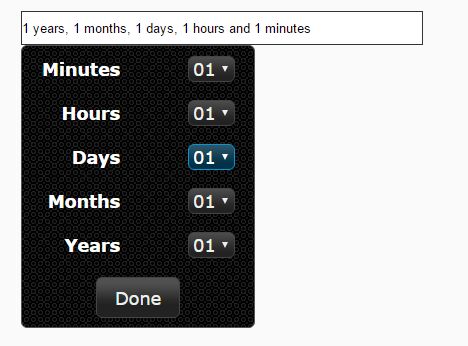
Component that selects specific time.
🚩 Table of Contents
- Collect statistics on the use of open source
- Browser Support
- Features
- Examples
- Install
- Usage
- Pull Request Steps
- Documents
- Contributing
- Dependency
- License
Collect statistics on the use of open source
TOAST UI time-picker applies Google Analytics (GA) to collect statistics on the use of open source, in order to identify how widely TOAST UI time-picker is used throughout the world. It also serves as important index to determine the future course of projects. location.hostname (e.g. > “ui.toast.com") is to be collected and the sole purpose is nothing but to measure statistics on the usage. To disable GA, use the following usageStatistics option when creating the instance.
var options = { ... usageStatistics: false } var instance = new TimePicker(container, options);Or, include tui-code-snippet(v1.5.0 or later) and then immediately write the options as follows:
tui.usageStatistics = false;🌏 Browser Support
 Chrome Chrome |  Internet Explorer Internet Explorer |  Edge Edge |  Safari Safari |  Firefox Firefox |
|---|---|---|---|---|
| Yes | 8+ | Yes | Yes | Yes |
🎨 Features
- Selects specific hour and minute.
- Selects meridiem.
- Supports time interval.
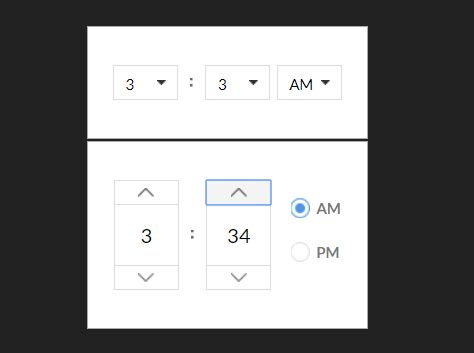
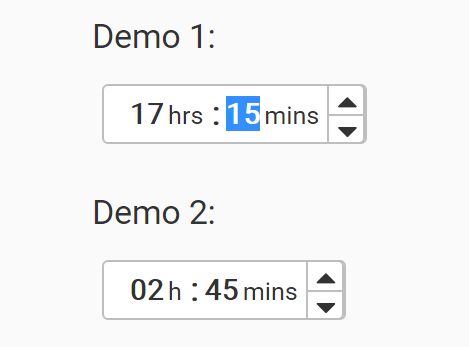
- Supports a time selection UI of
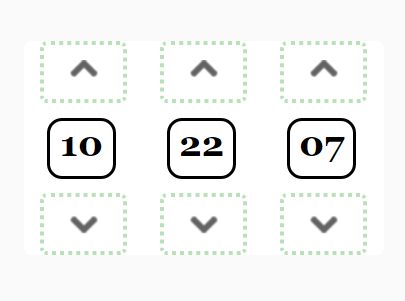
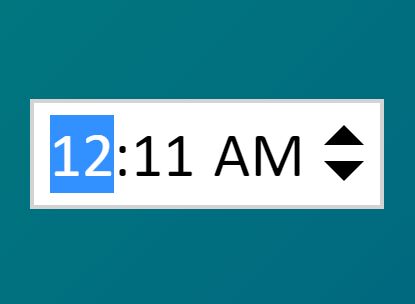
selectboxorspinbox - Supports internationalization(i18n).
- Supports custom events.
- Provides the file of default css style.
