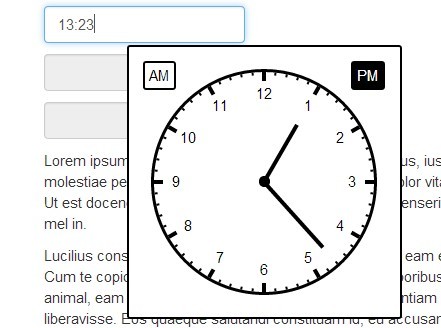
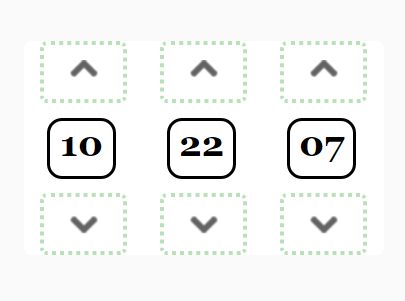
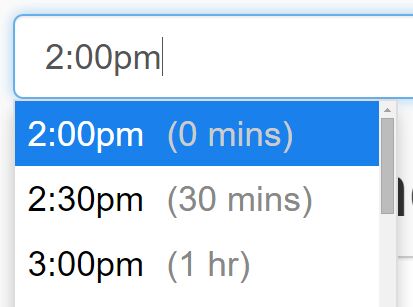
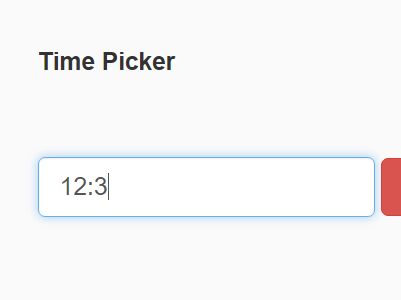
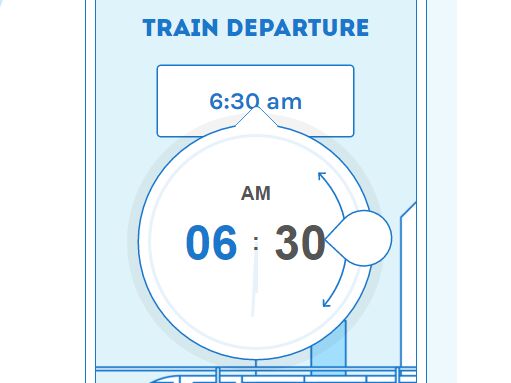
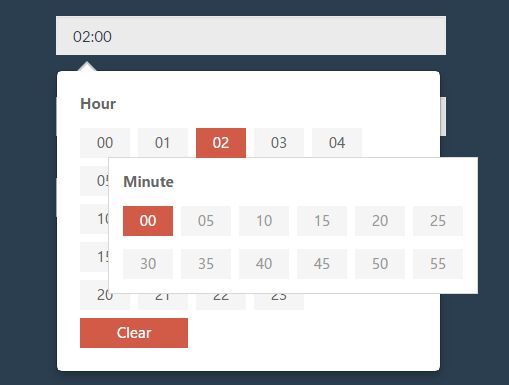
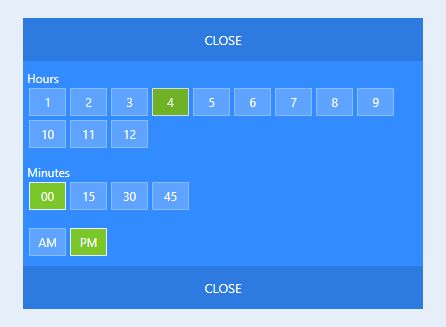
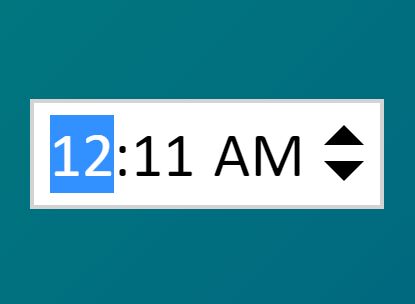
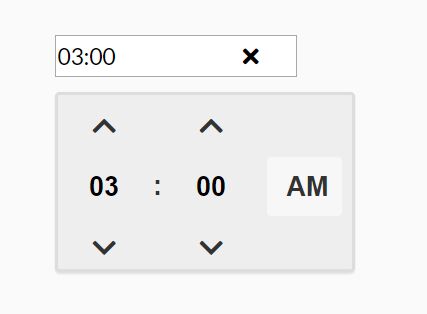
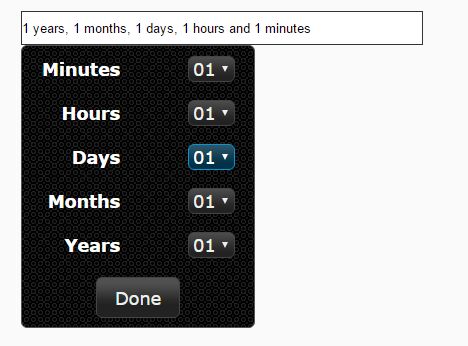
jquery-timepicker
简单的时间选择插件,非日历选择插件
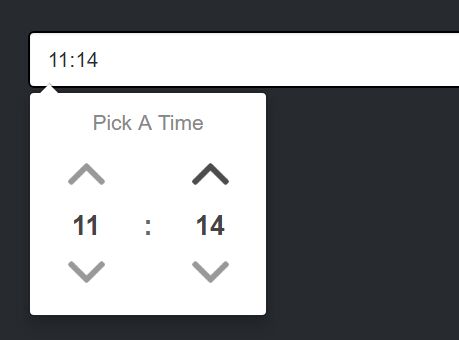
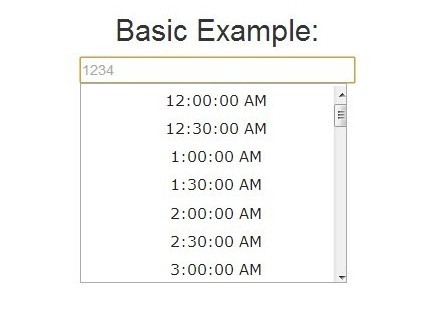
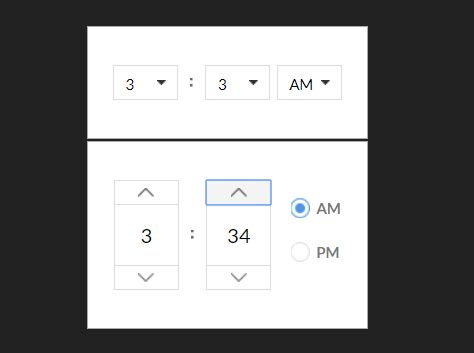
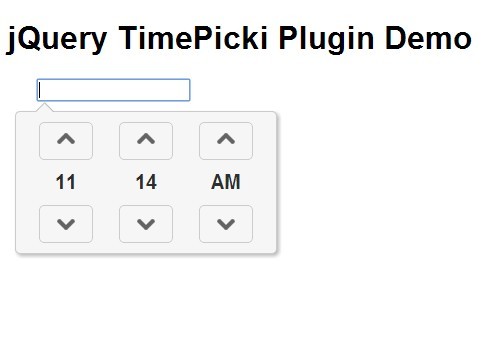
