TimpePicker Plugin for jQuery
How to?
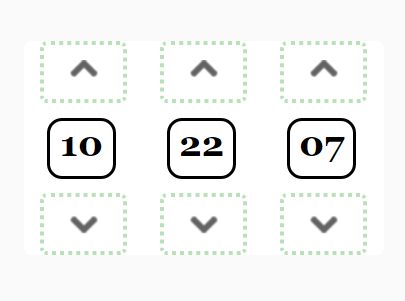
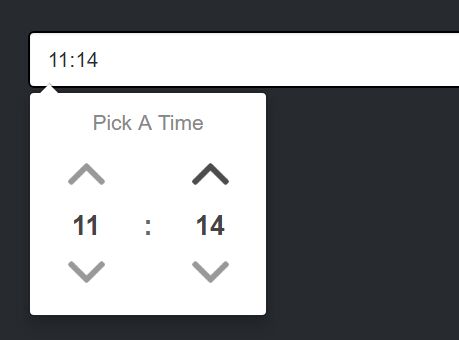
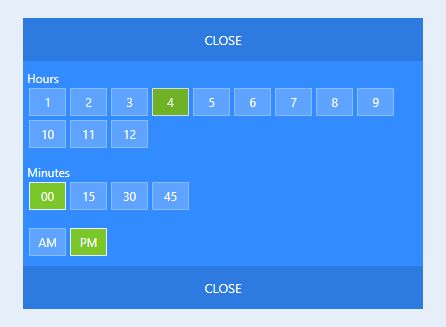
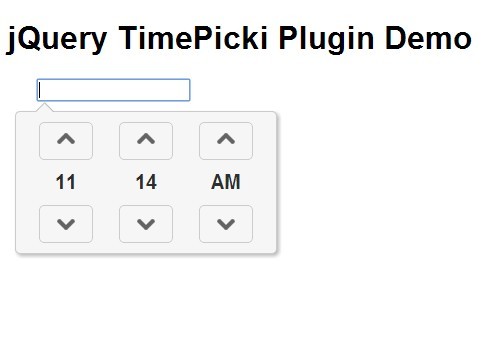
Write your Input DOM with class .timepicker like so:
<label class="col-md-2 control-label" ><font color="red">*</font>Wake Up Time :?</label> <input class="form-control space" type="text" class="timepicker" name="timepicker" readonly> // input box here <br/> //import timepicker after Jquery Libary <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="timepicker/pickerjs.js"></script>Here's two models: "with meridian or without meridian"
You will find out "setTimearea(true)" on line 106, here is a Boolean argument
