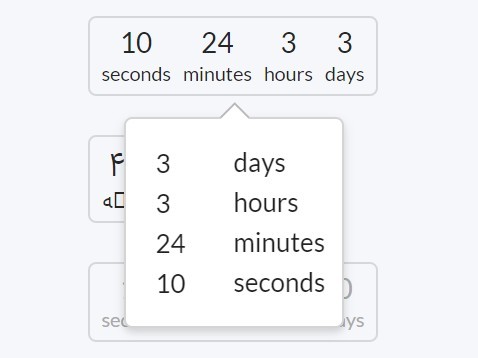
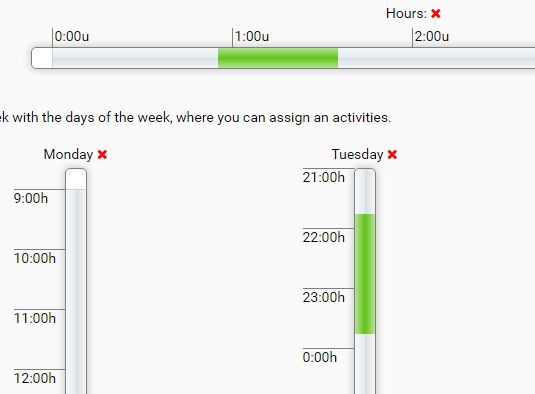
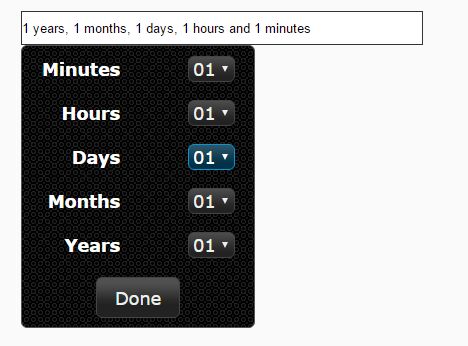
jQuery UI Widget: Duration Picker
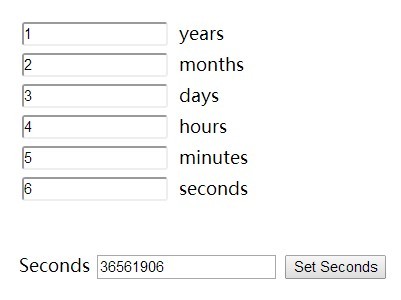
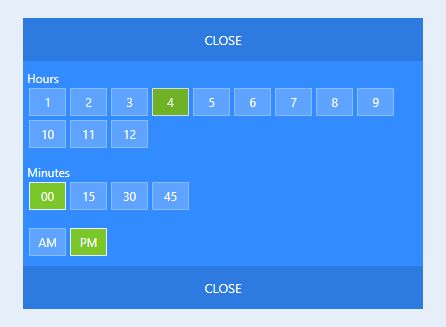
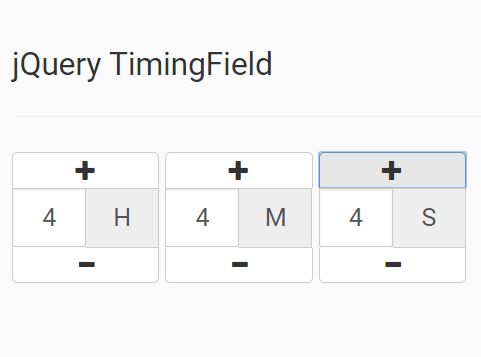
This widget aims to provide an interface from which users can easily set a duration in time. It allows a single value in seconds to be retrieved.
If there is an interest or a need I'll modify this widget to have more types of units and some more configuration options.
Getting Started
Include jQuery and jQuery UI in a HTML page, and add a div:
<body> <div id="durationPicker"></div> </body>Initialize the durationPicker:
$("#durationPicker").durationPicker()API
Get raw seconds:
var seconds = $("#durationPicker").durationPicker("seconds");Set raw seconds:
$("#durationPicker").durationPicker("seconds", 123);Get values by unit:
$("#durationPicker").durationPicker("getUnitQty", "hours");Set values by unit:
$("#durationPicker").durationPicker("setUnitQty", "hours", 2);