🐾 Examples
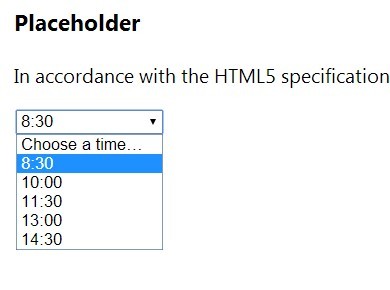
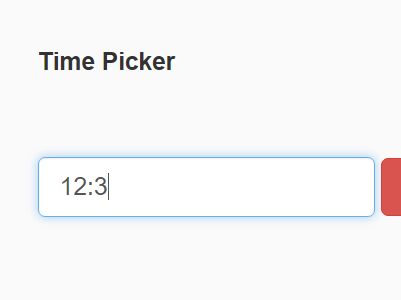
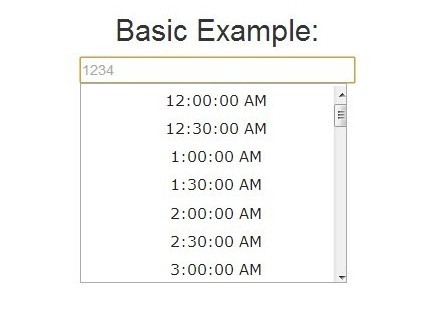
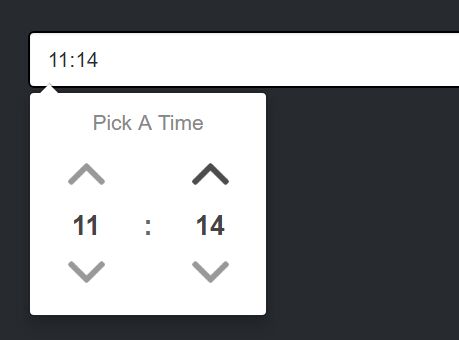
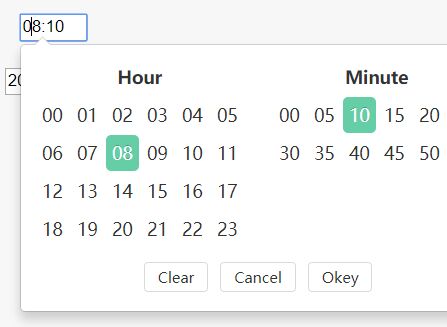
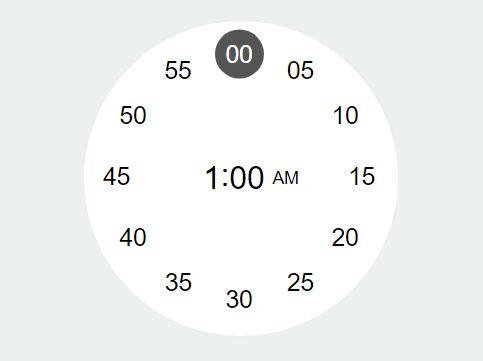
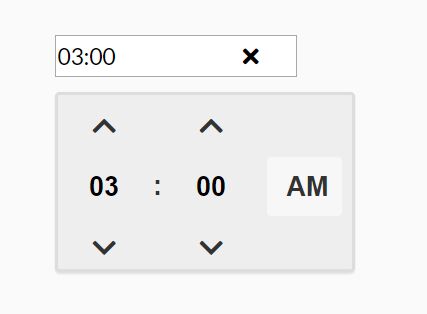
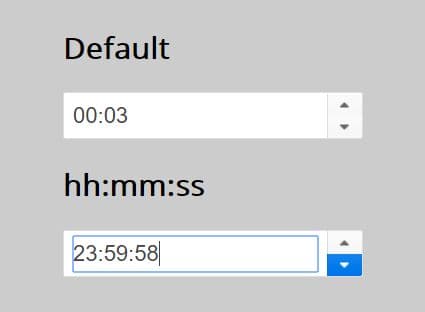
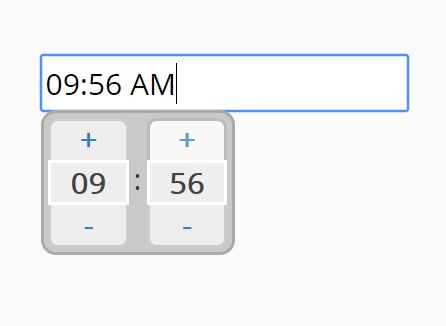
- Basic : Example of using default options.