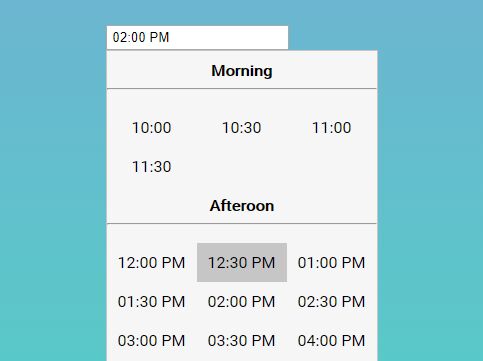
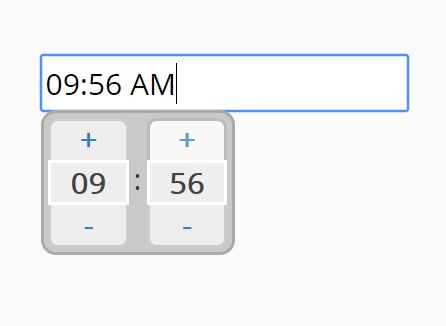
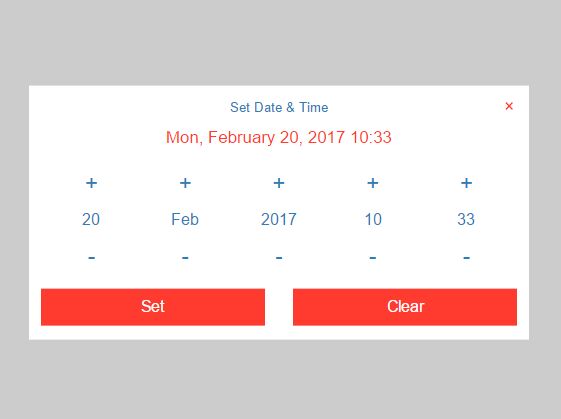
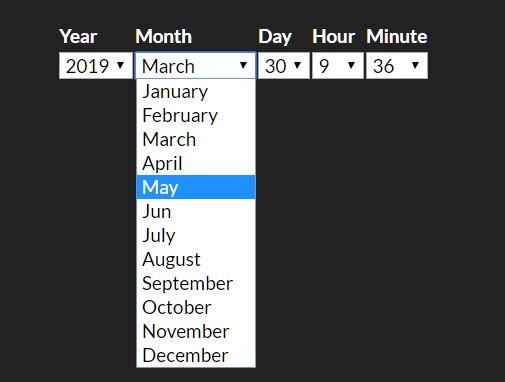
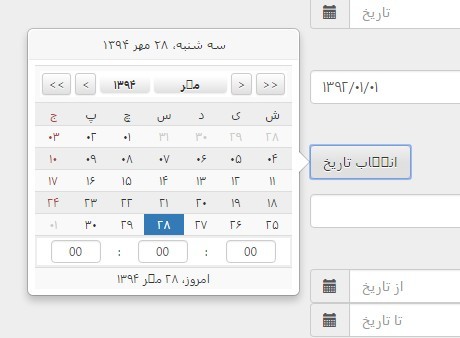
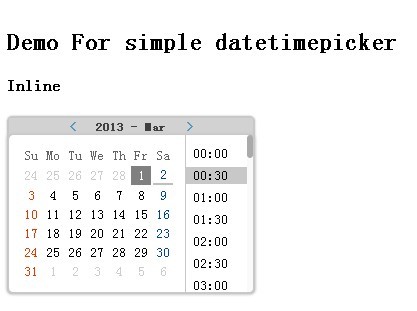
简单示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>timepicker demo 演示</title> <script src="./lib/jquery.js"></script> <link rel="stylesheet" href="../dist/css/timepicker.css"> <script src="../dist/js/timepicker.js"></script> </head> <body> <input type="text"> <script> $('input').timepicker(); </script> </body> </ HTML> 是不是很简单?