window.onLoad=setTimearea(true); // or window.onLoad=setTimearea(false);I will show the differences follow:
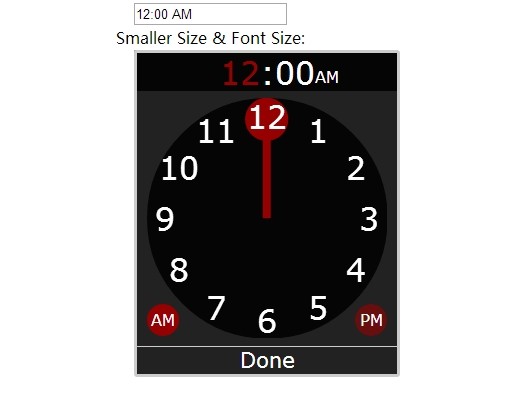
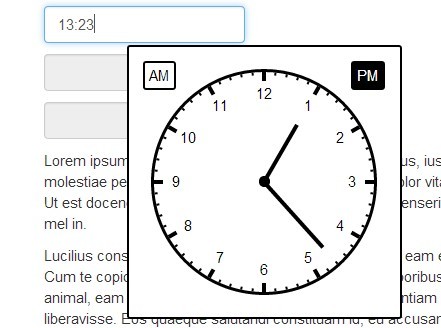
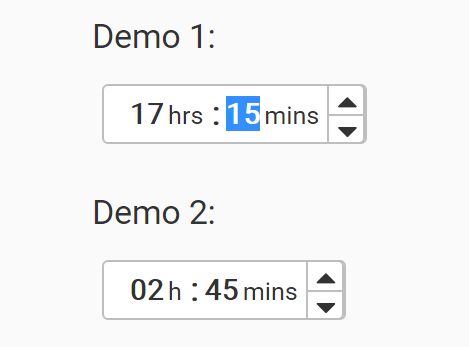
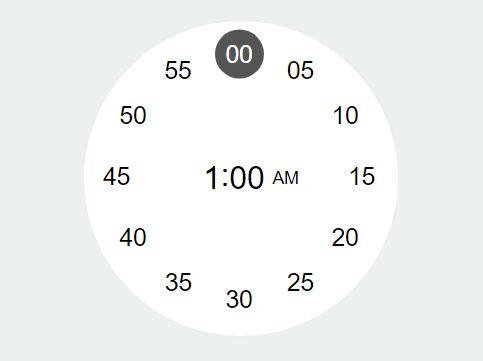
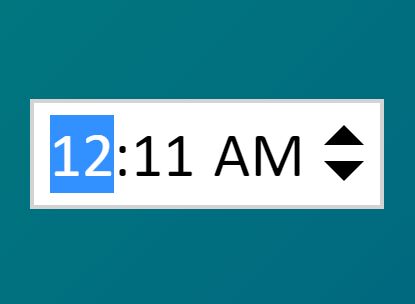
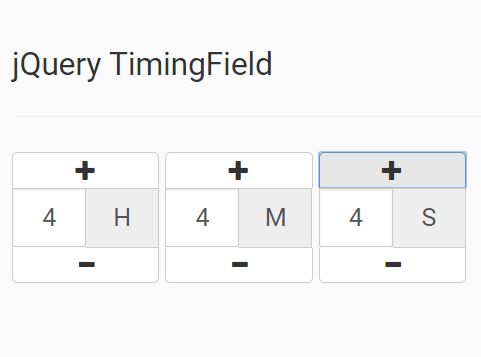
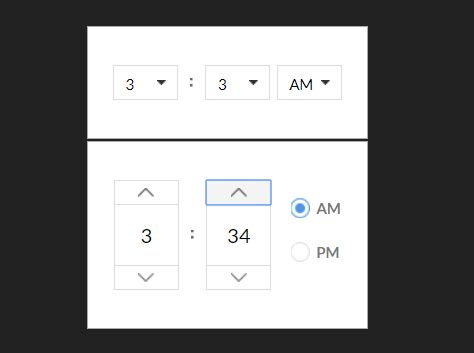
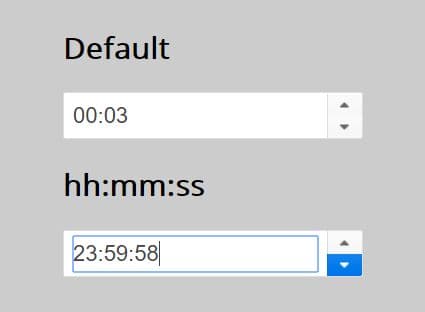
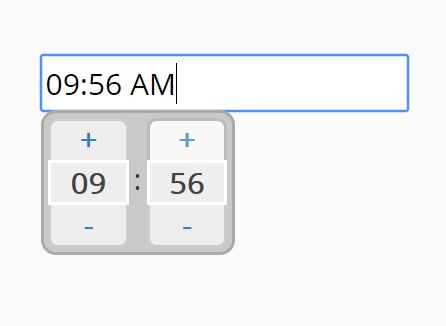
◎ with meridian(true): You will see the AM/PM at the end of area, just beside the second.
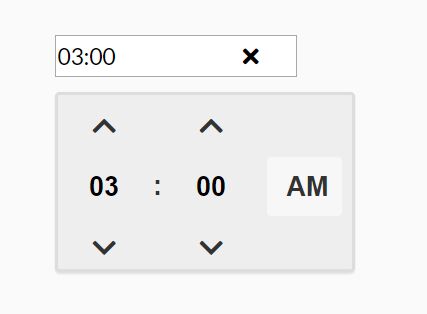
◎ without meridian(false): You are not able to see the AM/PM at the end of area, only show until second select.