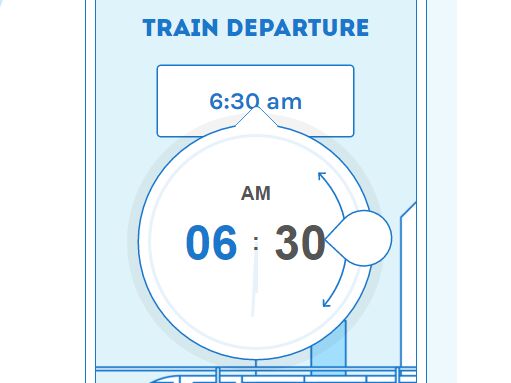
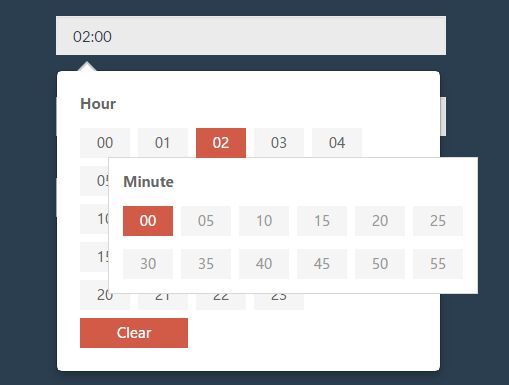
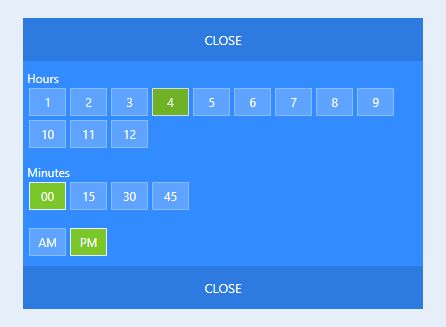
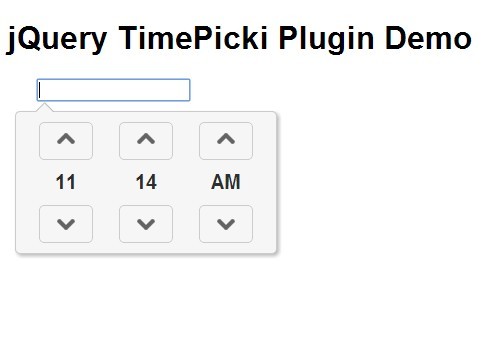
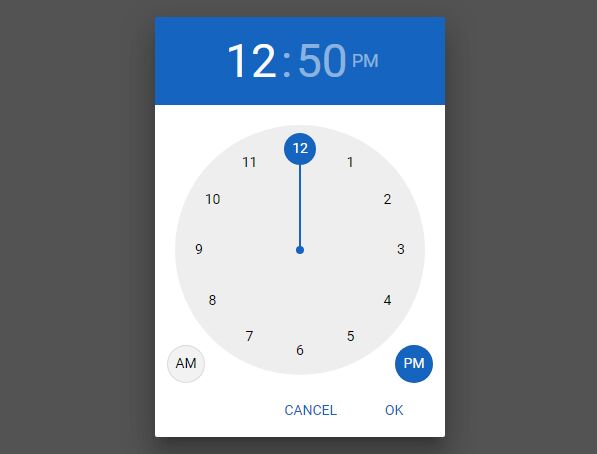
- Using meridiem : An example of selecting AM/PM(Meridiem).
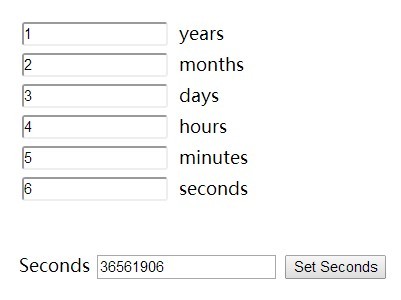
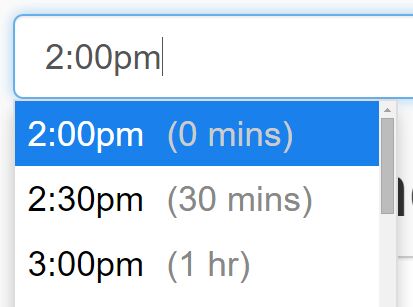
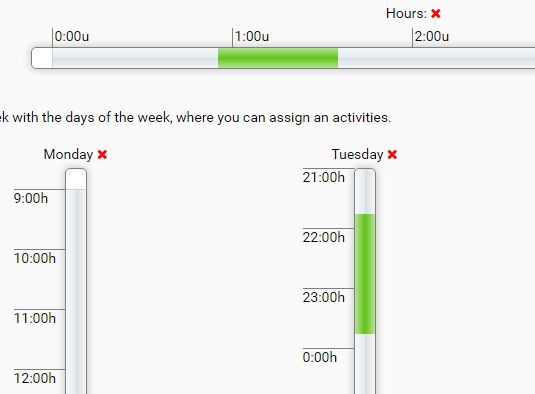
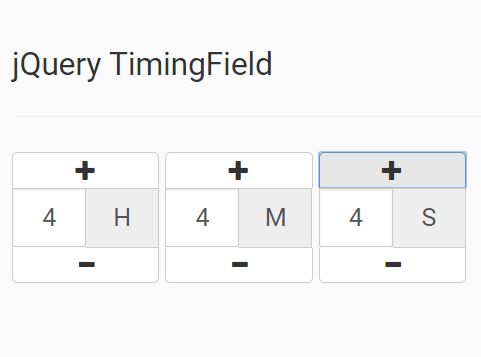
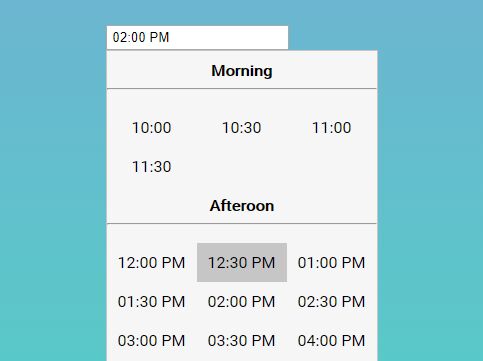
- Using step : Example of selecting the time for a specific interval.
More examples can be found on the left sidebar of each example page, and have fun with it.
💾 Install
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.
Via Package Manager
TOAST UI products are registered in two package managers, npm and bower. You can conveniently install it using the commands provided by each package manager. When using npm, be sure to use it in the environment Node.js is installed.
npm
$ npm install --save tui-time-picker # Latest version $ npm install --save tui-time-picker@<version> # Specific versionbower
$ bower install tui-time-picker # Latest version $ bower install tui-time-picker#<tag> # Specific versionVia Contents Delivery Network (CDN)
TOAST UI products are available over a CDN powered by TOAST Cloud.
You can use CDN as below.
<link rel="stylesheet" href="https://uicdn.toast.com/tui.time-picker/latest/tui-time-picker.css"> <script src="https://uicdn.toast.com/tui.time-picker/latest/tui-time-picker.js"></script>If you want to use a specific version, use the tag name instead of latest in the url's path.
The CDN directory has the following structure.
tui.time-picker/ ├─ latest/ │ ├─ tui-time-picker.css │ ├─ tui-time-picker.js │ ├─ tui-time-picker.min.js ├─ v1.2.0/ │ ├─ ... Download Source Files
🔨 Usage
HTML
Add the container element to create the component.
<div id="tui-time-picker-container"></div>JavaScript
This can be used by creating an instance with the constructor function. To get the constructor function, you should import the module using one of the following ways depending on your environment.
Using namespace in browser environment
var TimePicker = tui.TimePicker;Using module format in node environment
var TimePicker = require('tui-time-picker'); /* CommonJS */import TimePicker from 'tui-time-picker'; /* ES6 */You can create an instance with options and call various APIs after creating an instance.
var container = document.getElementById('tui-time-picker-container'); var instance = new TimePicker(container, { ... }); instance.getHour();For more information about the API, please see here.
🔧 Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Setup
Fork develop branch into your personal repository. Clone it to local computer. Install node modules. Before starting development, you should check to haveany errors.
$ git clone https://github.com/{your-personal-repo}/tui.time-picker.git $ cd tui.time-picker $ npm install $ npm run testDevelop
Let's start development! You can see your code is reflected as soon as you saving the codes by running a server. Don't miss adding test cases and then make green rights.
Run webpack-dev-server
$ npm run serve $ npm run serve:ie8 # Run on Internet Explorer 8Run karma test
$ npm run testPull Request
Before PR, check to test lastly and then check any errors. If it has no error, commit and then push it!
For more information on PR's step, please see links of Contributing section.
📙 Documents
You can also see the older versions of API page on the releases page.
💬 Contributing
🔩 Dependency
- tui-code-snippet >=1.5.0
- jquery >=1.11.0