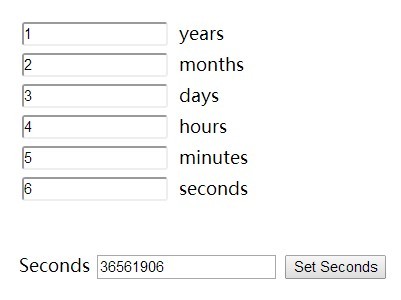
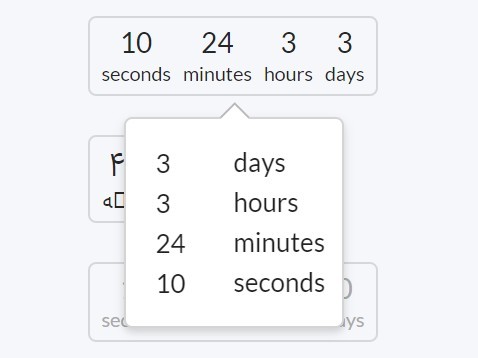
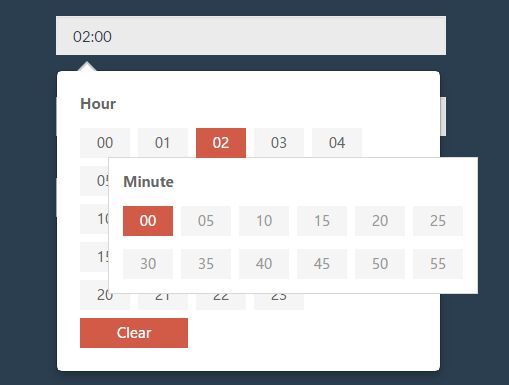
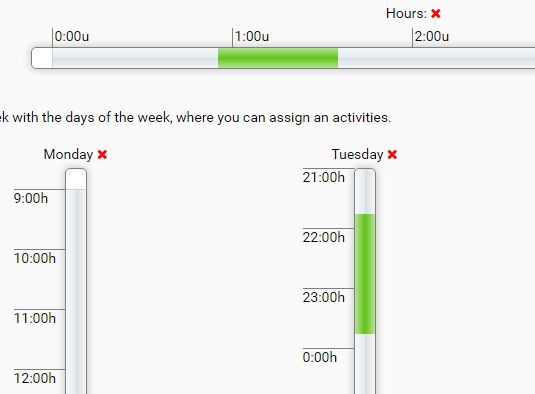
###Update: 2016/12/30 Support multi-Inputbox select
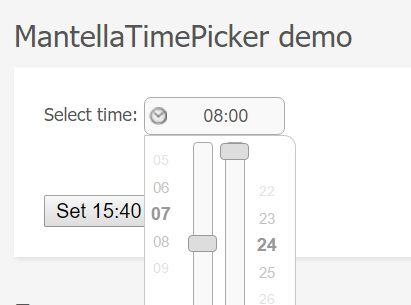
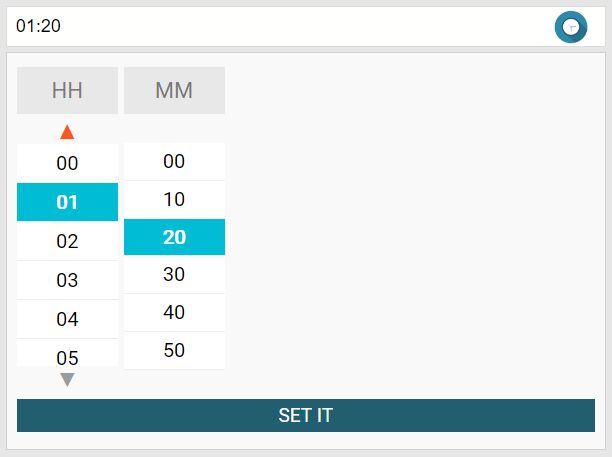
2016/01/15 touch to manually set time
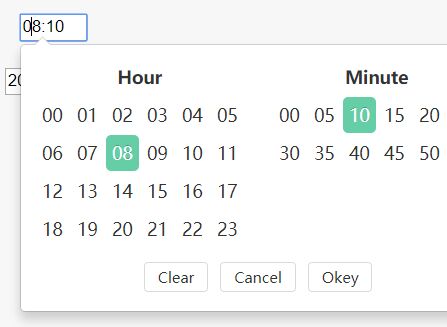
2016/02/01 add 12 or 24 hour sections selected
Suggests & Questions
open for suggest and question welcome! Contact me
Copyright © 2016 Horken Wong | WTFPL & MIT license